如何使QLabel上顯示的圖片大小和QLabel自適應?
我用QLabel來顯示jpg影象,影象可以正常顯示出來了,但由於QLabel的大小不足,導致影象部分無法顯示,請問怎麼讓要顯示的影象大小自適應QLabel的大小?
Method 1 qLable->setScaleContents(true);
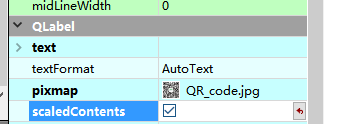
Method 2 選擇控制元件 -- 屬性 --
QLabel上文字中如果帶有 \n , 則會自動換行。
相關推薦
如何使QLabel上顯示的圖片大小和QLabel自適應?
我用QLabel來顯示jpg影象,影象可以正常顯示出來了,但由於QLabel的大小不足,導致影象部分無法顯示,請問怎麼讓要顯示的影象大小自適應QLabel的大小? Method 1 qLable->setScaleContents(true); Method 2
使QLabel上顯示的圖片大小和QLabel自適應
我用QLabel來顯示jpg影象,影象可以正常顯示出來了,但由於QLabel的大小不足,導致影象部分無法顯示,請問怎麼讓要顯示的影象大小自適應QLabel的大小? Method 1 qLable->setScaleContents(true); Method
QLabel上顯示圖片
pix已經在標頭檔案中聲明瞭 void Widget::paintEvent(QPaintEvent *) { update(); pix=QPixmap("E:\QTpro\farmer\1.png"); ui->label->setPixm
Qt學習筆記:QLabel同時顯示圖片和文字
環境 系統:Windows10 64位 家庭中文版 Qt版本:5.6.0 msvc2013 64位 編譯器:Visual Studio 2013 專業版 前言 QLabel是Qt自帶的一個顯示用控制元件,可以用來顯示圖片和文字。其使用也非常方便:用setPixmap(cons
python+opencv+pyqt5控制攝像頭在Qlabel上顯示
import cv2 import numpy as numpy from PIL import * import sys from PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * from th
Qt 在QLabel上顯示gif,及QMovie的使用
//顯示gif m_pInstallgif = new QMovie(":/images/installres.gif"); ui->giflabel->setMovie(m_pInstallgif); m_pInstallgif->start(); Q
subplot 設置不一樣的圖片大小和位置
sin exp sub posit tla brush wid 設置 http t=[0:0.1:25]; y1=exp(-t/3); y3=sin(2*t+3); y2=log(t+1); subplot(2,2,1) plot(t,y1,‘linewidth‘,2)
js 上傳圖片 大小控制
js 原生態 上傳圖片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> &
解決BootStrap輪播圖片中圖片大小和父div不一致問題
問題出現 其實這個問題相當簡單,自己鼓搗好久,才發現還是自己基本功不紮實,當圖片的大小出現在原生的bootstrap類屬性限定中,圖片會按照自己的大小進行佈局,這樣就會出現圖片小於父div的情況,如下圖所示: 問題解決 找出圖片所屬類,更改類的屬性為blo
【HTML5使現上傳圖片預覽】
<html> <head> <meta charset="UTF-8"> <title></title> <style> *{margin: 0;padding: 0;} ul
Zxing 掃描後獲取的圖片大小和輸入框不一致
最近開發專案中,二維碼掃描功能採用的google的Zxing掃描,發現一個問題:掃描後,會在掃描框停留一下,再跳轉到下個介面,同時,掃描得到的圖片會在掃描框中呈現,但是圖片的大小卻只有掃描框的1/4不到,體驗很不好。 方法一:修改返回圖片的大小 這塊的返回邏輯做的比較複雜,但是起始設定大
ListView新增simple介面卡,使ListView可以顯示一個ImageView和兩個textview
1.首先在activity_main.xml中建立ListView控制元件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android
限制 上傳檔案大小 和 尺寸
//圖片大小驗證 function verificationPicFile(file) { var fileSize = 0; var fileMaxSize = 1024;//1M var filePath = file.value; if
input file多圖上傳限制大小和張數
public Map<String, Object> upload(@RequestParam(value="file",required=false)MultipartFile[] file, HttpServletRequest requ
unity--滑鼠放上顯示物體資訊和物體高光效果
滑鼠放在物體上顯示資訊程式碼 using UnityEngine; using System.Collections; public class info : MonoBehaviour { bool isShowInfo; public GUISty
請編寫一個bmpinfo.py,可以檢查任意檔案是否是點陣圖檔案,如果是,打印出圖片大小和顏色數——python學習筆記
1. 題目: 請編寫一個bmpinfo.py,可以檢查任意檔案是否是點陣圖檔案,如果是,打印出圖片大小和顏色數 題目是廖雪峰老師的python教程中struct的練習。 本篇博文只是針對這一題目,沒有做詳細的介紹,如果看不懂可以在下面評論問我,我會及時回覆的,或者可以去看一下廖雪峰老師的
android開發:在不同解析度,不同螢幕密度dpi的平板上的字型大小和佈局的自適應
最近在這家公司做一些android裝置上的開發,使用了幾款平板進行真機除錯,面對不同解析度,不同螢幕密度dpi的裝置,碰到了一些和虛擬機器不太一樣的情況,在這裡和大家分享一下。 1.一些名詞的簡單理解,後面會有詳細說明 (1)螢幕尺寸:單位英寸(i
解除spring-boot上傳圖片大小的限制
由spring官方文件可知,spring-boot在MultipartProperties配置檔案中對最大上傳大小做了限制需要在啟動時增加一個配置類 在啟動類裡增加以下類即可解決問題 /** * 解除上傳檔案的限制 */ @Configuration @Conditio
MFC實現的 picture control 類,對話方塊上顯示圖片
以上是原始碼及演示程式下載地址 Introduction 介紹 這篇文章描述的是一個可以用於在對話方塊上顯示各種主流型別圖片(如 BMP, GIF, JPEG...)的MFC控制元件 Background 背景 我花了一些時間去搜索可以用於顯示圖片的MFC控制元件, 但卻沒有發現合適的。 所以我決定
Ubuntu下更改終端上顯示的使用者名稱和主機名的總結
Ubuntu下更改終端上顯示的使用者名稱和主機名的總結 當我們安裝Ubuntu時,有一步會設定使用者名稱,可能當時隨意就設定了,但是過一段時間之後我們不滿意這個主機名和使用者名稱了,或者你的使用者名稱是你的名字,在寫博文或者論文時截圖終端命令會暴露個人資訊或者顯得不得體等等