eCharts畫圖斷點連線的解決方案
由於公司產品的需要,最近幾個月都在使用eCharts,功能還是很強大的,基本能夠實現你想要的任何效果。但是在使用的過程中,碰到一個eCharts本身不支援的功能,就是eCharts只畫有真實資料的點,沒有真實資料的用”-“表示的點是不畫的,所以就會出現一種情況:如果2個非連續的點之間存在空值,那麼圖看起來就是斷開了。但是很多時候,我們希望能夠直接把他們用直線連線起來,而eCharts又沒有直接提供這種功能,怎麼辦呢?在網上找了很多,也沒有發現相關的解決方案。沒辦法,只能靠自己了。最開始想直接看eCharts的原始碼,找到對應的地方,自己來提供這種功能,但是費時費力所以作罷,專案進度不允許。後來靈光一現,找到一個很簡單的方法,也很好實現。不敢獨享,希望分享出來,讓後面碰到類似問題的朋友,能夠起到一個很好的借鑑。
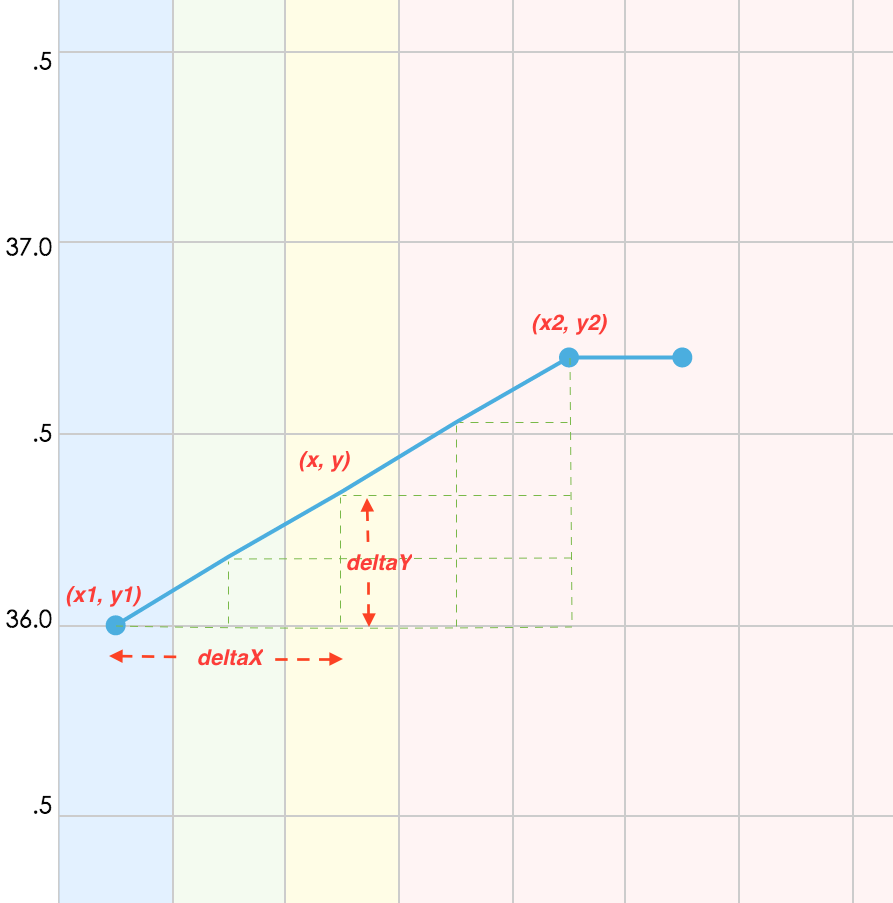
廢話不多說,直接說具體的思路:既然eCharts只畫有資料的點,那麼我們就乾脆讓讓中間這些空資料點也有值,最後連起來的線剛好讓其看起來是一條直線,問題就解決了。那麼怎麼實現呢?其實也很簡單,x軸的TickLength都是等長度的,又已經知道了左右兩邊的有效點的x值和y值,現在問題就轉換為:對於中間這些沒有實際資料的x值,對某個x值,如何給其設定一個y值,讓中間這些點最後連起來的時候是一條直線!相信聰明的你,根據簡單的幾何學就應該知道怎麼做了吧!相似三角形的等份原理很容易求得對應的y值。這裡奉上一張原理圖,讓大家更清晰:
顯然, deltaX / (x2 - x1) = deltaY / (y2 - y1) 即可求出y = y1 + deltaY。當然,這是當y2 > y1的情況。當y1 > y2的情況,原理也是一樣,只不過此時 y = y1 - deltaY而已。依次求出中間這些空點的y值,然後畫出的時候把其symbol設為none,真實有資料的設為circle即可。
另外,附上求y值的程式碼:
/*
javascript code
1. 注意呼叫此函式求值,先確保此空點兩側存在真實的有效點,否則也不存在連線;
2. 呼叫此函式前,先確保已經找到了兩側的真實的有效點;
3. 如果x軸是日期等分類,請根據實際情況進行量化。
*/
function getFakeY(previousValidX, currentX, nextValidX){
// getPreviousValidY, getNextValidY這裡僅為獲取對應的Y值,請根據自己的實際情況代替。
var previousValidY = getPreviousValidY(previousValidX);
var 好了,在實際的工作中總會碰到很多問題,只要你想解決它,總能夠一一化解,關鍵是看你是否花心思在它上面。常常就是一個奇思妙想,問題就迎刃而解。