30個酷斃的互動式網站(HTML5+CSS3)
很久前就像找些文章來翻譯,and這是第一篇,剛開始翻譯著很有興致,但中間就開始累了,感覺好多好多,因為不僅要翻譯,還要看網站,還要排版,花了兩天空閒時間還是硬著頭皮翻譯下來了,雖然翻譯質量還是好渣,不少單詞還得看詞典~~
———————————————————————————————
30個酷斃的互動式網站,原文地址:
我很抱歉很久沒更新這個網站了,但不要擔心,我還活著(在忙另外一個網站)。今天我有個很帥的主題要分享 — 30個酷斃的網站。
HTML5,CSS3,還有讓很多絢麗的設計效果得以展示。現在的網頁設計是可以很有互動性的,已經不再被靜態佈局給限制住了。下面列出的這30個網站就是個很不錯的證明,它通過諸如音訊和視訊讓傳統效果變得酷炫。開始欣賞吧!
(譯者注:最好備用多種瀏覽器來訪問)
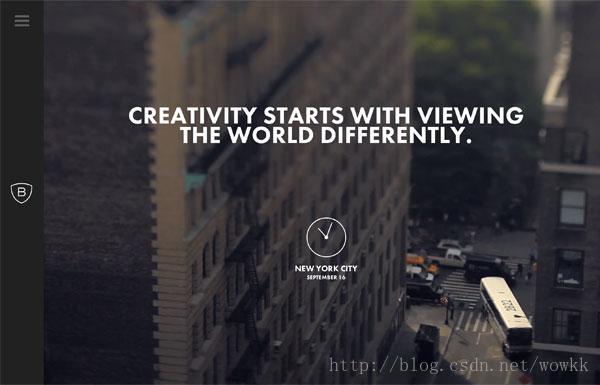
01 Bienville Capital Management
這個網站使用了頁面無縫過渡效果。點選那些網頁你就會發現跳轉到別的網頁基本是沒有停頓的,因為網頁通過褪色和滑行動畫使得切換效果很流暢。
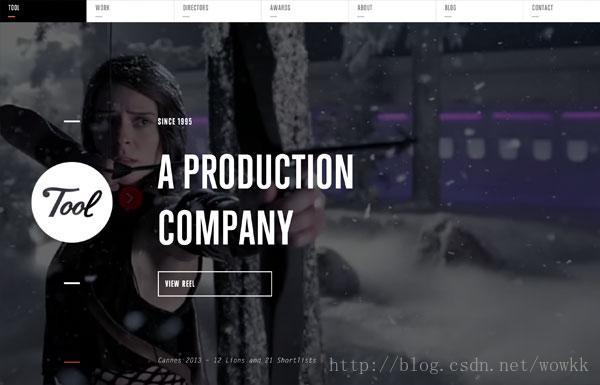
02 Tool of North America
