CSS3基礎第三篇(佈局相關,媒體查詢,使用者介面)
1.多列布局
1.1 多列布局——Columns
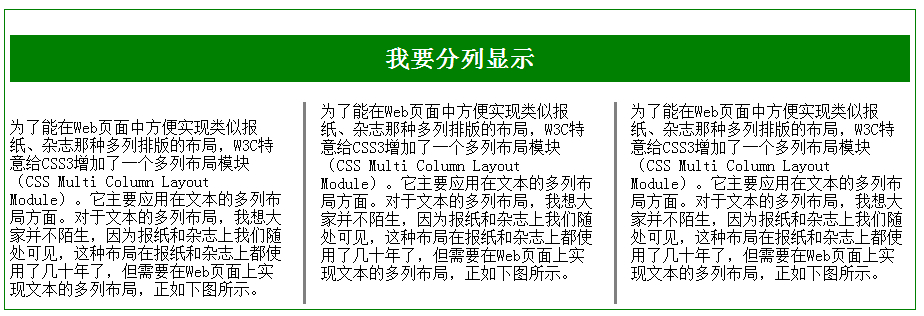
為了能在Web頁面中方便實現類似報紙、雜誌那種多列排版的佈局,W3C特意給CSS3增加了一個多列布局模組(CSS Multi Column Layout Module)。它主要應用在文字的多列布局方面,這種佈局在報紙和雜誌上都使用了幾十年了,但要在Web頁面上實現這樣的效果還是有相當大的難度,慶幸的是,CSS3的多列布局可以輕鬆實現。接下來咱們一起學習多列布局相關的知識。
語法:
columns:<column-width> || <column-count>
多列布局columns屬性引數主要就兩個屬性引數:列寬
|
引數 |
引數說明 |
|
<column-width> |
主要用來定義多列中每列的寬度 |
|
<column-count> |
主要用來定義多列中的列數 |
舉例:要顯示2欄顯示,每欄寬度為200px,程式碼為:
columns: 200px 2;
到目前為止大部分主流瀏覽器都對其支援:


1.2 多列布局——column-width
column-width的使用和CSS中的width屬性一樣,不過不同的是,column-width屬性在定義元素列寬的時候,既可以單獨使用,也可以和多列屬性中其他屬性配合使用。其基本語法如下所示 ;
column-width: auto | <length>
取值說明
|
屬性值 |
說明 |
|
auto |
如果column-width設定值為auto或者沒有顯式的設定值時,元素多列的列寬將由其他屬性來決定,比如前面的示例就是由列數column-count來決定。 |
|
<length> |
使用固定值來設定元素列的寬度,其主要是由數值和長度單位組成,不過其值只能是正值,不能為負值。 |
1.3 多列布局——column-count
column-count屬性主要用來給元素指定想要的列數和允許的最大列數。其語法規則:
column-count:auto | <integer>
取值說明:
|
屬性值 |
屬性值說明 |
|
auto |
此值為column-count的預設值,表示元素只有一列,其主要依靠瀏覽器計算自動設定。 |
|
<integer> |
此值為正整數值,主要用來定義元素的列數,取值為大於0的整數,負值無效。 |
例如:將列分成四列顯示,程式碼如下:
column-count:4;
1.4 列間距column-gap
column-gap主要用來設定列與列之間的間距,其語法規則如下:
column-gap:
normal || <length>
取值說明
|
屬性值 |
屬性值說明 |
|
normal |
預設值,默值為1em(如果你的字號是px,其預設值為你的font-size值)。 |
|
<length> |
此值用來設定列與列之間的距離,其可以使用px,em單位的任何整數值,但不能是負值。 |
例如:將內容分三列顯列,列與列之間的間距為2em,實現程式碼為:
column-count: 3;
column-gap: 2em;
1.5 列表邊框column-rule
column-rule主要是用來定義列與列之間的邊框寬度、邊框樣式和邊框顏色。簡單點說,就有點類似於常用的border屬性。但column-rule是不佔用任何空間位置的,在列與列之間改變其寬度不會改變任何列的位置。
