js實現購物車數量增減聯動價格變化
阿新 • • 發佈:2019-02-14
如題。
使用js實現一個購物車中常見的功能:購物數量增減功能。
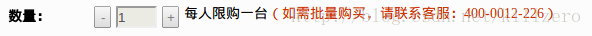
我實現的效果如圖:
兩邊是兩個input,中間是一個input輸入框。
HTML:
JS:<input id="min" name="" type="button" value="-" > <input id="num" name="num" type="text" value="1" readonly="true" onchange="setTotal();" > <input id="add" name="" type="button" value="+" >
你可以通過jquery來設定這個外掛的某個按鈕是否可用。使用的語句如下:其中,我們將中間的輸入框置為只讀,既不允許通過text文字框對文字進行修改,防止各種非法輸入。//根據選擇的數量計算總價,並顯示出來 function setTotal(){ var t = $("#num"); var tmp = document.getElementById("totalPrice");//需要修改的總價位置1 var tmp1 = document.getElementById("totalPrice1");//需要修改的總價位置2 if(/\D/.test(t.val())){//檢查使用者輸入的值是否是數字 alert("請您輸入正確的數量!"); t.val(1); tmp.innerHTML = "2488元"; tmp1.innerHTML = "2488元"; } else{//如果輸入合法 if(t.val() > 10){ confirm("您真的準備一次購買這麼多?"); tmp.innerHTML = t.val()*2488 +"元"; tmp1.innerHTML = t.val()*2488 +"元"; } } } $(function(){ //這裡是加減按鈕都啟用的情況 var t = $("#num"); $("#add").click(function(){ t.val(parseInt(t.val())+1) setTotal(); }) $("#min").click(function(){ if(t.val()>1){ t.val(parseInt(t.val())-1); } else{ alert("至少購買一件哦!"); } setTotal(); }) });
$('#add').attr('disabled',"true");