css前處理器(less學習筆記)
阿新 • • 發佈:2019-02-14
什麼是css前處理器?
CSS 前處理器定義了一種新的語言,其基本思想是,用一種專門的程式語言,為 CSS 增加了一些程式設計的特性,將 CSS 作為目標生成檔案,然後開發者就只要使用這種語言進行編碼工作。
CSS 前處理器用一種專門的程式語言,進行 Web 頁面樣式設計,然後再編譯成正常的 CSS 檔案,以供專案使用。CSS 前處理器為 CSS 增加一些程式設計的特性,無需考慮瀏覽器的相容性問題
通俗的說: 將傳統css編寫,用程式設計式做法編寫,從而提升程式設計效率。
CSS 前處理器技術已經非常的成熟,而且也湧現出了很多種不同的 CSS 前處理器語言,比如說:
- Sass(SCSS)
- LESS
- Stylus
- Turbine
- Swithch CSS
- CSS Cacheer
對於以上幾種css前處理器語言,意見不一,但是前三個(Sass, Less , Stylus)相對比較優秀,我個人學習的是LESS。
LESS環境的安裝
koala(點選下載)是一個前端前處理器語言圖形編譯工具,支援Less、Sass、Compass、CoffeeScript,幫助web開發者更高效地使用它們進行開發。跨平臺執行,完美相容windows、linux、mac。
安裝就下一步傻瓜式安裝,如上圖安裝成功,
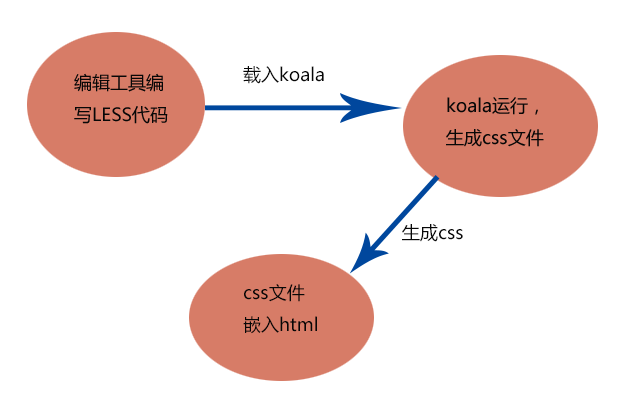
所以我們第一步需要一個稱手的編輯工具,其實最好用的就是sublime
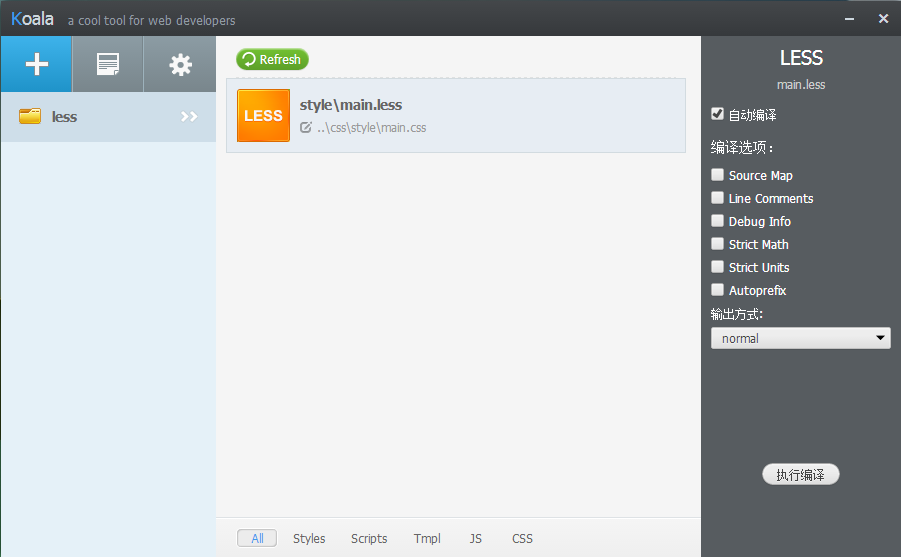
將檔案新增到koala中,如圖
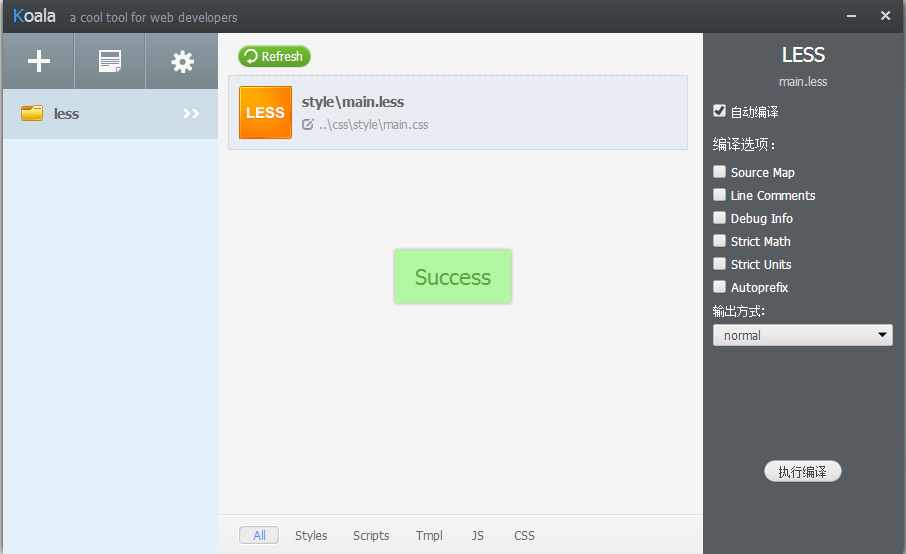
然後我們點選右下角的執行編譯
出現Success字樣,就表明我們已經生成css檔案了,右鍵開啟輸入目錄就能找到檔案。然後第三步呼叫執行就行了,相信大家已經熟悉了流程。
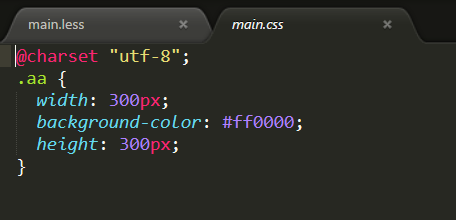
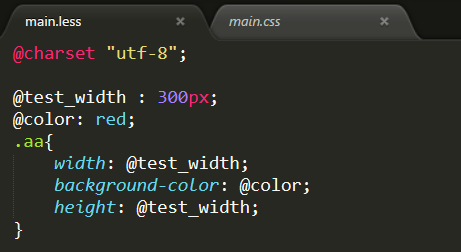
LESS生成CSS樣圖

這樣我們就看到了,通過less生成的css圖樣式
LESS語法學習筆記
1.其實我感覺就是變數式程式設計,就是比如我們以前定義
.aa {
width: 300px;
height: 300px;
} 我們會發現300px每次寫的時候就非常麻煩,這個時候我們就定義變數@test_width,然後代替就行了。
正在學習,持續更新…