sublime text 3經典顏色主題-Soda
soda主題可以在sublime text 2和sublime text 3中使用,分為暗色和亮色兩種配色方式。
安裝:
可以通過Package Control來安裝:搜尋theme-soda。
使用者配置:
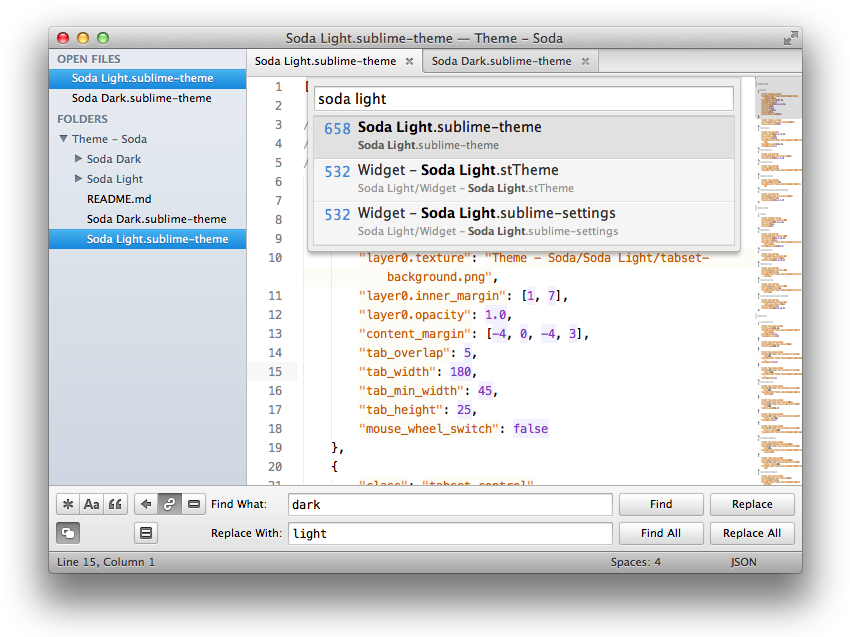
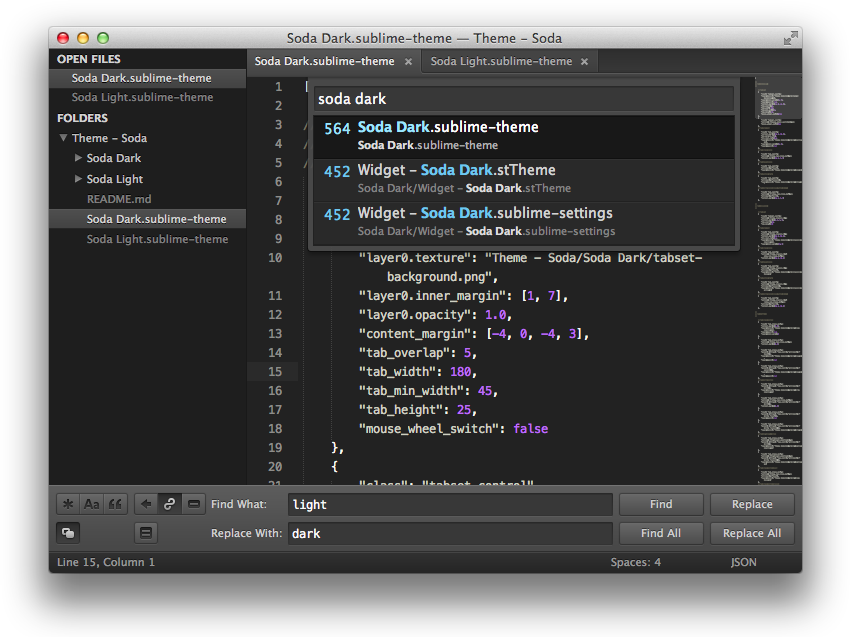
sublime text 2:
{
"theme": "Soda Light.sublime-theme"
}{
"theme": "Soda Light 3.sublime-theme"
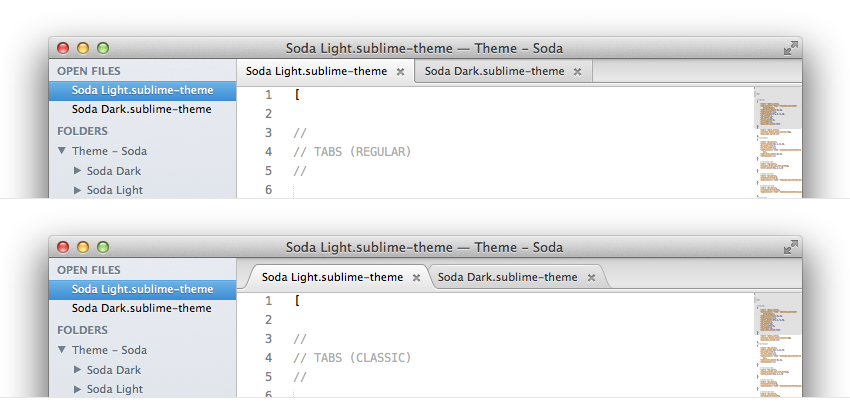
}設定選項卡樣式:預設的選項卡是直角的,尅通過下面的引數設定來修改它。
"soda_classic_tabs": true
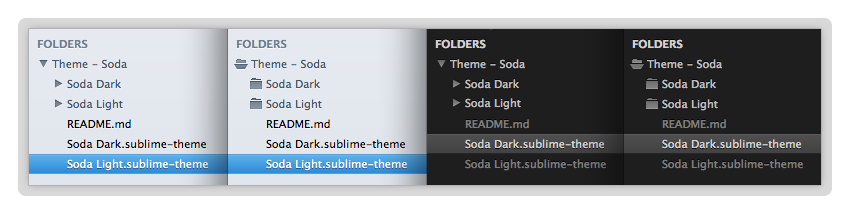
側邊欄圖示:
通過下面的方法來啟用側邊欄圖示:
"soda_folder_icons": true
相關推薦
sublime text 3經典顏色主題-Soda
soda主題可以在sublime text 2和sublime text 3中使用,分為暗色和亮色兩種配色方式。 安裝: 可以通過Package Control來安裝:搜尋theme-soda。 使用者配置: sublime text 2: { "theme":
sublime text 3 中改變.vue文件的顏色
nbsp 手動 alt all 圖片 head pac clas 作用 1、按 Ctrl+Shift+P 2、輸入install,選擇install Package 3、輸入vue,選擇 vue syntax hightlight 如果上述方法不起作用,可以選擇在下
2018 年最佳 Sublime Text 3 主題
google css 開發 視覺 單擊 tom 配色 text 語法 Sublime Text 是用於編碼最流行的文本編輯器之一。Sublime Text 有許多讓編程變得有趣的功能,使編碼變的有趣,通過插件,我們可以添加許多功能來幫助開發我們應用。 Sublime Te
Material Theme on sublime text 3 一個用起來很好的Sublime主題
Material Theme on sublime text 3 之前用Sublime看log總是會看的頭暈眼花,在github上找到一個很好的Sublime主題,記錄一下。原文地址 日前在facebook跟laracasts上面看到很多人使用這個theme,感覺看起來很不錯,就順手
sublime text 3 打造舒適黑色主題