第一眼看到這個網站就覺得太像一個Flash網站了,但它確實是只由html5,css3和來實現的,而且動畫效果超級平滑。因為使用了Ajax(對SEO一點都不友好),所以內容部分不能被搜尋引擎索引到。如果你的瀏覽器不支援Javascript,就會只出現一個黑色頁面。儘管這種模式對SEO(譯者注:搜尋引擎排名技術)不友好,但它的互動效果太棒了,而且在手機瀏覽器的表現效果的是很漂亮的。
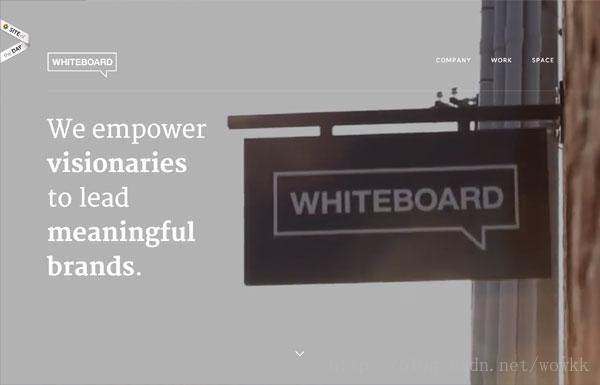
03 Whiteboard
這個網站有著極好的背景模糊效果。親眼看下:當瀏覽器解析度較低(或在手機裝置),背景會有模糊效果,否則就是一組動畫效果。
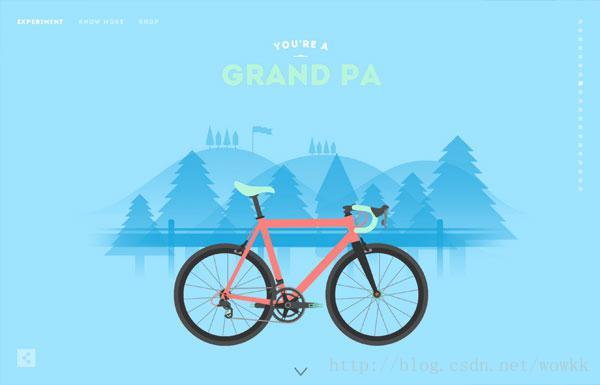
04 Cyclemon
簡單漂亮的滾動插圖效果。
05 Mahedine Yahia
主要的背景動畫由191張圖片組成,當你瀏覽器往下滾動時就能看到獨幀動畫效果了。
06 Life of Pi
在這個網站瀏覽有更高水平的滾動獨幀動畫效果,如果你喜歡電影,那你會很喜歡拖動這個網站的滾動欄的。它使用獨幀動畫展示了變幻的背景材質,實現這個驚人的效果值需要用Javascript和CSS3來控制近100張圖片。
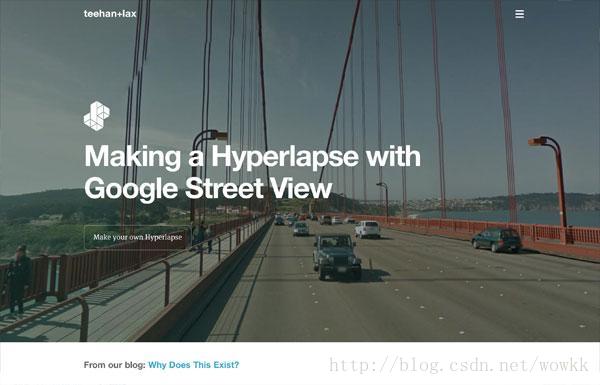
07 Teehan+Lax
.這個網站精心處理了每個細節漂亮地展示了每一個故事。內容有著很好的排版和動畫效果,但你也很可能沒主要到這些細節:當你瀏覽到網頁中間部分,突然想回到頂部選單欄,這時往上滾動滑鼠,頂部的導航欄就會出現了。這個邏輯很有道理的,想一想,當你滑鼠往下滾動時,你是想繼續往下閱讀,所以不需要導航欄以免擋住一些閱讀區域;當你滑鼠往上滾動時,導航欄就自動出現因為你可能想到網頁頂部找導航欄跳轉到其它頁面。