語法規則:
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
取值說明:
|
屬性值 |
屬性值說明 |
|
column-rule-width |
類似於border-width屬性,主要用來定義列邊框的寬度,其預設值為“medium”,column-rule-width屬性接受任意浮點數,但不接收負值。但也像border-width屬性一樣,可以使用關鍵詞:medium、thick和thin。 |
|
column-rule-style |
類似於border-style屬性,主要用來定義列邊框樣式,其預設值為“none”。column-rule-style屬性值與border-style屬值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。 |
|
column-rule-color |
類似於border-color屬性,主要用來定義列邊框顏色,其預設值為前景色color的值,使用時相當於border-color。column-rule-color接受所有的顏色。如果不希望顯示顏色,也可以將其設定為transparent(透明色) |
例如:為了能有效區分欄目列之間的關係,可以為其設定一個列邊框,程式碼為:
column-rule: 2px dotted green;
1.6 跨列設定column-span
column-span主要用來定義一個分列元素中的子元素能跨列多少。column-width、column-count等屬效能讓一元素分成多列,不管裡面元素如何排放順序,他們都是從左向右的放置內容,但有時我們需要基中一段內容或一個標題不進行分列,也就是橫跨所有列,此時column-span就可以輕鬆實現,此屬性的語法如下。
column-span: none | all
取值說明
|
屬性值 |
屬性值說明 |
|
none |
此值為column-span的預設值,表示不跨越任何列。 |
|
all |
這個值跟none值剛好相反,表示的是元素跨越所有列,並定位在列的Z軸之上。 |
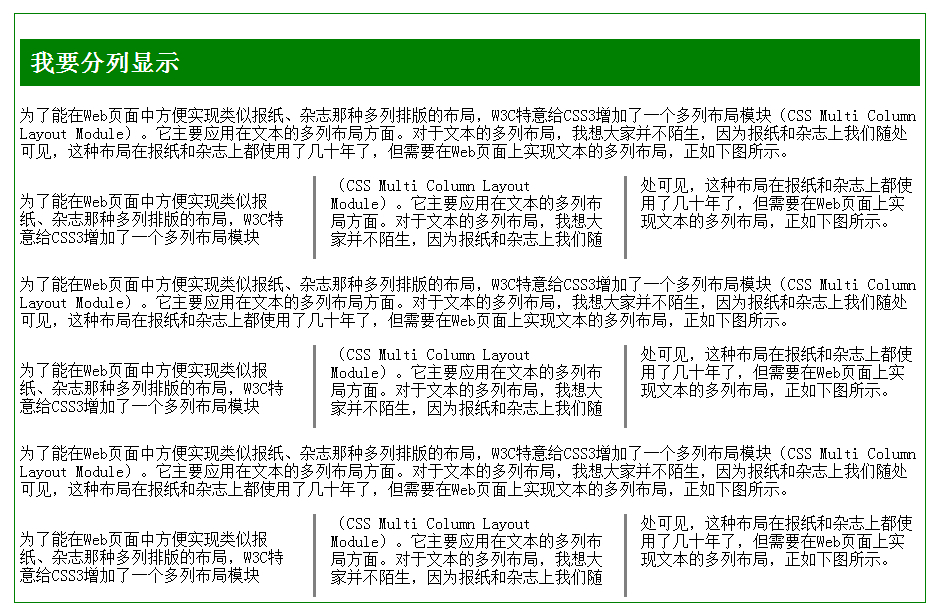
例如:將第一個標題跨越所有列,程式碼:
column-span:all;
效果如下:
示例:輸入程式碼,讓所有偶數段落和標題,跨越所有列,注意瀏覽器的相容性設定。補全程式碼後效果如下:
.columns {padding: 5px;
border: 1px solid green;
width: 900px;
margin: 20px auto;
-webkit-column-count:3;
-moz-column-count:3;
-o-column-count:3;
-ms-column-count:3;
column-count:3;
-webkit-column-gap: 2em;
-moz-column-gap: 2em;
-o-column-gap: 2em;
-ms-column-gap: 2em;
column-gap: 2em;
-webkit-column-rule: 3px gray solid;
-moz-column-rule: 3px gray solid;
-o-column-rule: 3px gray solid;
-ms-column-rule: 3px gray solid;
