獲取NGUI的輸入框內容的方法
研究了一下NGUI如何獲取輸入框內容的方法,簡單總結如下
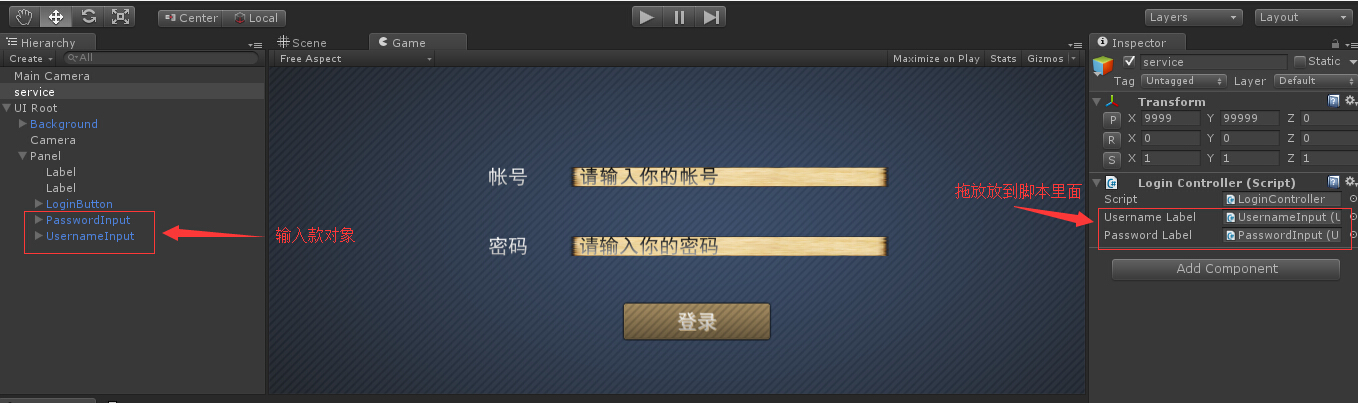
NGUI獲取UIInput輸入框輸入內容的方法,指令碼如下: using UnityEngine; using System.Collections; public class LoginController : MonoBehaviour { public UIInput usernameLabel; //使用者名稱輸入框物件 public UIInput passwordLabel; //密碼輸入框物件 public void Login() { string username = usernameLabel.value; //用value屬性即可獲取 string password = passwordLabel.value; //用value屬性即可獲取 Debug.Log ("使用者名稱:" + username + " 密碼:" + password); } }
相關推薦
獲取NGUI的輸入框內容的方法
研究了一下NGUI如何獲取輸入框內容的方法,簡單總結如下 NGUI獲取UIInput輸入框輸入內容的方法,指令碼如下: using UnityEngine; using System.Collections; public class LoginController :
JavaScript獲取輸入框內容
html: <input name="money" type="number" placeholder="稅前工資"><br> <button onclick="calc()">計算</button> <p></p>
Selenium獲取input輸入框中值的三種方法
input輸入框裡的值,正常通過text等方法獲取不到,所以記錄下來 第一種用jQuery的val方法: js = "return $('input').val();" driver.execute_script(js) 第二種用jQuery的attr方法:
JS獲取input標籤的text值、JS獲取下拉框內容、input控制只能輸入數字等問題彙總
1、在js中如何獲取input標籤的text值 var cgsl = document.getElementsByName("cgsl")[0].value; jsp原始碼為: <span> </span><tr><spa
UIWebView中獲取網頁輸入框的內容
一、首先想要獲取UIWebView中的URL 的JavaScript程式碼 : (void)webViewDidFinishLoad:(UIWebView *)webView{ NSString *jsToGetHTMLSource = @”documen
給EasyUi的Form加入自己主動填充部分輸入框的方法
eth nic dsm 主動 col 沒有 form pop dial 依據項目須要,基於獲取的數據對Form的部分輸入框進行填充,而默認的EasyUI的Form 沒有該方法。僅僅能一個輸入框一個輸入框的直接賦值,為此添加了Form對象的setValu
輸入框內容實時監測
輸入框內容實時監測 輸入框內容實時提示輸入框內容實時監測!只有輸入框內容發生改變才會觸發事件,如果輸入框內容沒有改變則不會觸發該事件!<script type="text/javascript" src="jquery-3.2.1.js"></script> <script ty
更加美化輸入框的方法
點擊 寬高 創建 用戶 一個 border borde 自己的 order 在使用input輸入框的時候經常會遇到想要讓輸入框裏顯示的內容變得更加漂亮多樣 今天我和大家分享的就是如何使輸入框設計得更適合自己的想法。 首先,我們創建一個輸入框input 然後我們就可以使用 p
input輸入框內容變化實時監聽
