echart終極環形圖(三)---每天進步一點點
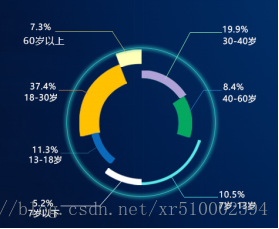
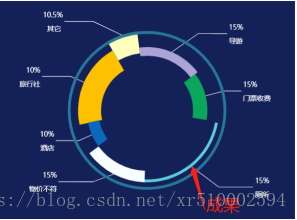
再總結一個終極環形圖,同事發給我了文件,我當時沒有認真看,導致做了無用功,思路就是錯的,沒做出來。樣圖是這樣的
樣圖 

最開始我採用的思路是幾條資料全寫在一起,但是這樣是行不通的,這樣只能修改一個radius的值。新思路中series中有幾條資料就定義幾個name值,如下圖:
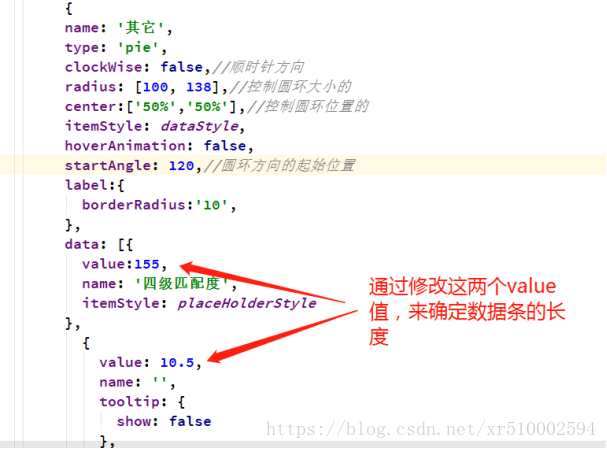
這樣可以更加容易的控制資料條的大小和長短,在data中的value值和下方的value值是成比例的,兩個value值相加的整體為1,比如說data中的value值為30,另一個value值為70,那麼長度比就是3:7,資料條的長度就是圓環的7/10,長度是由另一個value值決定的。
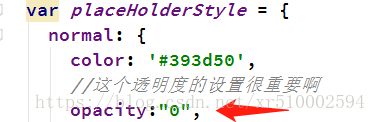
另外還有一步非常重要。在外部定義圓環樣式的時候會設定一個透明度,
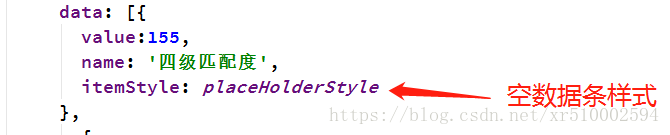
在data中通過itemStyle來引用這個樣式
並且在真實資料條中通過itemStyle控制資料條顏色。
下方程式碼是環形圖引導線的寫法,註釋已經寫得很清楚了,不再進行詳細解釋。
另外在設定引導線的時候,最後發現我value值的設定是反的,結果導致引導線的指示方向也是反的,上面寫得是正確的寫法。Value值的比例對資料條長短的控制非常重要。這全都是我自己一點一點試出來的。
label: { // 餅圖圖形上的文字標籤,可用於說明圖形的一些資料資訊,比如值,名稱等.normal: {show:
下面是series中的其中一個圓環資料條的寫法,程式碼太多,只切出來一個借鑑。
{name: '其它',type: 'pie',clockWise: false,//順時針方向radius: [100, 138],//控制圓環大小的center:['50%','50%'],//控制圓環位置的itemStyle: dataStyle,hoverAnimation: false,startAngle: 120,//圓環方向的起始位置label:{borderRadius:'10', },data: [{value:155,name: '四級匹配度',itemStyle: placeHolderStyle}, {value: 10.5,name: '',tooltip: {show: false},label: { // 餅圖圖形上的文字標籤,可用於說明圖形的一些資料資訊,比如值,名稱等.normal: {show: true, // 是否顯示標籤[ default: false ]position: 'outside', // 標籤的位置。'outside'餅圖扇區外側,通過視覺引導線連到相應的扇區。'inside','inner' 同 'inside',餅圖扇區內部。'center'在餅圖中心位置。formatter: '{c}%\n\n{a} ' , // 標籤內容color:'white'} },labelLine: { // 標籤的視覺引導線樣式,在 label 位置 設定為'outside'的時候會顯示視覺引導線。normal: {show: true, // 是否顯示視覺引導線。position:'outside',length: 25, // 在 label 位置 設定為'outside'的時候會顯示視覺引導線。length2: 50, // 視覺引導項第二段的長度。lineStyle: { // 視覺引導線的樣式color: '#fff',width: 1}, } },itemStyle: {color:'#fffdbc'} }, ],},//黃色