column-rule: 3px gray solid;
}
h2{
background: green;
padding: 10px;
color: #fff;
}
h2,
p:nth-child(2n){
-webkit-column-span:all;
-moz-column-span:all;
-o-column-span:all;
-ms-column-span:all;
column-span:all;
}
1.7 盒子模型
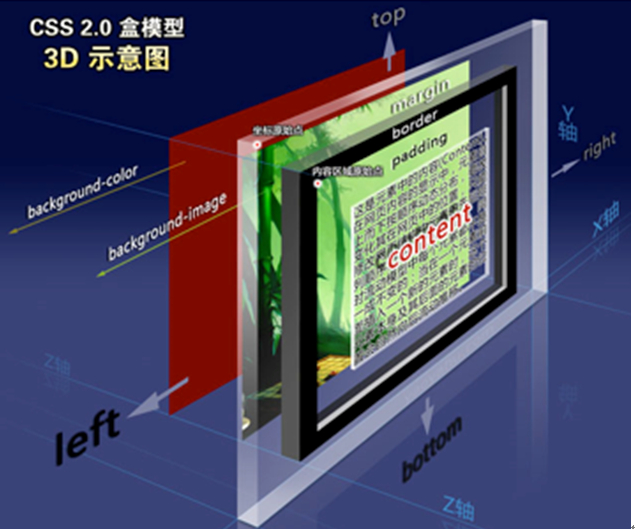
CSS中有一種基礎設計模式叫盒模型,盒模型定義了Web頁面中的元素中如何來解析。CSS中每一個元素都是一個盒模型,包括html和body標籤元素。在盒模型中主要包括width、height、border、background、padding和margin這些屬性,而且他們之間的層次關係可以相互影響,來看一張盒模型的3D展示圖:
從圖中可以看出padding屬性和content屬性層疊background-image屬性,層疊background-color屬性,這個是存在的,它們四者之間構成了Z軸(垂直螢幕的座標)多重層疊關係。但是border屬性與margin屬性、padding屬性三者之間應該是平面上的並級關係,並不能構成Z軸的層疊關係。
box-sizing:
在CSS中盒模型被分為兩種,第一種是w3c的標準模型,另一種是IE的傳統模型,它們相同之處都是對元素計算尺寸的模型,具體說不是對元素的width、height、padding和border以及元素實際尺寸的計算關係,它們不同之處是兩者的計算方法不一致,原則上來說盒模型是分得很細的,這裡所看到的主要是外盒模型和內盒模型,如下面計算公式所示:
- W3C標準盒模型
外盒尺寸計算(元素空間尺寸)
element空間高度=內容高度+內距+邊框+外距
element空間寬度=內容寬度+內距+邊框+外距
內盒尺寸計算(元素大小)
element高度=內容高度+內距+邊框(height為內容高度)
element寬度=內容寬度+內距+邊框(width為內容寬度)
2.IE傳統下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)
外盒尺寸計算(元素空間尺寸)
element空間高度=內容高度+外距(height包含了元素內容寬度、邊框、內距)
element寬間寬度=內容寬度+外距(width包含了元素內容寬度、邊框、內距)
內盒尺寸計算(元素大小)
element高度=內容高度(height包含了元素內容寬度、邊框、內距)
element寬度=內容寬度(width包含了元素內容寬度、邊框、內距)
在CSS3中新增加了box-sizing屬性,能夠事先定義盒模型的尺寸解析方式,其語法規則如下:
box-sizing:
content-box | border-box | inherit
取值說明
|
屬性值 |
屬性值說明 |
|
content-box |
預設值,其讓元素維持W3C的標準盒模型,也就是說元素的寬度和高度(width/height)等於元素邊框寬度(border)加上元素內距(padding)加上元素內容寬度或高度(content width/ height),也就是element width/height = border + padding + content width / height |
