JavaScript過濾特殊字符
阿新 • • 發佈:2019-02-14
-html ans body weight ntb src edit 教程 amp
2、設計結果
JavaScript過濾特殊字符
1、設計實例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript過濾特殊字符</title 2、設計結果
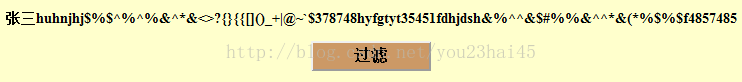
(1)初始化時
(2)單擊“過濾”按鈕
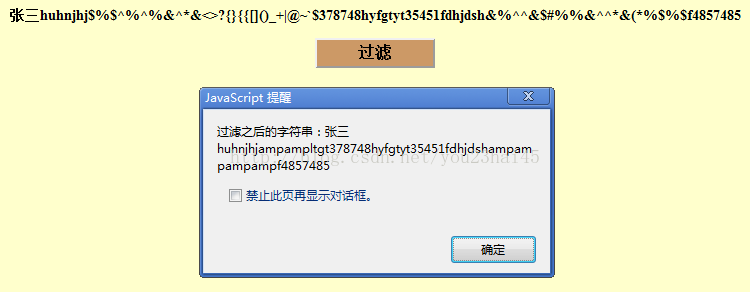
(3)單擊“確定”按鈕後
3、說明
JavaScript利用正則表達式過濾特殊字符,關鍵之處是正則表達式的正確性和完整性,保證常見特殊字符都可以過濾掉。
但是,這個正則表達式有一個弊端,不能過濾掉“\”特殊字符。
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!https://blog.csdn.net/jiangjunshow
JavaScript過濾特殊字符