CSS3中(border-radius)邊框圓角詳解
阿新 • • 發佈:2019-02-14
比如,下面是一個div方框(寬高都是200,背景為紅色,邊框為2px solid #000)

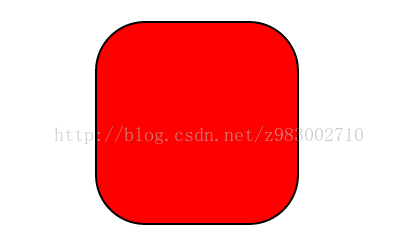
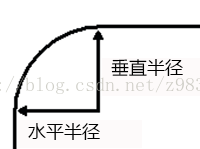
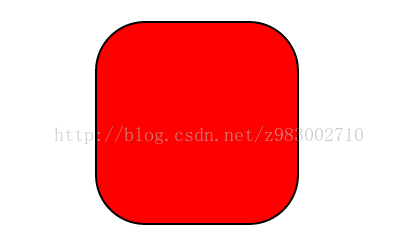
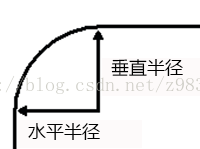
現在設定它的圓角半徑為50px,即:border-radius:50px; 這條語句同時將每個圓角的"水平半徑"和"垂直半徑"都設定為50px。
這條語句同時將每個圓角的"水平半徑"和"垂直半徑"都設定為50px。

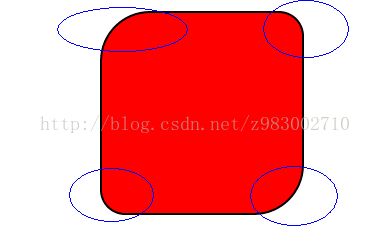
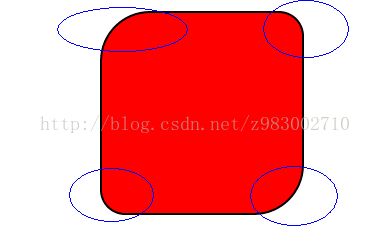
border-radius可以同時設定1到4個值。(想想我們之前的margin與padding)如果設定1個值,表示4個圓角都使用這個值。如果設定兩個值,表示左上角和右下角使用第一個值,右上角和左下角使用第二個值。如果設定三個值,表示左上角使用第一個值,右上角和左下角使用第二個值,右下角使用第三個值。如果設定四個值,則依次對應左上角、右上角、右下角、左下角(順時針順序)。 例:



border-radius還可以用斜槓設定第二組值。這時,第一組值表示水平半徑,第二組值表示垂直半徑。第二組值也可以同時設定1到4個值,應用規則與第一組值相同。


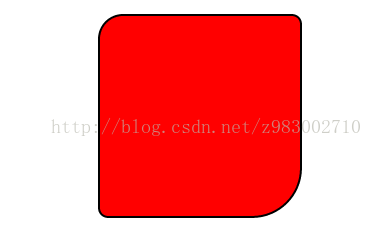
二、單個圓角的設定 除了同時設定四個圓角以外,還可以單獨對每個角進行設定。對應四個角,CSS3提供四個單獨的屬性: * border-top-left-radius * border-top-right-radius * border-bottom-right-radius * border-bottom-left-radius 這四個屬性都可以同時設定1到2個值。如果設定1個值,表示水平半徑與垂直半徑相等。如果設定2個值,第一個值表示水平半徑,第二個值表示垂直半徑。

三、效果

實現程式碼:

實現程式碼:

現在設定它的圓角半徑為50px,即:border-radius:50px;
 這條語句同時將每個圓角的"水平半徑"和"垂直半徑"都設定為50px。
這條語句同時將每個圓角的"水平半徑"和"垂直半徑"都設定為50px。
border-radius可以同時設定1到4個值。(想想我們之前的margin與padding)如果設定1個值,表示4個圓角都使用這個值。如果設定兩個值,表示左上角和右下角使用第一個值,右上角和左下角使用第二個值。如果設定三個值,表示左上角使用第一個值,右上角和左下角使用第二個值,右下角使用第三個值。如果設定四個值,則依次對應左上角、右上角、右下角、左下角(順時針順序)。 例:
border-radius:50px25px;//表示左上角和右下角使用第一個值,右上角和左下角使用第二個值

