VS2010設定選中的關鍵字高亮
在nopad++中,雙擊選中某個關鍵字後,在文件中所有出現該關鍵字的地方都會高亮,非常方便檢視在那些地方有呼叫。
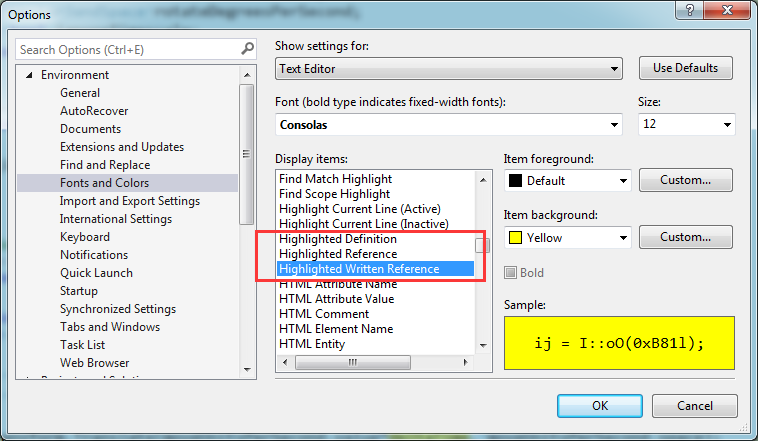
VS2010的預設顏色不夠明顯(尤其是將系統背景色改為 蘋果綠保護色(Hue:85, Sat:90, Lum:205)或(204 232 207)時候 #CCE8CF),主要設定“突出顯示的引用”即可。


設定匹配括號的顏色

vs2015:
相關推薦
VS2010設定選中的關鍵字高亮
在nopad++中,雙擊選中某個關鍵字後,在文件中所有出現該關鍵字的地方都會高亮,非常方便檢視在那些地方有呼叫。 VS2010的預設顏色不夠明顯(尤其是將系統背景色改為 蘋果綠保護色(Hue:85, Sat:90, Lum:205)或(204 232 207)時候 #
angularjs 水平滾動選中按鈕高亮顯示 swiper和回到頂部指令的實現ionic
cor load sse component 邏輯 return position col href 首先安裝 swiper npm install --save swiper 或者 bower install --save swiper <link rel=
element餓了麼ui表格選中後高亮顏色修改
element表格單選選中狀態下背景色太淺,為了讓選中的資料更突出一些,只能自定義顏色去覆蓋預設的顏色,我的表格是斑馬紋的,可能非斑馬的還不適用 .el-table--striped .el-table__body tr.el-table__row--striped.current-row td
ElasticSearch的搜尋關鍵字高亮
一:需求:搜尋一本書的題目,搜尋關鍵字高亮加粗顯示,(根據title中的文字進行全文搜尋,展示出結果來,統計搜尋時間了,返回記錄數). 1. 使用技術如下 &n
模糊查詢關鍵字高亮顯示以及多個關鍵字的匹配定位
需求中我們經常會遇到模糊查詢的方式渲染資料,效果類似於下圖: js渲染資料的方式如下: var keyword = $("#searchSchool").val(); for(var i=0;i<data.schoolNames.length;i++){ var renderPa
路由—tabar路由跳轉設定和路由高亮
1、把 a 標籤改成 router-link,並且把herf屬性改成 to="" 到連結地址 2、在路由設定 index.js 檔案中設定路由跳轉的高亮顯示類,這個類是 mui 提供的 3、新建四個元件檔案,在 index.js 檔案中匯入這四個元件,並且在下面的路由配置規則中配
實現動態輸入關鍵字時關鍵字高亮
專案中要求實現一個功能,在輸入框中輸入特定的搜尋語句,當輸入為關鍵字時,關鍵字高亮,且輸入滿一行進行換行操作 首先分析如果想實現一部分關鍵字高亮,輸入框本身肯定是做不到的,因為實現高亮需要通過動態的給關鍵字新增span標籤,再給span標籤中的內容設定顏色 如果使用div,那必須給div
QT | 關鍵字高亮
1、繼承QSyntaxHighlighter類,並重寫highlightBlock #ifndef MXSYNTAXHIGHLIGHTER_H #define MXSYNTAXHIGHLIGHTER_H #include <QSyntaxhighlighter> class
怎麼在Android Studio 編輯OpenGL著色器語言(GLSL)時關鍵字高亮智慧提示
