QML程式設計:實現一個數字軟體盤的功能(一)
阿新 • • 發佈:2019-02-14
本文描述如何通過QML程式設計實現一個滿足自己需求的數字軟體盤的功能,
功能需求:
1.可以檢視臨時數值設定,
2.可以通過滑動slider實現快速設定
3.原值記錄功能
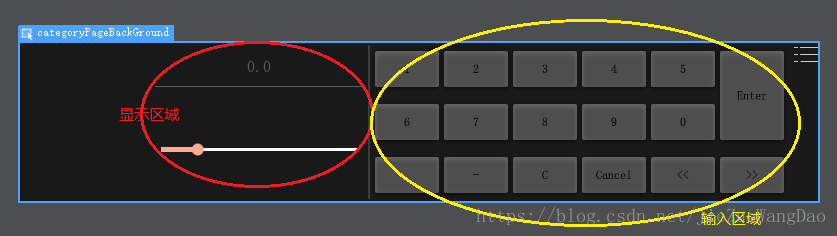
首先根據功能需求設計小鍵盤的風格,可分為臨時數值顯示區和輸入區
畫面指令碼原始碼如下:
import QtQuick 2.4
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.0
import QtQuick.Controls.Material 2.2
import Custom.Controls 2.0
CategoryPageBackGround {
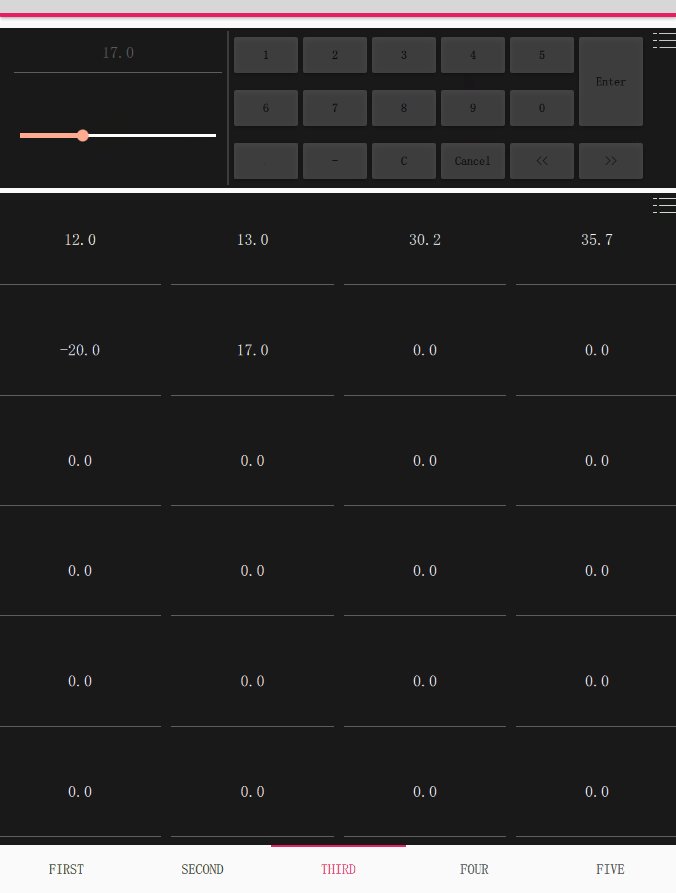
id 設計效果如下:
邏輯程式碼的實現如下:
import QtQuick 2.4
import Custom.Controls 2.0
InputFlowForm {
property string inputText;
property bool dot: false;
property string lastText;
enter.onClicked: {
//enter
if(inputText!=""){
lastText=inputText;
inputText="";
dot=false;
}
var obj=CustomSinglentonControls.manager["CurrentObject"];
obj.value=customSpinBox.value
}
cancel.onClicked: {
//cancel
inputText="";
dot=false;
customSpinBox.value=Number.fromLocaleString(customButton5.locale,lastText);
}
customButton5.onClicked: {
//Number 9
inputText+=customButton5.text;
customSpinBox.value=Number.fromLocaleString(customButton5.locale,inputText);
}
customButton3.onClicked: {
//Number 8
inputText+=customButton3.text;
customSpinBox.value=Number.fromLocaleString(customButton3.locale,inputText);
}
clear.onClicked: {
//clear
inputText="";
dot=false;
customSpinBox.value=Number.fromLocaleString(clear.locale,inputText);
}
customButton13.onClicked: {
// -
if(inputText===""){
console.log("value: ",customSpinBox.value);
inputText="-0";
customSpinBox.value=Number.fromLocaleString(customButton13.locale,inputText);
}
}
customButton12.onClicked: {
// .