作為打雜的開發,常常會用到sublime來開發前端,最近也許是眼睛不舒服,於是乎就想要折騰下主題,整理出一個自己看著比較舒服的主題,下面來看看我的做法吧:先來預覽下效果這裡我使用了兩個主題外掛組合成的SpacegrayAfterglowCtrl+Shift+P -> P
Sublime Text 3 快捷鍵總結
tex pack text 安裝 定位 pac 窗口 位置 默認 選擇類 Ctrl+D 選中光標所占的文本,繼續操作則會選中下一個相同的文本。 Alt+F3 選中文本按下快捷鍵,即可一次性選擇全部的相同文本進行同時編輯。舉個栗子:快速選中並更改所有相同的變量名、函數名等。
我的sublime Text 3 設置
換行符 sch 設置 log 當前 show efault them style 1、下載sublime Text 3 :從官方網站上或者其他地方都可以 2、安裝漢化包:Package Control中搜索Chinese,選擇ChineseLocaization,無需重啟就
Sublime Text 3配置瀏覽默認路徑為localhost
技術 type project 打開 url 目錄 host ren get 1、在 Sublime Text 3 中,安裝 SideBarEnhancements 側邊欄增強插件。(註意:安裝插件之前需要安裝包管理工具,參考這裏) 2、SideBarEnhancement
如何讓vue文件中的代碼在Sublime Text 3中高亮和智能提示
sta sublime light 彩色 沒有 智能提示 tex syn package 大家寫在Sublime Text 3中編寫vue文件時,會發現沒有代碼智能提示,清一色的黑底白字,不會像html、js一樣變成彩色,給我們帶來了很大的不便。所以需要安裝一款叫作Vue
sublime text 3 安裝ES6插件
bsp http log -1 ges 安裝 .com sub cnblogs sublime text 3 安裝ES6插件
sublime text 3 顯示空格和Tab
ces space setting 希望 pytho blog csdn 顯示 img 因為sublime text3確實太好用了所以也用它寫代碼了,可是在Python3中不支持Tab鍵和空格鍵混用所以要改變顯示方式,以便方便使用,突然發現網上的資料太少,所以我把它貼了出來
Sublime text 3 格式化HTML/css/js/json代碼 插件
快捷 ctrl+alt ctr install nbsp 重新 安裝 -c pack JsFormat: 這裏下載這插件包 https://github.com/sprinng/JsFormat ,點油下角的zip就能下載 插件包放到sublime安裝目錄的Data\P
Sublime Text 3 添加到右鍵菜單
