android studio 開發 cordova plugin(元件)的 helloWorld
阿新 • • 發佈:2019-02-15
第一步:
按照 http://blog.csdn.net/u010919133/article/details/51507343 上建立一個android project
第二步:
已完成的project結構預覽
第三步:create MyPlugin.java檔案
package oo.mobile; import android.content.Intent; import org.apache.cordova.CallbackContext; import org.apache.cordova.CordovaPlugin; import org.json.JSONArray; importorg.json.JSONException; import org.json.JSONObject; /** * Created by admin on 2016/5/27. */ public class MyPlugin extends CordovaPlugin { public static final String ACTION_ADD_CALENDAR_ENTRY = "addCalendarEntry"; @Override public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throwsJSONException { try { if (ACTION_ADD_CALENDAR_ENTRY.equals(action)) { JSONObject arg_object = args.getJSONObject(0); Intent calIntent = new Intent(Intent.ACTION_EDIT) .setType("vnd.android.cursor.item/event") .putExtra("beginTime", arg_object.getLong("startTimeMillis")) .putExtra("endTime", arg_object.getLong("endTimeMillis")) .putExtra("title", arg_object.getString("title")) .putExtra("description", arg_object.getString("description")) .putExtra("eventLocation", arg_object.getString("eventLocation")); this.cordova.getActivity().startActivity(calIntent); callbackContext.success(); return true; } callbackContext.error("Invalid action"); return false; } catch(Exception e) { System.err.println("Exception: " + e.getMessage()); callbackContext.error(e.getMessage()); return false; } } }
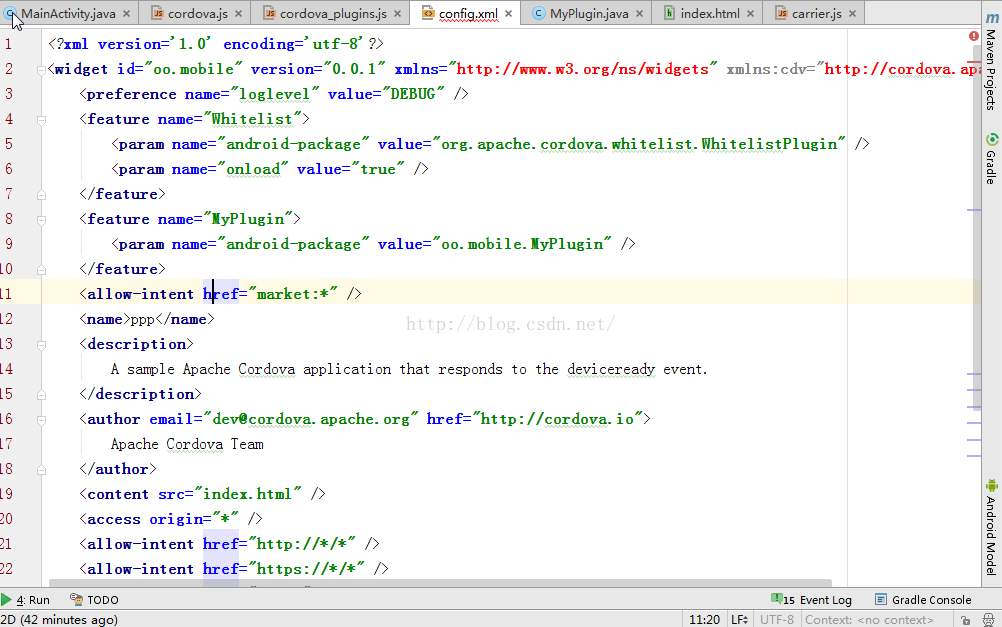
第四步:在config.xml註冊MyPlugin
在<widget>裡面新增如下程式碼:
新增的程式碼(需要注意的是你的packge name!!!!!):
<feature name="MyPlugin"> <param name="android-package" value="oo.mobile.MyPlugin" /> </feature>
新增後如圖所示
第五步:在assets/www/js資料夾下建立carrier.js(名字你喜歡就行)
var calendarPlugin = { createEvent: function(title, location, notes, startDate, endDate, successCallback, errorCallback) { cordova.exec( successCallback, // success callback function errorCallback, // error callback function 'MyPlugin', // mapped to our native Java class called "CalendarPlugin" 'addCalendarEntry', // with this action name [{ // and this array of custom arguments to create our entry "title": title, "description": notes, "eventLocation": location, "startTimeMillis": startDate.getTime(), "endTimeMillis": endDate.getTime() }] ); } }
第六步:下面是index.html的實現(紅色部分是新增的程式碼)
<!DOCTYPE html> <!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <html> <head> <!-- Customize this policy to fit your own app's needs. For more guidance, see: https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy Some notes: * gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication * https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly * Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this: * Enable inline JS: add 'unsafe-inline' to default-src --> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>Hello World</title> </head> <body> <button onclick="addToCal();">Carrier Code!</button> <script type="text/javascript"> function addToCal() { var startDate = new Date("July 19, 2013 8:00:00"); var endDate = new Date("July 19, 2013 18:00:00"); var notes = "Arrive on time, don't want to miss out (from Android)"; var title = "PhoneGap Day"; var location = "Portland, OR"; var notes = "Arrive on time, don't want to miss out!"; var success = function() { alert("Success"); }; var error = function(message) { alert("Oopsie! " + message); }; calendarPlugin.createEvent(title, location, notes, startDate, endDate, success, error); } </script> <script type="text/javascript" src="js/carrier.js"></script> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
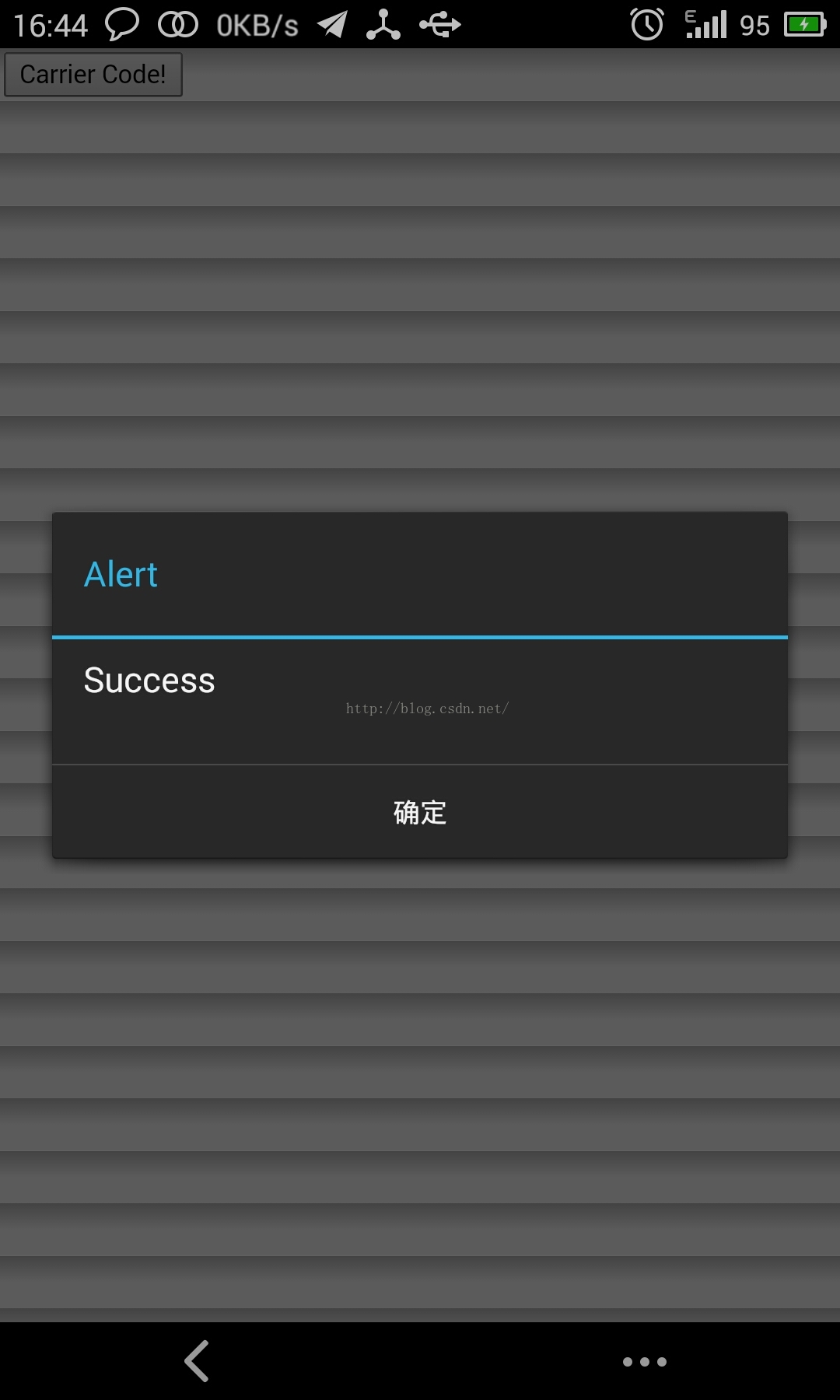
效果圖