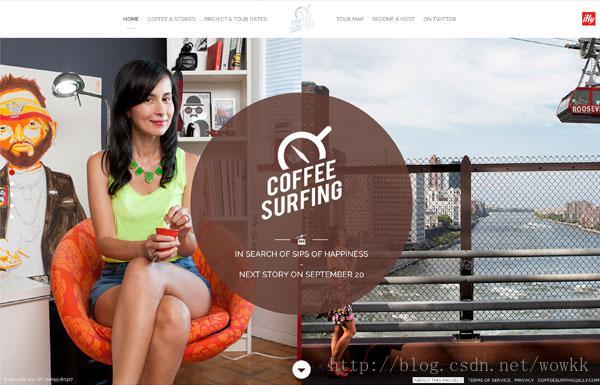
08 Coffee Surfing illy
這個網頁也許沒有第一個介紹的那個網站那樣好的無縫效果,但頁面切換效果很有趣。當你滾動滑鼠時,頁面左右區域會向不同方向切換。
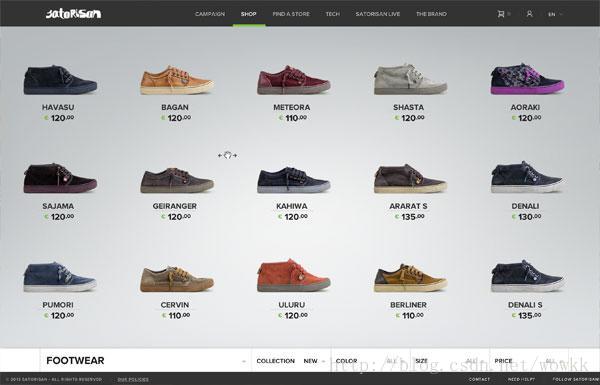
09 Satorisan
這個網站針對購物商店進行設計,主要的商品頁面允許你在一個列表中瀏覽所以的產品,點選任何產品會以漂亮的視差滾動效果跳轉到產品詳情頁面。
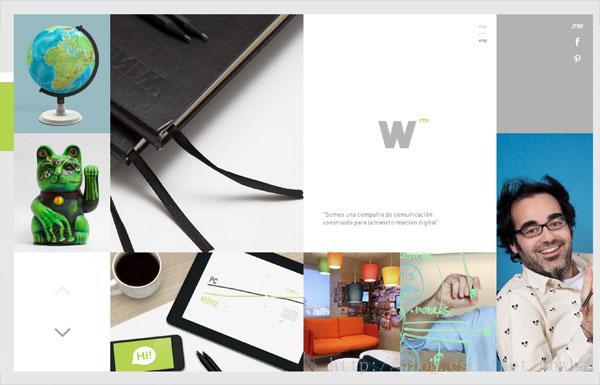
10 Wink TTD
這個網站在響應和互動方面表現得很棒。當你用不同的裝置比如很大個的iMac或者很小個的iPhone來訪問,頁面和動畫基本如一。
11 Solasie
這個網站在互動設計方面做得非常棒。你可以很愉快地在瀏覽富媒體內容(圖片畫廊、音樂和影視)。唯一的不足就是SEO做得不好,這個問題在Ajax輸出內容的網頁是很普遍的,但他們一般是通過提供帶關鍵詞的連結來分享這些網頁。
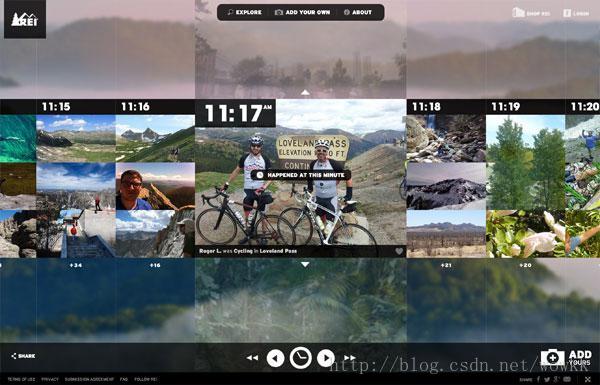
12 REI 1440 Project
這個網站使用時間線很適合地表現他們的觀念:“一分分鐘”組成了24小時。你可以使用方向鍵瀏覽那些時間點,點選進入,你會發現效果做得非常棒。
