html的空格顯示距離問題
阿新 • • 發佈:2019-02-15
一、使用全形空格
全形空格被解釋為漢字,所以不會被被解釋為HTML分隔符,可以按照實際的空格數顯示。
二、使用空格的替代符號
替代符號就是在需要顯示空格的地方加入替代符號,這些符號會被瀏覽器解釋為空格顯示。
空格的替代符號有以下幾種:
| 名稱 | 編號 | 描述 |
|---|---|---|
| |   | 不斷行的空白(1個字元寬度) |
|   |   | 半個空白(1個字元寬度) |
|   |   | 一個空白(2個字元寬度) |
|   |   | 窄空白(小於1個字元寬度) |
可以用名稱或編號作為空格的替代符號,名稱必須小寫,末尾的“;”不能省略。
如: 歡 迎 光 臨!
顯示效果為:歡 迎 光 臨!
注意,如果文字中有英文單詞,則空白會加在字母之間,而不是單詞之間。
三、使用CSS的 text-indent 屬性
CSS的text-indent屬性用於設定首行縮排,它的取值可以是一個帶單位的長度值,瀏覽器會在段落的首行開始處設定指定長度的空白。比如:
<div style="text-indent:2em">歡迎光臨!</div>
說明:em 是一個相對長度單位,2em 表示要縮排兩個字的距離。
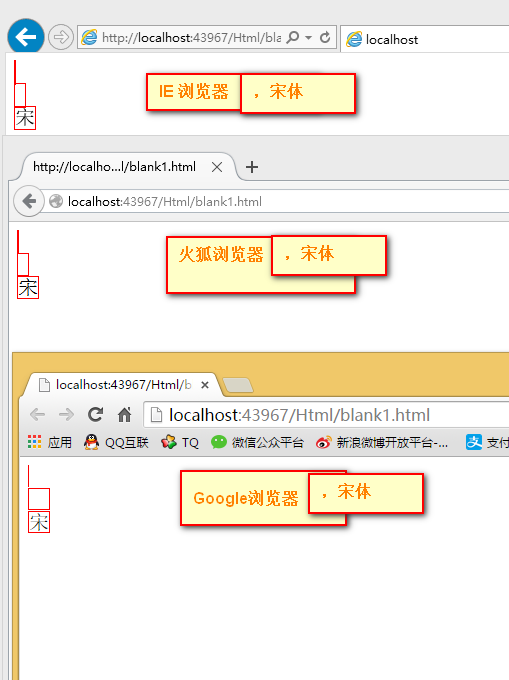
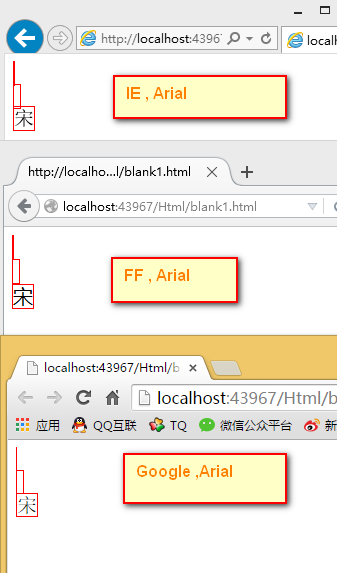
四、html 中的空格現象

<style type="text/css"> .blankOne { border: 1px solid red; font-family:"宋體"; /*font-family:Arial;*/ /*font-family: "simsun";*/ /*font-family: 'Microsoft YaHei';*/ font-size: 20px; } </style>

<span class="blankOne"> </span> <span class="blankOne"> </span> <span class="blankOne" style="margin-left:10px;">宋</span>



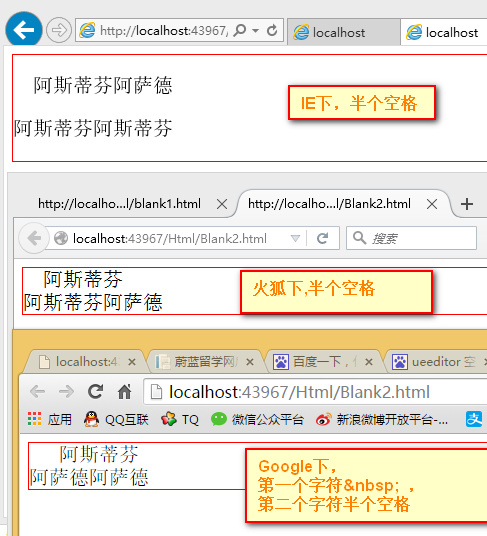
五. contenteditable=‘true’ 的 div編輯空格現象

<style type="text/css"> .blankOne { border: 1px solid red; font-family: "宋體"; font-size: 20px; } </style> <!-- contenteditable=true 可可編輯內容的空格寬度問題 火狐瀏覽器:都是半個中文字元寬度 Google瀏覽器:第一個空格是  第二個空格是半個中文字元 IE瀏覽器下:都是半個空格 --> <div class="blankOne" contenteditable="true"></div>