Visual Studio Code 中文設定
按住ctrl+shift+p 或者F1出現搜尋
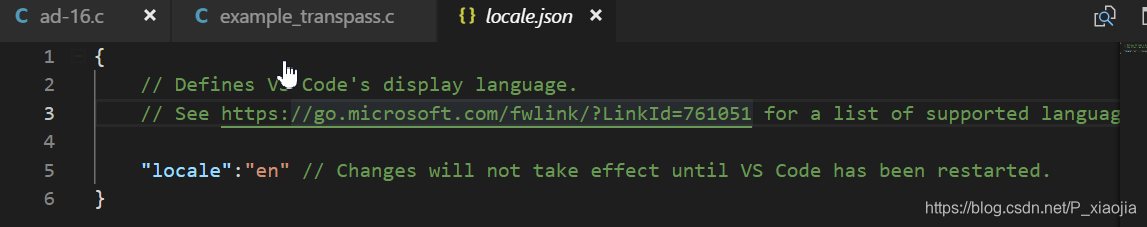
輸入configure Language 按回車,找出語言設定的檔案

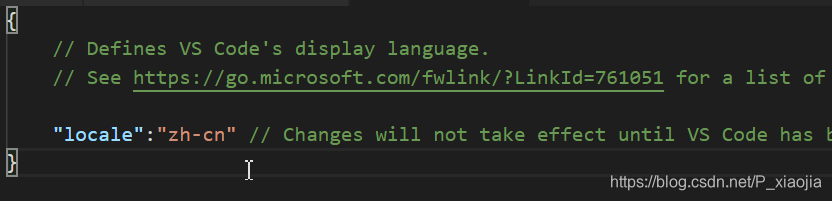
修改"locale":“en” 為修改"locale":“zh-cn”