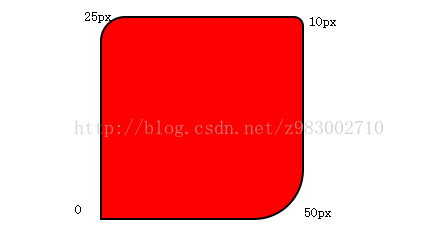
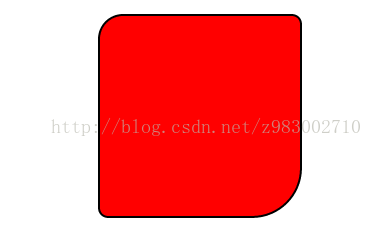
border-radius:25px10px50px;//左上角使用第一個值,右上角和左下角使用第二個值,右下角使用第三個值
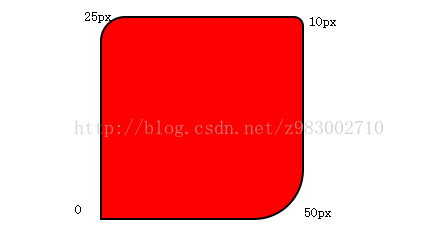
border-radius:25px10px50px0;//左上角、右上角、右下角、左下角(順時針順序)
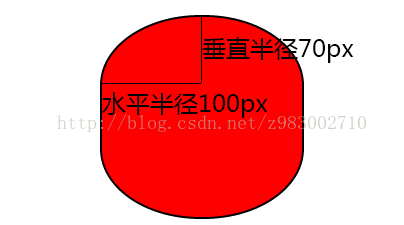
border-radius還可以用斜槓設定第二組值。這時,第一組值表示水平半徑,第二組值表示垂直半徑。第二組值也可以同時設定1到4個值,應用規則與第一組值相同。
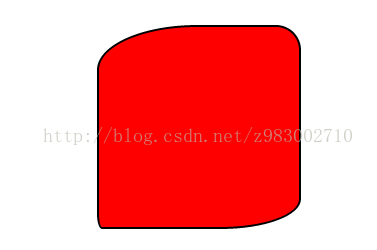
border-radius:50px/25px;
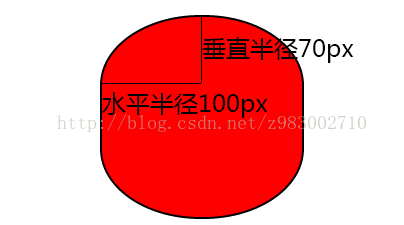
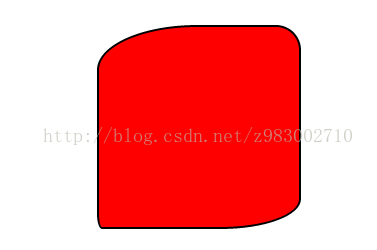
border-radius:100px25px80px5px/45px25px30px15px;
二、單個圓角的設定 除了同時設定四個圓角以外,還可以單獨對每個角進行設定。對應四個角,CSS3提供四個單獨的屬性: * border-top-left-radius * border-top-right-radius * border-bottom-right-radius * border-bottom-left-radius 這四個屬性都可以同時設定1到2個值。如果設定1個值,表示水平半徑與垂直半徑相等。如果設定2個值,第一個值表示水平半徑,第二個值表示垂直半徑。
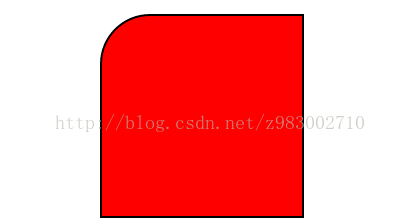
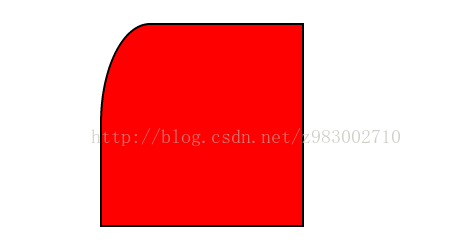
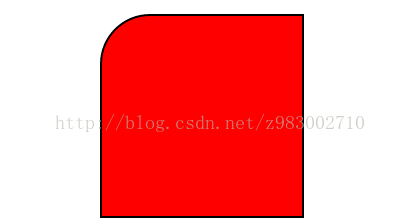
border-top-left-radius:50px;

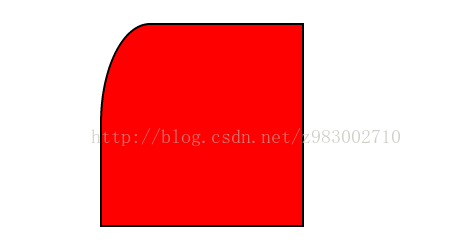
border-top-left-radius:50px100px;//第一個值表示水平半徑,第二個值表示垂直半徑。
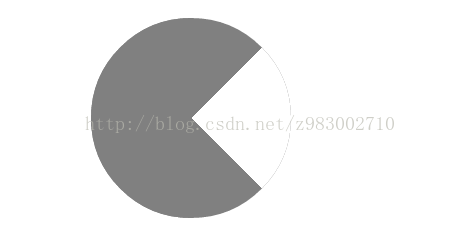
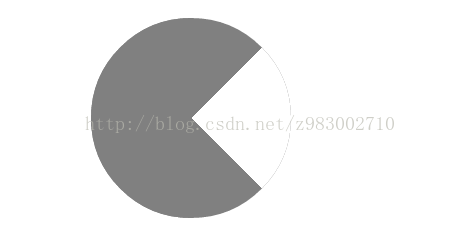
三、效果

實現程式碼:
width:0;
height:0;
border:100px solid gray;
border-radius:100px;
border-right-color:#fff;
實現程式碼:
height:100px;
width:200px;
background: red;
border-radius:100px/50px;