通過Node-WebKit用html5開發桌面應用(安裝+打包)
阿新 • • 發佈:2019-02-14
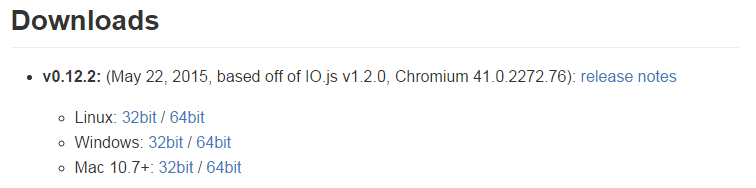
1.下載Node-WebKit
2. 解壓到指定路徑
3. 在當前路徑下新建index.html,新增測試程式碼。(用它作為程式的預設頁面)
4. 在當前路徑建立package.json檔案,“main”的值指定初始頁面<span style="font-family:Microsoft YaHei;font-size:12px;"><!DOCTYPE html> <html> <head> <title>node-webkit</title> </head> <body> <div>hello node-webkit!</div> </body> </html></span>
<span style="font-family:Microsoft YaHei;font-size:12px;">{
"name": "nw-demo",
"main": "index.html"
}</span>6.將app.nw和nw.exe合成一起可執行檔案。在windows下,在命令列視窗,執行copy /b nw.exe+app.nw app.exe
7.直接執行app.exe可看到效果。