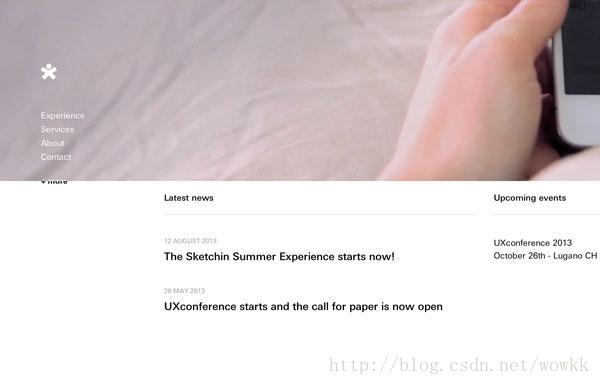
13 Sketchin
隱藏在導航選單的文字是這個網站的一個亮點。
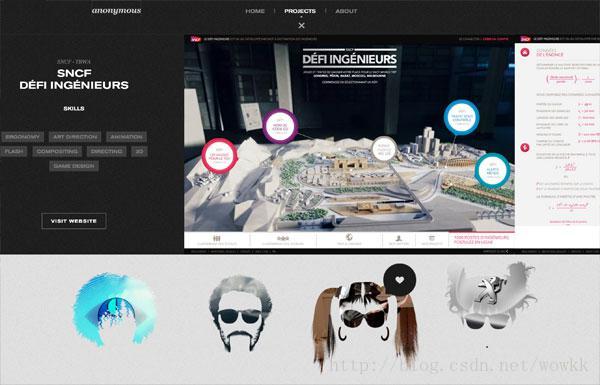
14 Anonymous
這個網站佈局有很好的設計,而且提供了不錯的資源(隱藏在可愛的臉蛋後面)
15 Beatbox Academy
這個網站可以用按鍵和滑鼠來敲擊不同的鼓。它沒有其它服務(你不能儲存或者匯出鼓聲),但挺好玩的。點選右上方的導航欄,視差滾動效果也是非常棒的。
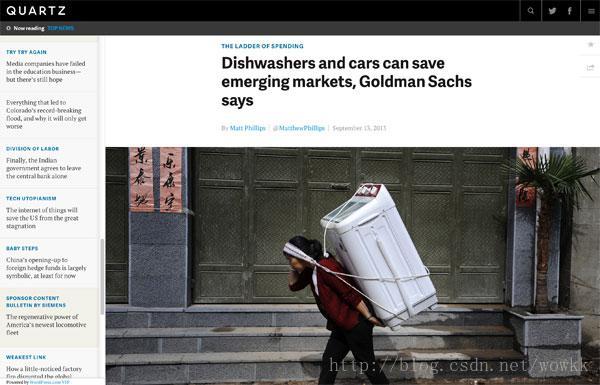
16 Quartz
這個網站把重點放在了內容部分。它不像新聞類網站讓你去點選標題然後再閱讀整篇文章,而是在一個頁面中展示了所有內容。當你滾動左側的標題欄目,內容會自動預讀,點選之後,位址列也會自動更新方面分享文章。手機流量可以有相同的體驗。
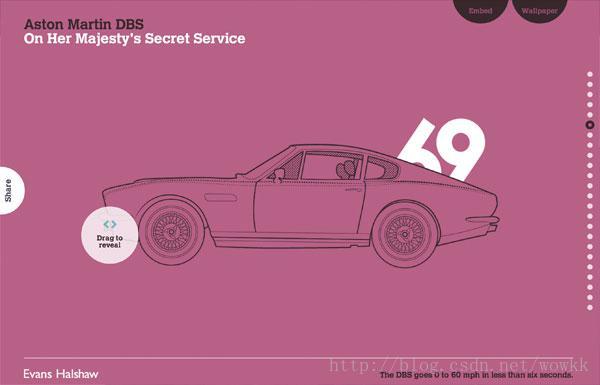
17 Evans Halshaw - Bond Cars
如果你是視差滾動效果愛好者,那這個網站就一定要看下。
18 Zurb Manifesto
另一個視差滾動效果為主的網站。
19 Peugeot Hybrid4
如果你覺得上面介紹的視差滾動效果非常酷,那你肯定還沒見過這個網站 — 漂亮的插圖、關鍵幀動畫、令人激動的音樂還有超強悍的切換效果。訪問這個網站可一定要開著音響!
