Python基礎-Day 11
阿新 • • 發佈:2019-02-15
一、專案來源
二、編碼
1. 管理員登陸
記得事先先設定 admin 為 1
==============================================================================================
app.py
@asyncio.coroutine
def auth_factory(app, handler):
@asyncio.coroutine
def auth(request):
logging.info('check user: %s %s' % (request.method, request.path))
request.__user__ = None 登入詳情
INFO:root:Request: GET /
INFO:root:check user: GET /
INFO:root:SQL: select `id`, `email`, `passwd`, `admin`, `name`, `image`, `created_at` from `users` where `id`=?
INFO:root:rows returned: 1
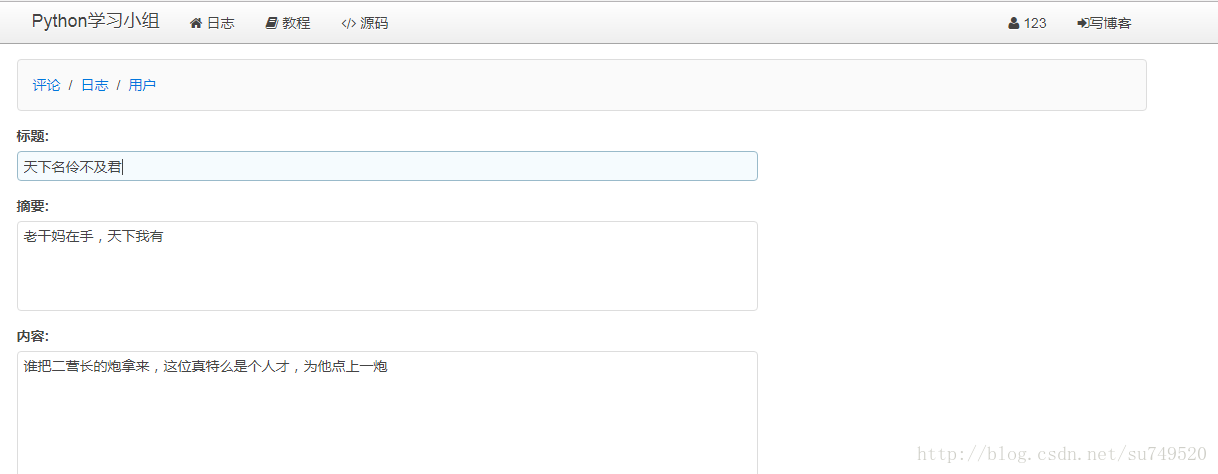
INFO:root:set current user: 123@123.com2.寫部落格-UI
manage_blog_edit.html
<div id="vm" class="uk-width-2-3">
<form v-on="submit: submit" class="uk-form uk-form-stacked">
<div class="uk-alert uk-alert-danger uk-hidden"></div>
<div class="uk-form-row">
<label class="uk-form-label">標題:</label>
<div class="uk-form-controls">
<input v-model="name" name="name" type="text" placeholder="標題" class="uk-width-1-1">
</div>
</div>
<div class="uk-form-row">
<label class="uk-form-label">摘要:</label>
<div class="uk-form-controls">
<textarea v-model="summary" rows="4" name="summary" placeholder="摘要" class="uk-width-1-1" style="resize:none;"></textarea>
</div>
</div>
<div class="uk-form-row">
<label class="uk-form-label">內容:</label>
<div class="uk-form-controls">
<textarea v-model="content" rows="16" name="content" placeholder="內容" class="uk-width-1-1" style="resize:none;"></textarea>
</div>
</div>
<div class="uk-form-row">
<button type="submit" class="uk-button uk-button-primary"><i class="uk-icon-save"></i> 儲存</button>
<a href="/manage/blogs" class="uk-button"><i class="uk-icon-times"></i> 取消</a>
</div>
</form>
</div>3.建立部落格
==============================================================
頁面的點選事件
__base__.html
<li><a href="/manage_blogs_create"><i class="uk-icon-sign-in"></i>寫部落格</a></li>
==============================================================
handles.py
@get('/manage_blogs_create')
def manage_create_blog():
return {
'__template__': 'manage_blog_edit.html',
'id': '',
'action': '/api/blogs'
}
==============================================================
跳轉到編輯介面
manage_blog_edit.html
<div class="uk-form-row">
<button type="submit" class="uk-button uk-button-primary"><i class="uk-icon-save"></i> 儲存</button>
<a href="/manage/blogs" class="uk-button"><i class="uk-icon-times"></i> 取消</a>
</div>
function initVM(blog) {
var vm = new Vue({
el: '#vm',
data: blog,
methods: {
submit: function (event) {
event.preventDefault();
var $form = $('#vm').find('form');
$form.postJSON(action, this.$data, function (err, r) {
if (err) {
$form.showFormError(err);
}
else {
return location.assign('/api/blogs/' + r.id);
}
});
}
}
});
$('#vm').show();
}
==============================================================
資料庫的保持事件
handles.py
@post('/api/blogs')
def api_create_blog(request, *, name, summary, content):
check_admin(request)
if not name or not name.strip():
raise APIValueError('name', 'name cannot be empty.')
if not summary or not summary.strip():
raise APIValueError('summary', 'summary cannot be empty.')
if not content or not content.strip():
raise APIValueError('content', 'content cannot be empty.')
blog = Blog(user_id=request.__user__.id, user_name=request.__user__.name,
user_image=request.__user__.image, name=name.strip(), summary=summary.strip(), content=content.strip())
yield from blog.save()
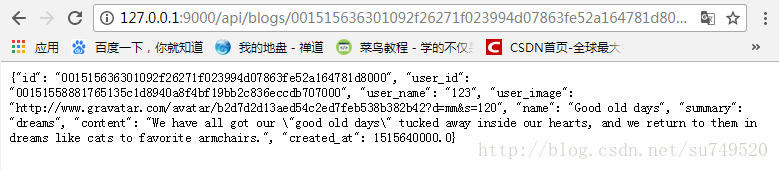
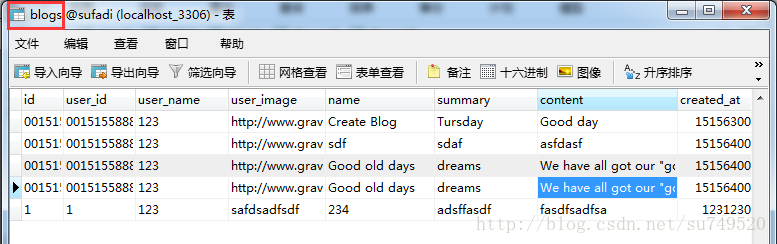
return blog執行儲存
資料庫