canvas demo之 畫一個星星
阿新 • • 發佈:2019-02-14
想要使用canvas畫一個五角星,關鍵即是找出十個頂點的座標,我們當然可以用十句 context.lineTo來實現,但是這樣沒有任何意義,因為沒辦複用,而且程式碼冗餘。
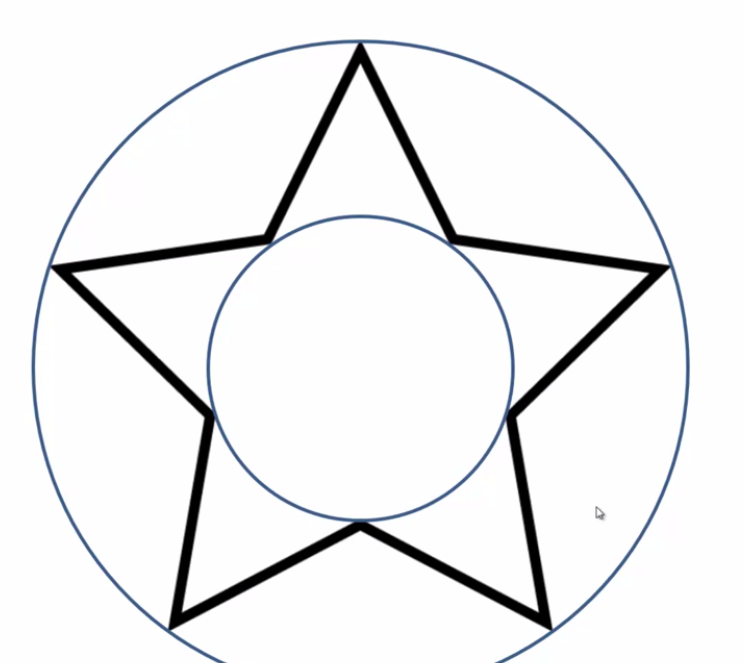
實際上由一個位置座標,以及一大一小兩個圓,就可以確定一個五角星,比如這樣(圖片來自網路)
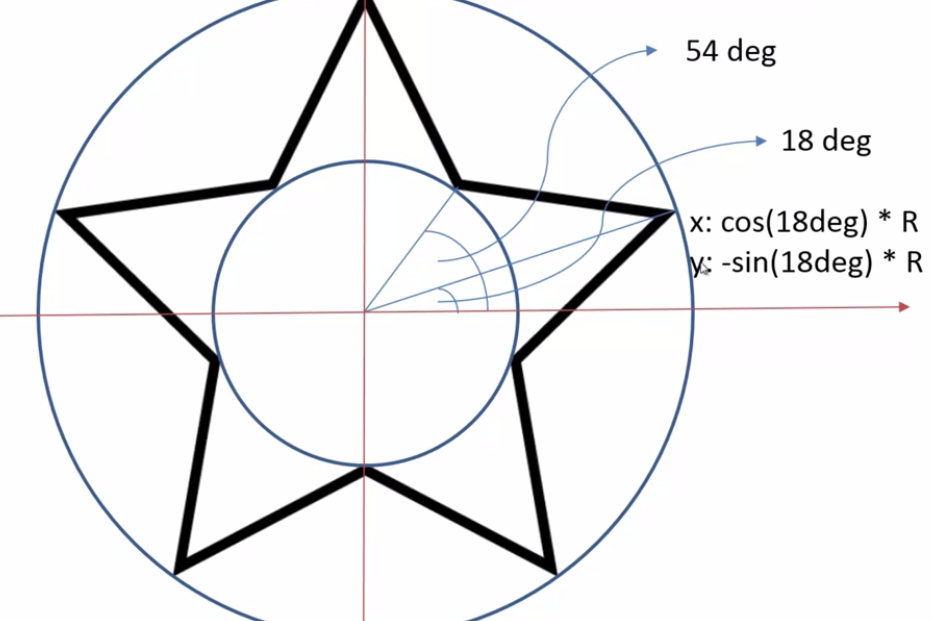
然後我們加入座標系作為參照(圖片來自網路)
這樣就得到了他們之間的關係。對於外層的點,每兩個點之間的角度是72°,內層同理,所以可以用一層迴圈來搞定。
for(var i = 0; i < 5; i ++){ cxt.lineTo( Math.cos( (18 + i*72 )/180 * Math.PI) * R + x, -Math.sin( (18 + i*72 )/180 * Math.PI) * R + y) cxt.lineTo( Math.cos( (54 + i*72 )/180 * Math.PI) * r + x, -Math.sin( (54 + i*72 )/180 * Math.PI) * r + y) }
其中x, y為圓心座標,R、r分別為大圓、小圓半徑。
進一步封裝:
function drawStar(cxt, x, y, r, R, rot){
cxt.beginPath();
for(var i = 0; i < 5; i ++){
cxt.lineTo( Math.cos( (18 + i*72 - rot)/180 * Math.PI) * R + x,
-Math.sin( (18 + i*72 - rot)/180 rot為旋轉角度。效果如下
類似的其他圖形也是這個道理。
以上~