if(dot===false){
inputText+=customButton12.text;
dot=true;
}
}
customButton7.onClicked: {
//Number 0
inputText+=customButton7.text;
customSpinBox.value=Number.fromLocaleString(customButton7.locale,inputText);
}
customButton1.onClicked: {
//Number 7
inputText+=customButton1.text;
customSpinBox.value=Number.fromLocaleString(customButton1.locale,inputText);
}
customButton9.onClicked: {
//Number 6
inputText+=customButton9.text;
customSpinBox.value=Number.fromLocaleString(customButton9.locale,inputText);
}
customButton6.onClicked: {
//Number 5
inputText+=customButton6.text;
customSpinBox.value=Number.fromLocaleString(customButton6.locale,inputText);
}
customButton4.onClicked: {
//Number 4
inputText+=customButton4.text;
customSpinBox.value=Number.fromLocaleString(customButton4.locale,inputText);
}
customButton2.onClicked: {
//Number 3
inputText+=customButton2.text;
customSpinBox.value=Number.fromLocaleString(customButton2.locale,inputText);
}
customButton.onClicked: {
//Number 2
inputText+=customButton.text;
customSpinBox.value=Number.fromLocaleString(customButton.locale,inputText);
}
customButton8.onClicked: {
//Number 1
inputText+=customButton8.text;
customSpinBox.value=Number.fromLocaleString(customButton8.locale,inputText);
}
customButton16.onClicked: {
// >>
customerSlider.increase();
inputText=Number(customerSlider.value).toLocaleString(locale,'f',customSpinBox.decimals)
}
customButton15.onClicked: {
// <<
customerSlider.decrease();
inputText=Number(customerSlider.value).toLocaleString(locale,'f',customSpinBox.decimals)
}
customerSlider.onValueChanged: {
if(customerSlider.value!=customSpinBox.value){
customSpinBox.value=customerSlider.value;
}
}
customSpinBox.onValueChanged: {
if(customerSlider.value!=customSpinBox.value){
customerSlider.value=customSpinBox.value;
}
}
}
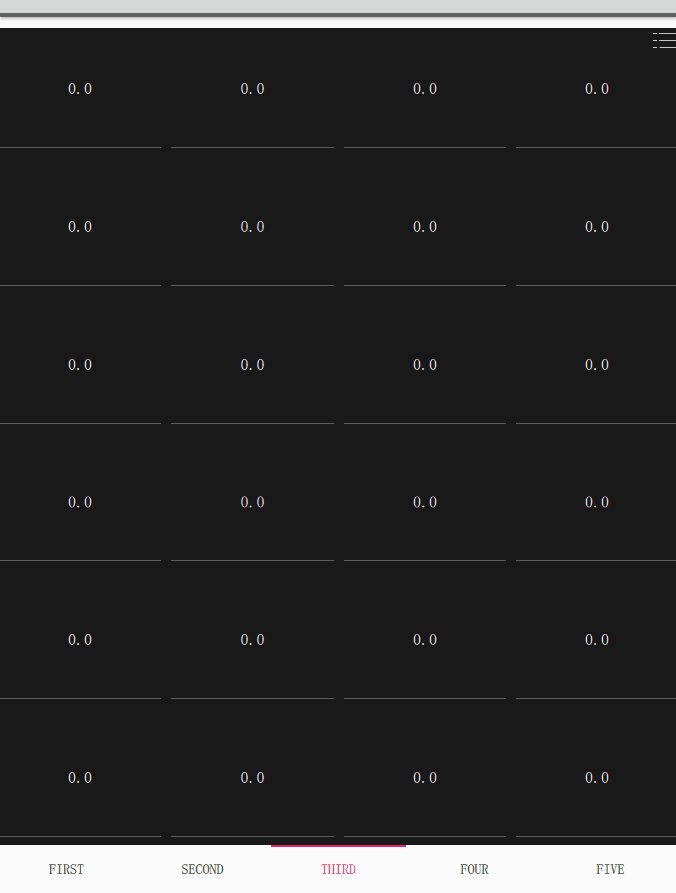
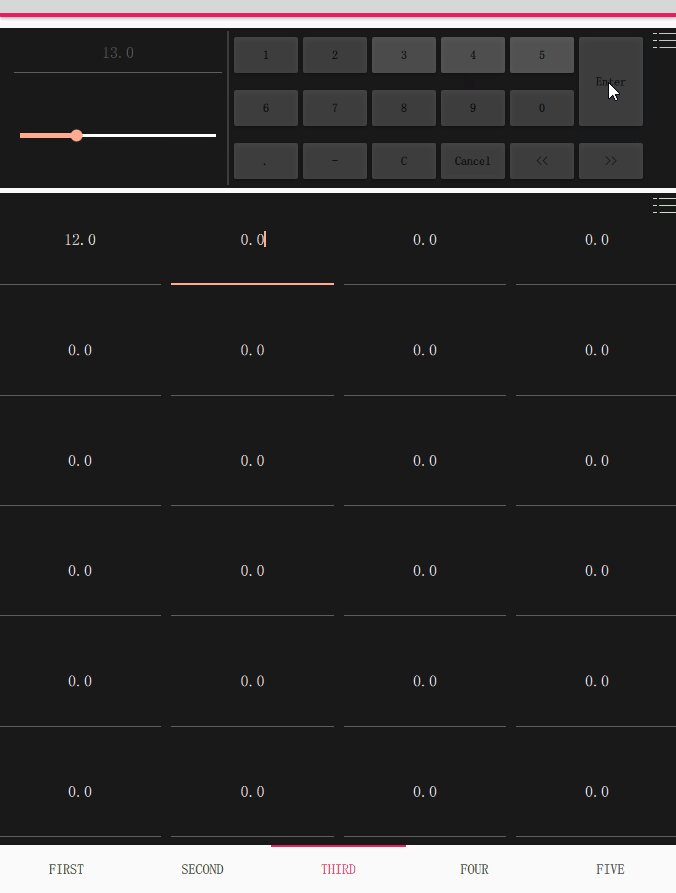
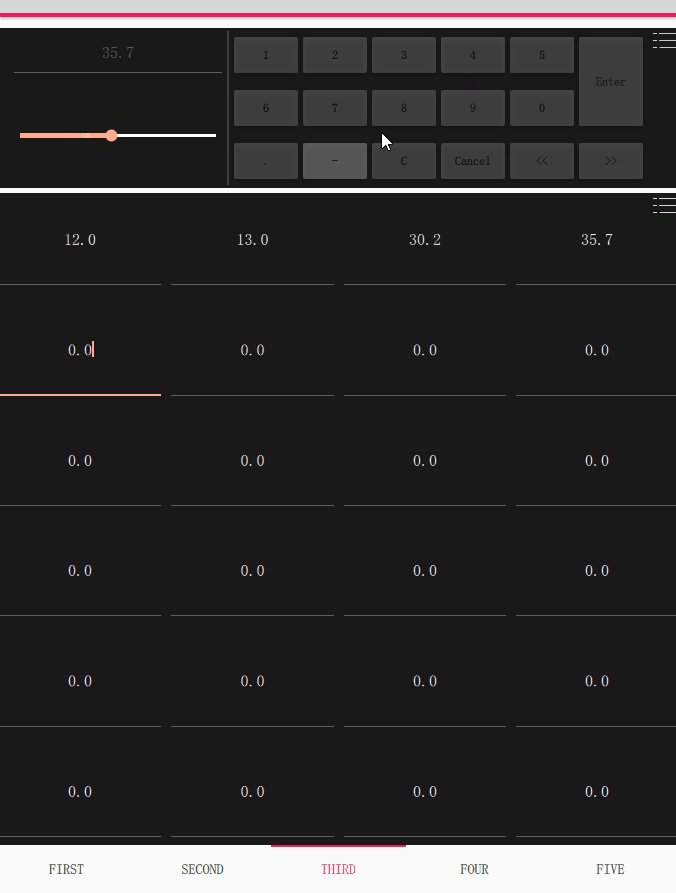
最終的顯示效果如下: