Vue表單及表單繫結
阿新 • • 發佈:2019-02-15
基礎用法
可以用v-model 指令在表單 <input> 及 <textarea> 元素上建立雙向資料繫結。它會根據控制元件型別自動選取正確的方法來更新元素。儘管有些神奇,但 v-model 本質上不過是語法糖。它負責監聽使用者的輸入事件以更新資料,並對一些極端場景進行一些特殊處理。注: 1.
v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將
Vue 例項的資料作為資料來源。你應該通過 JavaScript 在元件的 data 選項中宣告初始值。
2.對於需要使用輸入法 (如中文、日文、韓文等)
的語言,你會發現 v-model 不會在輸入法組合文字過程中得到更新。如果你也想處理這個過程,請使用 input 事件。
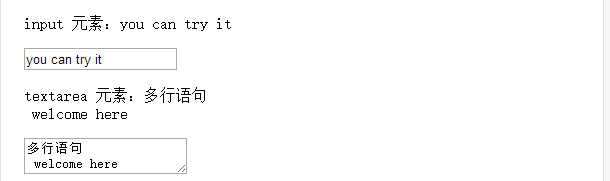
輸入框
案例1<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 測試例項 - 輸入框</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>input 元素:{{ message }}</p> <input v-model="message" placeholder="編輯我……"> <p style="white-space: pre">textarea 元素:{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文字輸入……"></textarea> </div> <script> new Vue({ el: '#app', data: { message: 'you can try it ', message2: '多行語句\r\n welcome here' } }) </script> </body> </html>

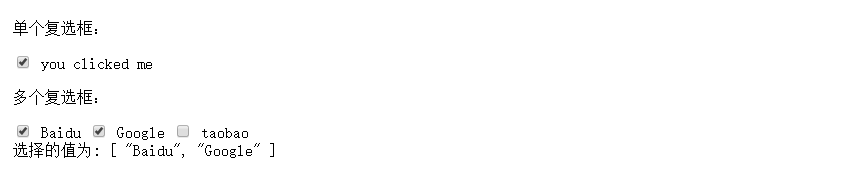
複選框
可以結合計算屬性,輸出自己想要的效果。 案例2:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 測試例項 - 複選框</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>單個複選框:</p> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ isClick }}</label> <p>多個複選框:</p> <input type="checkbox" id="baidu" value="Baidu" v-model="checkedNames"> <label for="baidu">Baidu</label> <input type="checkbox" id="google" value="Google" v-model="checkedNames"> <label for="google">Google</label> <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames"> <label for="taobao">taobao</label> <br> <span>選擇的值為: {{ checkedNames }}</span> </div> <script> new Vue({ el: '#app', data: { checked : false, checkedNames: [] }, computed:{ isClick:function(){ return this.checked?"you clicked me ":"you not cleck me" } } }) </script> </body> </html>

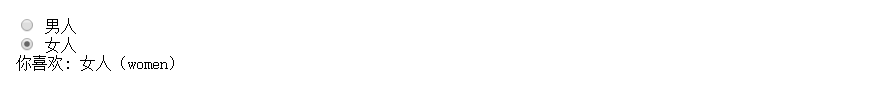
單選按鈕
以下例項中演示了單選按鈕的雙向資料繫結:
案例3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 測試例項 - 單選按鈕</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="radio" id="men" value="men" v-model="picked">
<label for="men">男人</label>
<br>
<input type="radio" id="women" value="women" v-model="picked">
<label for="women">女人</label>
<br>
<span>你喜歡: {{ finalChose }}({{picked}})</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked : 'men'
},
computed:{
finalChose:function(){
return this.picked==='men'?"男人":"女人"
}
}
})
</script>
</body>
</html>
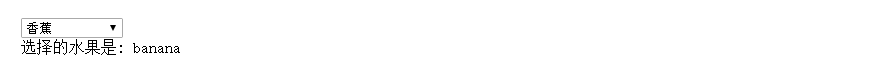
select 列表
以下例項中演示了下拉列表的雙向資料繫結:
案例4<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 測試例項 - select 列表</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected" name="fruit">
<option value="" disabled >選擇一種水果</option>
<option value="banana">香蕉</option>
<option value="apple">蘋果</option>
</select>
<div id="output">
選擇的水果是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>
用
v-for 渲染的動態選項:<meta charset="utf-8">
<title>Vue 測試例項 - select 列表</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected" name="fruit" >
<option v-for="option in options" v-bind:value="option.value" stype='width:400px'>
{{option.text}}
</option>
</select>
<div id="output">
選擇的水果是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: '',
options:[
{text:'選擇一個水果',value:''},
{text:'香蕉',value:'banana'},
{text:'蘋果',value:'apple'}
]
},
})
</script>
</body>
</html>
跟上面靜態的資料實現的結果是一樣的。
修飾符
.lazy
在預設情況下, v-model 在 input 事件中同步輸入框的值與資料,但你可以新增一個修飾符 lazy ,從而轉變為在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >.number
如果想自動將使用者的輸入值轉為 Number 型別(如果原值的轉換結果為 NaN 則返回原值),可以新增一個修飾符 number 給 v-model 來處理輸入值:
<input v-model.number="age" type="number">這通常很有用,因為在 type="number" 時 HTML 中輸入的值也總是會返回字串型別。
.trim
如果要自動過濾使用者輸入的首尾空格,可以新增 trim 修飾符到 v-model 上過濾輸入:
<input v-model.trim="msg">