Activity及Dialog的全透明(附android系統自帶圖示大全)
阿新 • • 發佈:2019-02-15
一.Activity全透明
1.在res/values下建立一個colors.xml檔案,寫入透明色
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 透明 --> <color name="transparent"> #9000 </color> <color name="wheat">#f5deb3</color> <color name="red">#ff0000</color> <color name="silver">#c0c0c0</color> </resources>
2.在res/values/styles.xml下 加入樣式
<style name="transparent"> <item name="android:windowBackground">@color/transparent</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowAnimationStyle">@+android:style/Animation.Translucent</item> </style>
3.把這個styles.xml用在相應的Activity上。即在AndroidManifest.xml中的任 意<activity>標籤中新增
android:theme="@style/AppTheme" 如果想設定所有的activity都使用這個風格,可以把這句標籤語句新增在<application>中。
最後執行程式,哈哈,是不是發現整個介面都被蒙上一層半透明瞭。最後可以把背景色#9000換成#0000,執行程式後,就全透明瞭,看得見背景下 的所有東西可以卻都操作無效
效果圖:
二.dialog透明
1.將這個圖片,另存為 bg.9.png格式的圖片.
2.在res/values/styles.xml中寫入樣式
<style name="Tantransparent" parent="@android:style/Theme.Dialog">
<!-- 更換背景圖片實現全透明 -->
<item name="android:windowBackground">@drawable/bg</item>
<!-- 螢幕背景不變暗 -->
<item name="android:backgroundDimEnabled">false</item>
</style>
<style name="TitleText" parent="@android:style/TextAppearance.DialogWindowTitle">
<!-- 設定Dialog標題欄文字顏色。 -->
<item name="android:textColor">#000</item>
</style>3.res/layout/activity_main.xml
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000" >
<Button
android:id="@+id/btnShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="show" >
</Button>
</LinearLayout>
4.main_dialog.xml
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000" >
<ScrollView
android:id="@+id/ScrollView01"
android:layout_width="wrap_content"
android:layout_height="200.0dip"
android:background="#0000" >
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red" >
</TextView>
</ScrollView>
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ScrollView01"
android:layout_centerHorizontal="true"
android:text="Cancel" >
</Button>
</RelativeLayout>5.MainActivity
package com.cn.nj.transdialog;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnShow = (Button) findViewById(R.id.btnShow);
btnShow.setOnClickListener(new Button.OnClickListener() {
public void onClick(View view) {
showTANC(
"This is my custom dialog box",
"TextContent/nWhen a dialog is requested for the first time," +
" Android calls onCreateDialog(int) from your Activity, " +
"which is where you should instantiate the Dialog. " +
"This callback method is passed the same ID that you passed to showDialog(int)." +
" After you create the Dialog, return the object at the end of the method.",
"http://blog.csdn.net/sodino");
}
});
}
private void showTANC(String header, String content, String url) {
final Dialog dialog = new Dialog(MainActivity.this,R.style.Tantransparent);
dialog.setContentView(R.layout.main_dialog);
dialog.setTitle(header);
dialog.setCancelable(true);
TextView textView01 = (TextView) dialog.findViewById(R.id.TextView01);
textView01.setText(content + content + content);
Button btnCancel = (Button) dialog.findViewById(R.id.btnCancel);
btnCancel.setOnClickListener(new Button.OnClickListener() {
public void onClick(View view) {
dialog.cancel();
}
});
dialog.show();
}
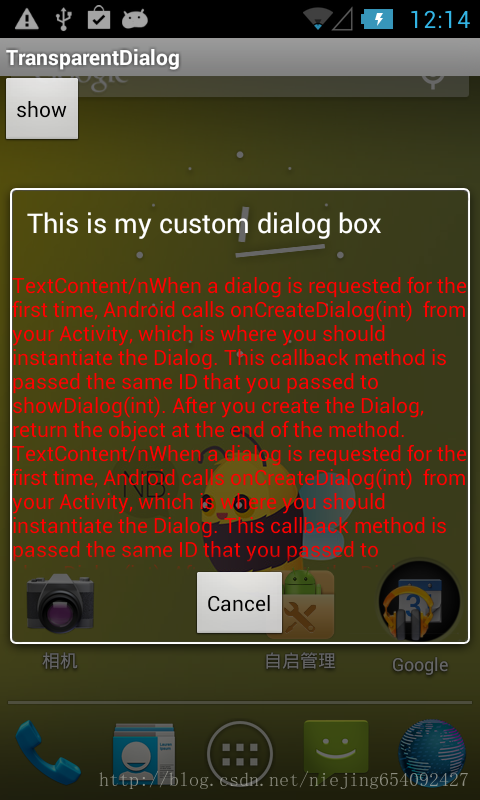
}效果圖:
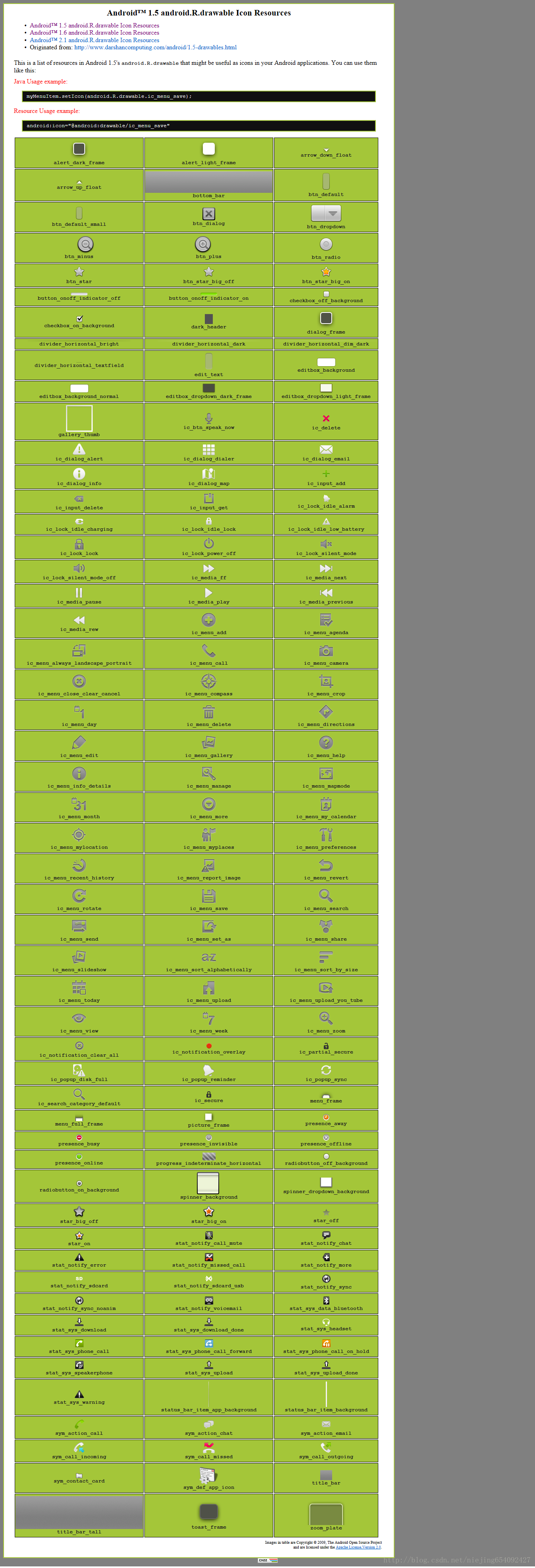
Android系統自帶圖示大全