HTML5 之地理定位(Geolocation)
很久前研究過 HTML5 Geolocation,最近整理 F2E-Awesome 的時候,發現缺少相關的文章,所以按照自己的使用經驗整理了此篇文章。
一、應用場景:
附近商家定位;計算行走路程;GPS 導航;
請求一個位置信息,如果用戶同意,瀏覽器就會返回位置信息,該位置信息是通過支持 HTML5 地理定位功能的底層設備提供給瀏覽器。位置信息由緯度/經度坐標和一些其他的元數據組成。有了這些位置信息就可以構建引人註意目的位置感知類應用程序。
二、簡單示例
1 window.addEventListener(‘load‘,loadDemo,true); 2 function loadDemo(){3 if(navigator.geolocation){ 4 navigator.geolocation.watchPosition( 5 updateLocation, 6 handleLocationError, 7 {maximumAge:20000} 8 ); 9 } 10 } 11 function updateLocation(position){ 12 var latitude = position.coords.latitude; 13 varlongitude = position.coords.longitude; 14 var accuracy = position.coords.accuracy; 15 var timestamp = position.timestamp; 16 }
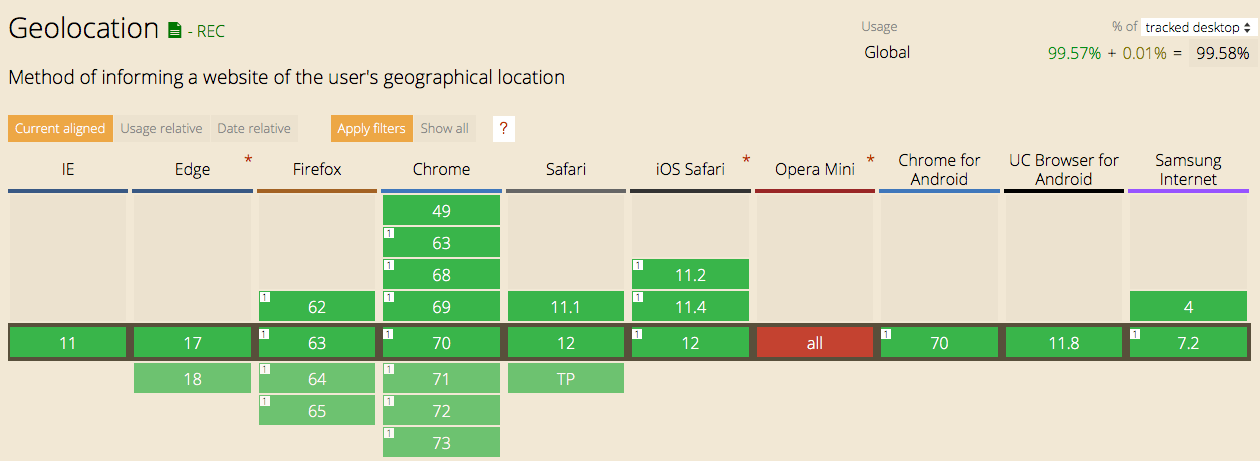
三、兼容性

四、相關 API
MDN
先打印:
兩種類型的定位請求API:單次定位請求和重復性的位置更新請求;
三個方法:
1.getCurrentPosition
獲取用戶當前定位位置,這會異步地請求獲取用戶位置,並查詢定位硬件來獲取最新信息。
1 if(navigator.geolocation){ 2 navigator.geolocation.watchPosition(3 updateLocation, 4 handleLocationError, 5 {maximumAge:20000} 6 ); 7 }
需要註意的是:有 GPS 的設備可能需要一分鐘或更久來獲取 GPS 定位,在這種情況下 getCurrentPosition() 會返回低精度數據(基於 IP 的定位或 Wi-Fi 定位)。
2.watchPosition
您可以設定一個回調函數來響應定位數據發生的變更(設備發生了移動,或獲取到了更高精度的地理位置信息),它與 getCurrentPosition() 接受相同的參數,但回調函數會被調用多次。錯誤回調函數與 getCurrentPosition() 中一樣是可選的,也會被多次調用。
1 var watchID = navigator.geolocation.watchPosition(function(position) { 2 do_something(position.coords.latitude, position.coords.longitude); 3 });
3.clearWatchwatchPosition() 函數會返回一個 ID,唯一地標記該位置監視器。您可以將這個 ID 傳給 clearWatch() 函數來停止監視用戶位置。
1 navigator.geolocation.clearWatch(watchID);
五、警告
[Deprecation] getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
在 IOS 10 中,蘋果對 webkit 定位權限進行了修改,所有定位請求的頁面必須是 https 協議的。如果是非 https 網頁,在 http 協議下通過 html5 原生定位接口會返回錯誤,也就是無法正常定位到用戶的具體位置,而已經支持 https 的網站則不會受影響。
經測試,本地 file 文件或者是啟動服務器,都會直接返回拒絕服務。
六、定位原理
那麽瀏覽器是如何實現定位的呢,原理又是如何?
1.IP 定位
每一臺連上網路的電腦都具有一個獨一無二的 IP 位址,經由 IP 位址可以反查出電腦位置,但是結果並不精確,而且很容易到受到 ISP 的 IP 分配機制影響,而造成誤差。
2.GPS 定位GPS 是我們最常聽到的定位技術,它是利用衛星來定位,可以很精確的偵測到使用者位置。但是要玩 GPS,行動裝置一定要有 GPS 模組,而且盡管 GPS 非常精準,還是會有技術上的局限,比如在偵測位置時,GPS 的感應器要位於視線範圍內(line of sight),因此在有很多高樓大廈、或者是障礙物的地方,GPS 反而沒有辦法運作自如。
3.Wi-Fi 三角測量定位
這個定位技術可以說是為都會區而設的,因為熱鬧的大都市通常會有不少 Wi-Fi 熱點,定位供應商可以根據這些熱點的相對位置、距離等建立一個資料庫。Wi-Fi 三角測量適用於 GPS 無法滲透的地方,不過缺點是需要經常更新資料庫。
4.基地臺三角測量定位
借助基地臺之間的相對位置,可以定位出用戶在哪裏,只要你的手機收得到訊號,就能定位。 一般來說,這四種技術的準確性由高而低分別是:GPS 定位、Wi-Fi 三角測量、基地臺三角測量、IP定位。但還是要視環境而定,比如你到沒有 Wi-Fi 熱點的地方、或是手機信號不好,定位效果當然也會受影響。
為什麽瀏覽器知道你在哪裏
HTML5 之地理定位(Geolocation)