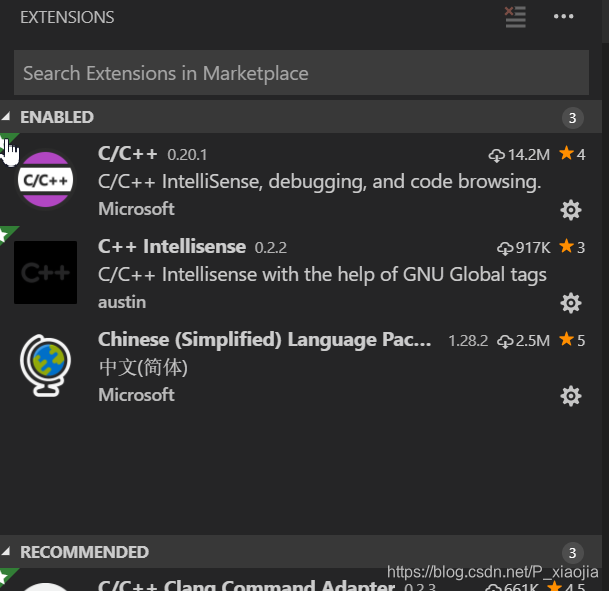
按住Ctrl+shift+x,開啟線上獲取外掛安裝包功能

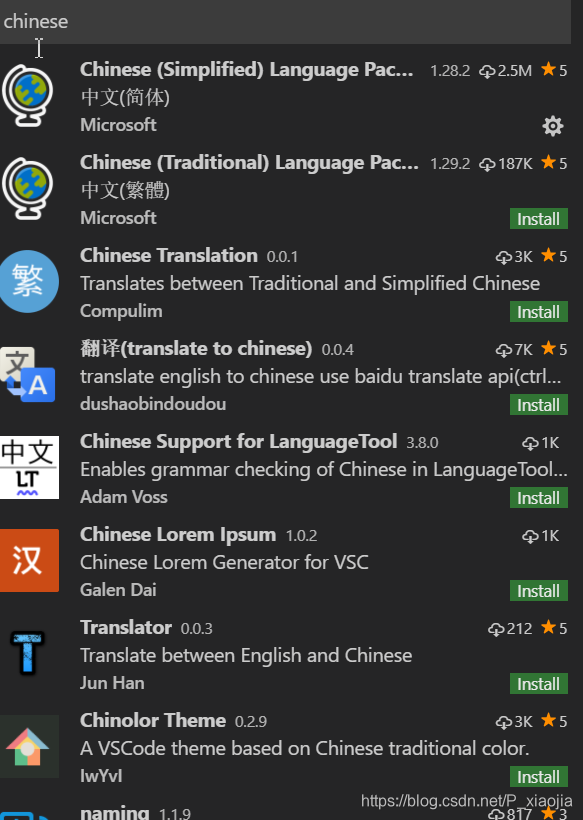
輸入chinese,安裝相應語言包

重啟後,顯示中文

相關推薦
Visual Studio Code 中文設定
按住ctrl+shift+p 或者F1出現搜尋 輸入configure Language 按回車,找出語言設定的檔案 修改"locale":“en” 為修改"locale":“zh-cn” 按住
[tool] Visual Studio Code 中文配置
comm 設置 打開 .com linu 官方 tps inux 配置 具體官方教程 語言設置 1、快捷鍵 Windows、Linux 快捷鍵是:ctrl+shift+p macOS 快捷鍵是:command + shift + p 2、搜索:配置語言 或者 C
Visual Studio Code的設定及外掛同步
Visual Studio Code的設定及外掛同步 使用Visual Studio Code開發有一段時間了,用起來是極其的順手,但是唯獨一點不爽的就是,Visual Studio Code不像Visual Studio 2017那樣可以通過微軟賬號進行多裝置間的設定同步。這就很抓狂了,所以我一開始的做
Visual Studio Code語言設定
Visual Studio Code語言設定 1、按Ctrl+Shift+P快捷鍵,開啟所有的命令,如下圖所示,輸入Configure會自動出現Configure Display Language 或Configure Language並回車。 2、如下圖所示會出現一個local.js
Visual Studio Code 中文界面設置
重復 學習英語 -s spl ctr for shift ack fig Visual Studio Code 中文界面設置 昨天,想要試一下用 VS Code 寫 Markdown 格式的博客,下載下來發現是英文界面; 按照我以前的經驗應該會自動提示切換語言的,但是這次等
【Visual Studio Code】中設定中文語言
一、 修改Josn檔案。 1)開啟vscode工具; 2)使用快捷鍵組合【Ctrl+Shift+p】,在搜尋框中輸入“configure display language”,點選確定後; 3)修改locale.json檔案下的屬性“locale”為“zh-CN”; 4)
Visual Studio Code(VSCODE)語言設定為中文
Visual Studio Code 附有10種可用的顯示語言(地區):英文(美國),簡體中文,繁體中文,法文,德文,義大利文,日文,韓文,俄文和西班牙文。 所有10種語言的本地化顯示文字都包含在主VS程式碼下載中,因此不需要輔助安裝。 預設情況下,VS程式碼會拾取作業系統的顯示語言,如果是不支援的
Visual Studio Code】中設定中文語言
一、 修改Josn檔案。 1)開啟vscode工具; 2)使用快捷鍵組合【Ctrl+Shift+p】,在搜尋框中輸入“configure display language”,點選確定後; 3)修改locale.json檔案下的屬性“locale”為“zh-CN”;
[Visual studio code 常見問題解決] ——中文亂碼、
cnblogs visual 亂碼 中文 odi 描述 pan 設置 開始 中文亂碼問題解決 描述:剛開始安裝VScode要打開含中文的文件,都會出現亂碼,這時只要點擊右下方的“UTF-8”改成“GB2312”即可。但每次都改是很麻煩的,所以要使得VScode默認支持GB2
在Ubuntu下使用visual studio code 使用LaTeX,中文支援的配置教程
Latex的排版總是很好,用習慣了之後還是很喜歡的,現在就總結網上的教程結合自己的實驗,來介紹如何配置Ubuntu下的visual studio code的latex中文支援環境. 首先,我們在命令視窗下安裝一些東西.下面這0部分的內容來自Ubuntu下Latex安裝及中文配置 0 安裝La
Visual Studio Code 開啟程式檔案中文亂碼解決方法
文章原始地址: http://feotech.com/?p=76 使用Visual Studio Code開啟程式檔案後對應的中文亂碼,造成這種現象的原因是檔案的編碼方式不同. 可以通過調整開啟檔案的編碼方式來解決Visual Studio Code開啟中文亂碼的問題. 操
Visual Studio Code配置中文語言
配置中文語言 (一). 下載VS Code後語言包,預設是英文,需要下載中午的,左側選單選中,然後搜尋chinese (二). 配置本地語言為中文 開啟命令面板: mac: command + shift + P windows: Ctrl+Shift
Visual Studio Code 最好的功能、外掛和設定(轉)
Visual Studio Code 是由 Microsoft(微軟) 釋出的一個免費的,開源的跨平臺文字編輯器。他們基於線上編輯 Visual Studio Online (代號為 “Monaco”),並結合 GitHub 的 Electron 實現的
Visual Studio Code修改顯示為簡體中文
官網連結: https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans 使用方法 安裝後,在 locale.json 中新增 "locale": "zh-cn",即可
Visual Studio Code & LaTeX Workshop 優雅地編寫Latex文件 , 完美支援中文
LATEX 是基於 Tex 的排版系統,多用於排版高質量的科技類和數學類文件。 Tex Live Visual Studio Code Latex Workshop Latex Wordshop 是 Visual Studio Cod
使用setting sync同步 Visual Studio Code 外掛和設定
在不同平臺和機器之間切換Visual Studio Code的時候,有個需求就是同步自己的設定和外掛。Visual Studio Code的一個外掛 setting sync 就提供這樣一個功能,能讓在任何地方都可以下載自己的配置,並且同步自己的外掛(當然前提是從visual s
Visual Studio Code 內建終端的shell和字型設定,讓它和iTerm2一樣炫酷
在我前面的一片博文中,說明了如何打造iTerm2: 預設終端 + iTerm2 + oh_my_zsh + agnoster theme + Powerline fonts + solarized 打造macOS炫酷終端 Visual Studio Code內建的終端,也可以設定成這
Visual Studio Code 的 includePath 全域性設定
這幾天折騰使用Visual Studio Code 編寫 ESP8266 non_os 程式碼,基本設定都沒問題,但是就是自動補全折騰很久沒弄好。在折騰了一圈外掛之後(包括Auto Import, C++ Intellisense, CTags Support, scope4code,
ASP.NET Core 中文文件 第二章 指南(1)用 Visual Studio Code 在 macOS 上建立首個 ASP.NET Core 應用程式
本文已更新,最後更新於2017年4月28日 聯絡我們: QQ Group: 436035237 (dotNet Core Studying Group) GitHub Repo: https://github.com/dotnetcore/aspnetcore-doc-cn/ 以下為老翻譯存檔 本節將
visual studio code 設定chrome瀏覽器開啟,設定node伺服器開啟;
問題:在使用 visual studio code 編寫網頁的時候,我們往往需要使用某個瀏覽器測試一下,那麼怎麼設定? 在使用vscode開發node程式時,如何直接進行瀏覽器開啟設定? 舉例步驟: 1. 新建一