lur 螞蟻 onchange copy word arch 知識 -- 並且 js實現的文本框內容發生改變立馬觸發事件簡單介紹:本章節介紹一下如何在文本框的內容發生變化的時候,立馬觸發一個事件執行響應的操作,而不是像是keydown或者keyup事件一樣,只能夠檢測通過鍵
jq實時監測輸入框內容改變
== per lin pre chang brush true 實時 pro $(document) .on(‘input propertychange‘,‘#telInput‘,function (e) { if (e.type === "input" || e
03 React快速入門(三)——實現從一個輸入框中新增完資料後此輸入框內容清除的功能
功能描述: 我們在一個輸入框輸入內容,然後點選新增按鈕,此輸入框的內容就會新增到頁面上,但是此輸入框中還存在上次輸入的內容,我們想在每次輸入新增完成之後,此輸入框中的內容就會清除,如圖:
swing輸入框內容即時同步到其他輸入框中
當swing面板中有很多密碼輸入框,有時需要填寫一個其他的可以即時同步。而swing面板不同於HTML頁面,需要新增事件監聽事件addKeyListener()來進行同步。下面是簡單的原理實現。 import java.awt.GridLayout; import jav
顯示輸入框時游標自動定位到輸入框內容的最後
思路就是利用input元素中的setSelectionRange方法 setSelectionRange(posstart,posend)用來選中被focus的輸入框的特定範圍. 開始位置和結束位置設定為內容的總長度,游標就會定位到內容最右邊。 <body>
react實現刪除輸入框內容
react中實現刪除輸入框中的內容 import React,{Component} from 'react' class Clear extends Component{ constructor(props){ super(props) this.state={ data:
微信小程式獲取input輸入框的值
微信小程式獲取input輸入框的值 作者: 輕酌~淺醉 參考:ralStyle貴 官方文件 1,form表單獲取 wxml程式碼 <view class='box'> <form bindsubmit='searchBox'>
input 限制數字、漢字、字元,驗證輸入框內容
1.不能為空 <input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能為空!')"> 2.只能輸入中文、英文、數字、@符號和.符號:<input type="text"onkeyup="value=value.re
JS和JQ獲取標籤裡的內容方法總結
<select class="form-control" id="province" name="province"> <option value="1" >河南</option> <option value="2"
js監聽輸入框內容變化事件
如果你在實現“統計input、textarea文字框輸入字數”中遇到問題,閱讀本文或許可以幫助你解決這個棘手的問題! 手機頁面開發,要統計textareal文字框輸入字數,使用onkeyup雖然可以監聽到輸入框的文字字數變化,但在iphone下有個問題:
軟鍵盤遮擋住WebView中輸入框解決方法
專案中的登陸頁面是h5頁面,如下圖所示: 當輸入使用者資訊時,軟鍵盤遮擋了輸入框: 經過一番搜尋,其實這是Android本身的一個issue 5497的bug。 解決的方法 1、填坑的類AndroidBug5497Workaround: /** * copy f
jQuery實現當select下拉框內容變化時,input輸入框內容隨之變化
今天實現了一個功能,當select下拉框中的內容發生變化時,input輸入框中的內容隨之發生變化,具體實現方法如下: //繫結change事件,當下拉框內容發生變化時啟動事件 $("#wlms")