easyUI——easyui-textbox的onblure事件失效
阿新 • • 發佈:2019-02-14
easyUI的form表單中有很多種型別的標籤,easyui-validate、easyui-textbox、easyui-combox、easyui-datebox、easyUI-datetimebox等等。
在使用easyui-textbox時,想通過onblure()事件做一些處理,可是,事件總不被觸發。一個最基本最簡單的onblure(),怎麼可能不執行?因為快取?來回試了好多次,還是不能觸發,於是,在別人那裡試,結果還是不行。這下,不再輕視這個問題了,開始思考原因。最終,問題還是解決了,我們先來看兩行程式碼,看完,你就知道答案了。
使用easyui-textbox:
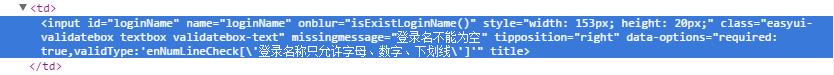
<input id="loginName"class="easyui-textbox" missingMessage="請填寫登入名" data-options="required:true,validType:'length[1,5]'" onblur="isExistLoginName()">

使用easyui-validatebox:
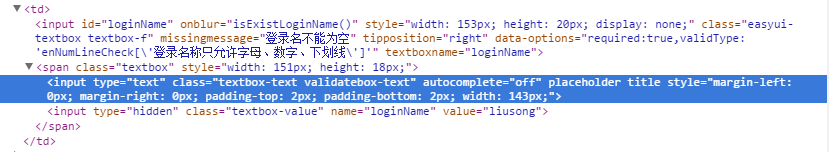
<input id="loginName" class="easyui-validatebox" missingMessage="請填寫登入名" data-options="required:true,validType:'length[1,5]'" onblur="isExistLoginName()">對比兩個html,看出問題了吧?easyui-validatebox和easyui-textbox所生成的dom結構是不一樣的。
easyui-validate型別的輸入框,可以直接 觸發onblure()事件,而easyui-textbox型別的輸入框,onblure()事件需要換一種觸發方式:
$("input",$("#loginName").next("span")).blur(function(){
alert("登入名已存在");
})