Unity UI(十):UI佈局組(Layout Group)
阿新 • • 發佈:2019-02-14
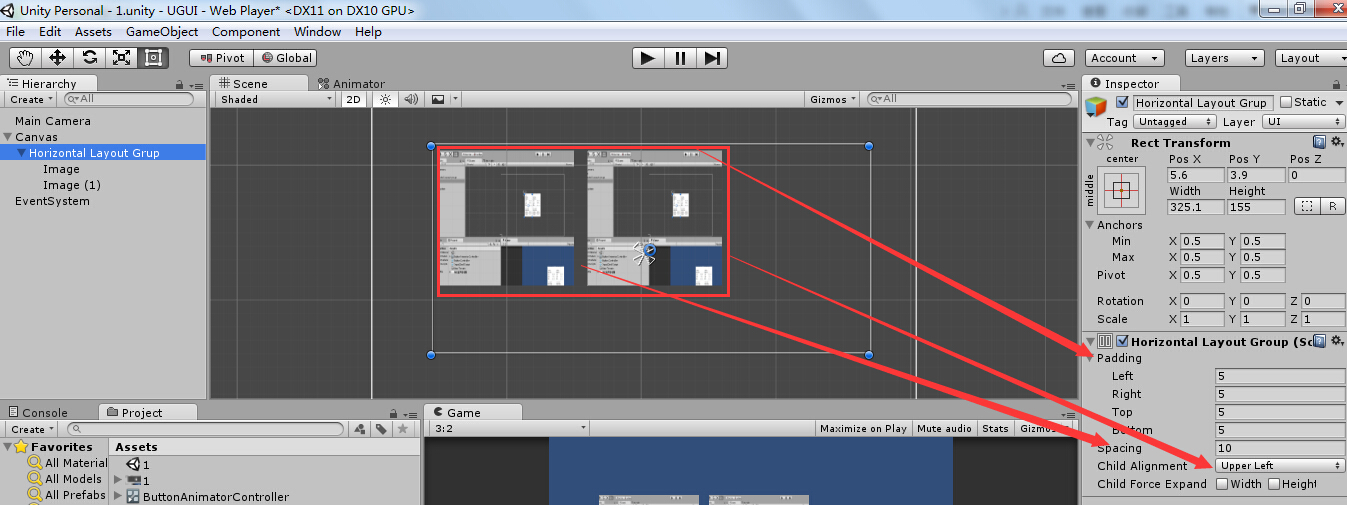
Horizontal Layout Group——水平佈局組

佈局元素水平方向由左至右進行排列布局。
1、padding——頁邊距,即佈局組四周與佈局元素之間的間距;
2、Spacing——空格,即佈局元素之間的間距;
3、Child Alignment——佈局元素的對齊方式,包括左上、左下、左中、右上、右下、右中、中上、中下、中中共計9中對齊方式;
4、Child Force Expand:是否強制擴充佈局元素的大小以填滿布局組的整個控制元件,預設是強制。
Vertical Layout Group——垂直佈局組
佈局元素在垂直方向由上至下佈局排列,屬性類似於Horizontal Layout Group
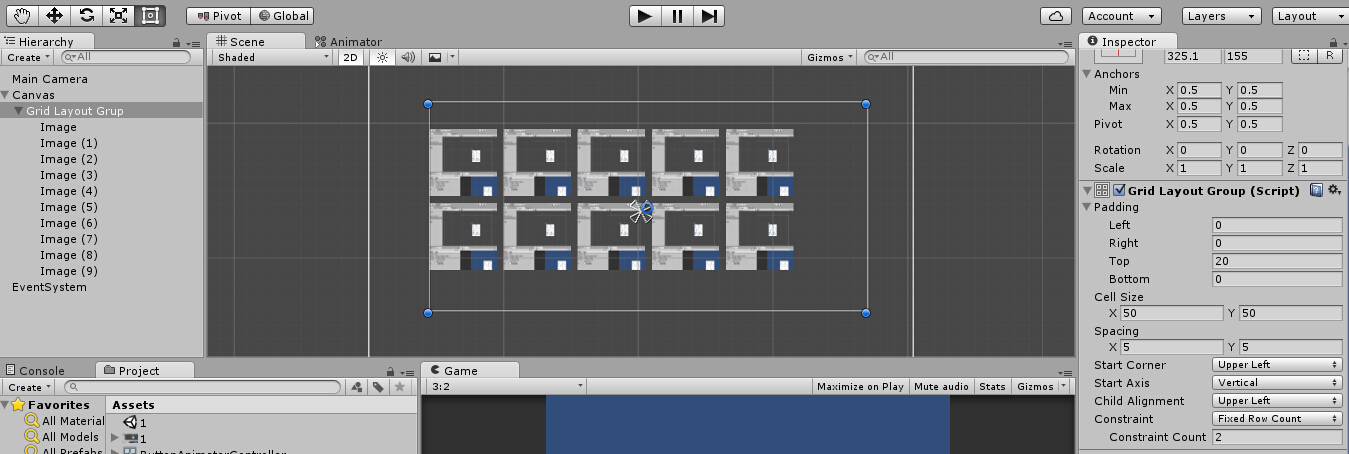
Grid Layout Group——網格佈局組

網格佈局組將佈局控制元件劃分成單元格,然後將佈局元素按照一定的順序依次填放到單元格中。該佈局組的屬性包括:
1、Padding——佈局組與佈局單元格之間的邊距(類似於Word的頁邊距);
2、Cell Size——佈局單元格的長寬大小和單元格之間的距離;
3、Start Corner——起始佈局的出發角(左上角、右上角、左下角、右下角),第一個佈局元素將放在這個角上面;
4、Start Axis——佈局起始軸,是起始佈局角向水平軸還是垂直軸開始放置元素?
5、Child Alignment——所有佈局元素在佈局控制元件的對齊方式,同於水平佈局組和垂直佈局組;
6、Contraint與Contraint Count,在水平或者垂直方向限制佈局元素數量。預設為Flexible,即不做限定。