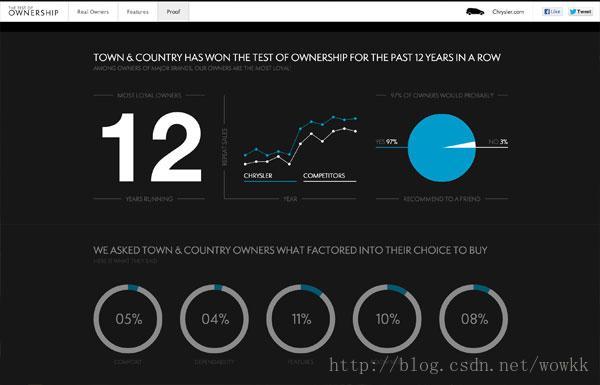
20 Chrysler: Test of Ownership
這是具有優秀頁面切換效果的另一個例子。當選擇不同網頁的時候,頁面佈局、內容過渡效果都非常好,更不要說 http://testofownership.com/proof 漂亮的動畫。向下滾動,數字、圖表會自動增加,向上滾動就會做出相反的動作。簡單,但很酷炫。
(譯者注:暫時打不開~)
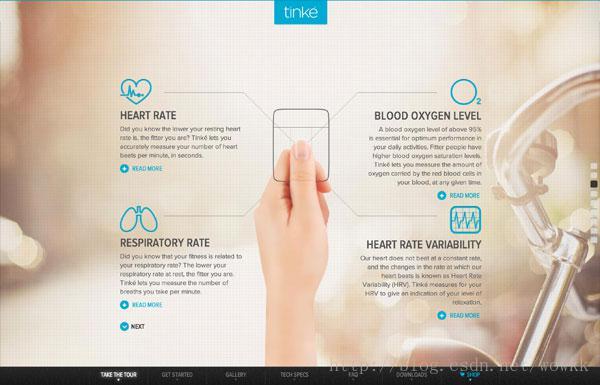
21 Tinke
這個網站會演示整個產品流程給你看,可惜不是響應式的。
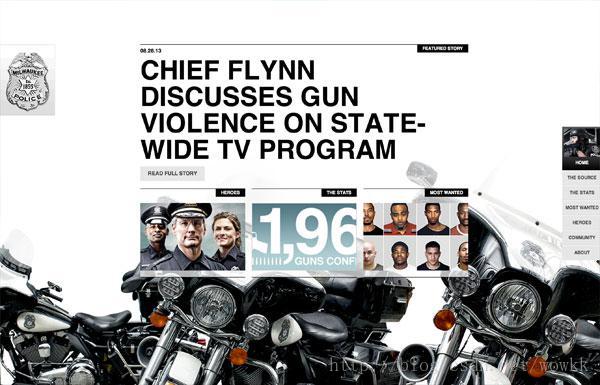
22 Milwaukee Police News
用Ajax和視差效果實現的酷炫的警察網站。
23 2am Media
雖然這個樹枝結構的選單看起來是Flash效果,但難以置信它是用Javascript實現的。
24 Minimal Monkey
這是一個簡單的網站,但佈局、頁面轉換和導航都支援響應式。
25 Athenos
這是一個可愛的網站並有著一系列的細節設計和切換效果,它證明了龐大的現代網站在載入時確實比較慢,因為僅僅一個Gif圖片就有2.5mb這麼大,漂亮程度與檔案大小成正比。
26 Meng To
這個網站用不俗的圖片和突然的動畫展示了漂亮的作品。
27 RED
當你瀏覽網站各個地方,你會發現這個網站有著相當豐富的設計細節和動畫效果。
28 Carbon Studio
如果你錯過了老式Flash可以拖控圖片的時代,那你要好好欣賞這個網站。
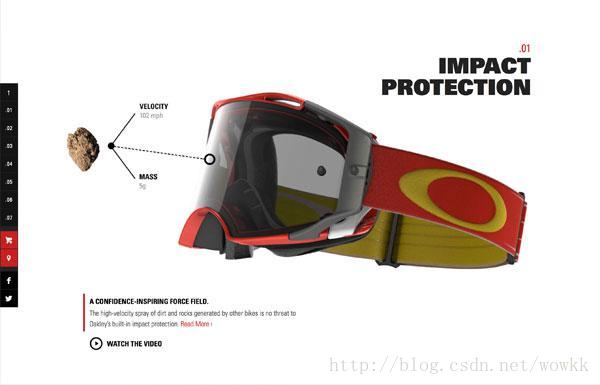
29 Oakley Airbrake MX
這是另一個讓人瘋狂的滾動視差網站,具有視覺衝擊力地展示了他們的產品。
30 Nick Jones
這個網站也許有點過時了,但它的互動設計依然是非常棒的。
更多:
這些網站大多在http://bestwebgallery.com/ 找到了。