前言: 最近在學習OpenGL開發,OpenGL著色器語言(以下使用GLSL代替)開發,但是Android Studio中不支援關鍵字高亮和智慧提示,所以就想有沒有一款類似IDE的編輯器來寫GLSL程式碼。一通的百度,發現大部分都是在VS中對其提供外掛支援
vim自定義新增關鍵字高亮
使用vim編寫java程式碼時,String沒有高亮,而其他資料型別例如int char等都有語法高亮,這讓我非常難受,所以我想把String也設定成高亮 1.開啟vim的syntax資料夾 # cd /usr/share/vim/vim81/syntax 因為每一種語言的語法高亮都在synt
Android搜尋框的關鍵字高亮變色(解決部分產生顏色無效問題)
目前在很多App裡面都有搜尋的功能,搜尋的結果列表要與輸入的文字對應高亮,也就是關鍵字顯示高亮,關鍵字顯示相應的顏色,這樣會使app體驗更好。在此我從網上各種搜尋資料,目前參考別人大神的思路和寫法,模仿與總結一個工具和自定義TextView。 第一種方式:也是比較方便的一種
當Eclipse的關鍵字高亮顯示不小心被關閉之後......
1.在Eclipse的開發當中,雙擊某個關鍵字或變數,整個視窗中相同的內容會同時高亮顯示,這一小功能十分便利。 2.但有時候會發現這個功能會莫名其妙的被關掉,雖然是一個小問題,但也“牙疼不是病,疼起
JavaScript正則方法replace實現搜尋關鍵字高亮
前言 正則表示式是字串處理工具中強有力的工具.也有人認為這只是一個小玩具,但不管怎麼說都離不開它. 這裡介紹的是JavaScript的正則表示式的replace方法 ,和實現搜尋關鍵字高亮的功能. 先介紹一下正則表示式的replace方法 正則表
多個關鍵字高亮
在做搜尋時,經常用到關鍵字高亮。以下是我的專案用到的關鍵字高亮。 1 //關鍵字陣列 關鍵字顏色 [lb setAttributedText:text withRegularPattern:[text regularPattern:keyArr] attributes
搜尋關鍵字高亮顯示方法
{ //sqlstr 待查詢的關鍵字 //str 已經查詢到帶有關鍵字的字串 int len=sqlkey.Length; int len1=str.Length;
js程式碼實現查詢關鍵字高亮顯示
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>程式碼實現查詢關鍵字高亮顯示</title> <style type="
Android中TextView的文字內容中指定關鍵字高亮顯示
讓TextView的文字中指定關鍵字高亮顯示的工具類 public class HighLightKeyWordUtil { /** * @param color 關鍵字
vue+Element實現搜尋功能關鍵字高亮(Vue開發五)
最近做了一個日誌搜尋的需求,要在頁面上實現海量日誌的關鍵字搜尋。為了搜尋更清晰,我最終實現了多條件搜尋,且搜尋結果的記錄中的關鍵字全部高亮。 一、實現思路 1 實時監控表格,實現關鍵字的定位; 2 點選搜尋按鈕以後,實現記錄中關鍵字的樣式變化(即高亮)。 二、實
js 搜尋關鍵字,文章中關鍵字高亮顯示
實現程式碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-tran
WPF搜尋關鍵字高亮顯示
目標:在WPF中,對lucene.net進行全文檢索後的結果中包含的關鍵字進行高亮顯示。 檢索結果中的關鍵字高亮顯示,在網頁中顯示是很簡單的,lucene中加標籤樣式就可以了,可是在WPF中就不行了。 我在WPF中用GridControl顯示搜尋結果列表,GridContr