打開 edit col 右鍵 pan 右鍵菜單 window ext win Sublime Text 3 添加到右鍵菜單 學習了:http://jingyan.baidu.com/article/cdddd41c99d07653ca00e147.html Windows
分針網——每日分享:玩轉 Sublime Text 3
學習更多IT知識 加群:272292492 1. 安裝 Sublime Text 3 進入 Sublime Text 3 官網 下載對應系統安裝包,安裝
Sublime Text 3,有了Anaconda就會如虎添翼
-h text 最有 tin 下載地址 cond sage efault 文檔 作為Python開發環境的Sublime Text 3,有了Anaconda就會如虎添翼。Anaconda是目前最流行也是最有威力的Python代碼提示插件。 操作步驟 1.打開packag
Sublime Text 3 搭建nodejs環境
文件 name 知識 hello port ive code tin err 1.Node Js 安裝(windows環境下) 下載node.js官網下載包https://nodejs.org/en/download/,或者在國內的http://nodejs.cn/do
Win10系統右鍵添加Sublime Text 3的打開方式
pan key text com 右鍵 with reg 目錄 打開註冊表 1.打開註冊表編輯器,開始->運行->regedit。 2.在HKEY_CLASSSES_ROOT→ * → Shell 下,在Shell下,新建項命名為Open With Sublim
sublime text 3 3126 完美激活與漢化插件安裝
返回 html odi ice ren 地址 書寫 12c control sublime text 3是一個非常棒的編輯器,非常適合於程序猿寫代碼,好用之處自行百度。這個編輯器激活與漢化的教程網上的方法五花八樣,這裏給大家總結一個可用且簡單的方法,其實也就是官網的說明。s
sublime text 3 sftp
per json 自動 tro 相關 install 同步 repl ges 默認的sublime text是沒有這個sftp連接功能的,這只是一個文本編輯器,相當於windows下的txt,所以要先裝上插件: 1) 安裝package control組件: 按Ctrl+`
Sublime Text 3運行程序以及分欄快捷鍵的設置
紅色 tools 兩個 -- conf fig run 快捷鍵 分欄 Sublime Text 3軟件由於每次運行程序都要執行:Tools -> SublimeREPL -> Python -> RUN current file 菜單有點麻煩,所以現在可以