|
border-box |
重新定義CSS2.1中盒模型組成的模式,讓元素維持IE傳統的盒模型(IE6以下版本和IE6-7怪異模式),也就是說元素的寬度或高度等於元素內容的寬度或高度。從上面盒模型介紹可知,這裡的內容寬度或高度包含了元素的border、padding、內容的寬度或高度(此處的內容寬度或高度=盒子的寬度或高度—邊框—內距)。 |
|
inherit |
使元素繼承父元素的盒模型模式 |
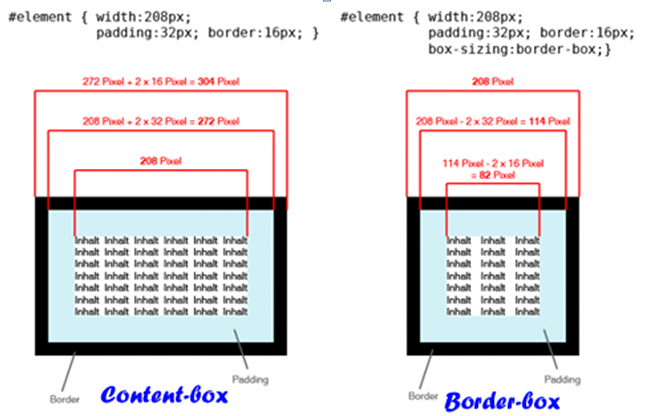
其中最為關鍵的是box-sizing中content-box和border-box兩者的區別,他們之間的區別可以通過下圖來展示,其對盒模型的不同解析:
1.8 伸縮佈局
CSS3引入了一種新的佈局模式——Flexbox佈局,即伸縮佈局盒模型(Flexible Box),用來提供一個更加有效的方式制定、調整和分佈一個容器裡專案佈局,即使它們的大小是未知或者動態的,這裡簡稱為Flex。
Flexbox佈局常用於設計比較複雜的頁面,可以輕鬆的實現螢幕和瀏覽器視窗大小發生變化時保持元素的相對位置和大小不變,同時減少了依賴於浮動佈局實現元素位置的定義以及重置元素的大小。
Flexbox佈局在定義伸縮專案大小時伸縮容器會預留一些可用空間,讓你可以調節伸縮專案的相對大小和位置。例如,你可以確保伸縮容器中的多餘空間平均分配多個伸縮專案,當然,如果你的伸縮容器沒有足夠大的空間放置伸縮專案時,瀏覽器會根據一定的比例減少伸縮專案的大小,使其不溢位伸縮容器。綜合而言,Flexbox佈局功能主要具有以下幾點:
第一,螢幕和瀏覽器視窗大小發生改變也可以靈活調整佈局;
第二,可以指定伸縮專案沿著主軸或側軸按比例分配額外空間(伸縮容器額外空間),從而調整伸縮專案的大小;
第三,可以指定伸縮專案沿著主軸或側軸將伸縮容器額外空間,分配到伸縮專案之前、之後或之間;
第四,可以指定如何將垂直於元素佈局軸的額外空間分佈到該元素的周圍;
第五,可以控制元素在頁面上的佈局方向;
第六,可以按照不同於文件物件模型(DOM)所指定排序方式對螢幕上的元素重新排序。也就是說可以在瀏覽器渲染中不按照文件流先後順序重排伸縮專案順序。
Flexbox規範版本眾多,瀏覽器對此語法支援度也各有不同,接下來的內容以最新語法版本為例向大家展示:
1.建立一個flex容器
任何一個flexbox佈局的第一步是需要建立一個flex容器。為此給元素設定display屬性的值為flex。在Safari瀏覽器中,你依然需要新增字首-webkit,
.flexcontainer{
display: -webkit-flex; display: flex; }
2.Flex專案顯示
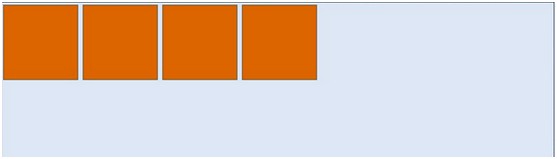
Flex專案是Flex容器的子元素。他們沿著主要軸和橫軸定位。預設的是沿著水平軸排列一行。你可以通過flex-direction來改變主軸方向修改為column,其預設值是row。
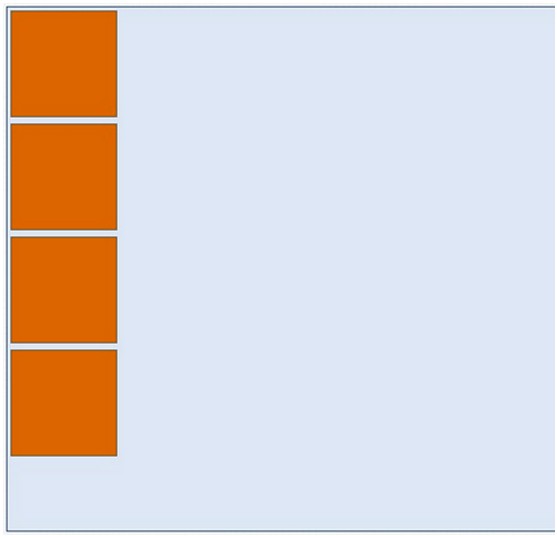
3.Flex專案列顯示
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; }
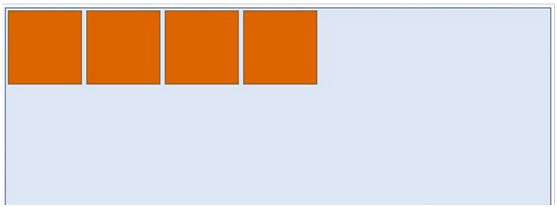
4.Flex專案移動到頂部
如何將flex專案移動到頂部,取決於主軸的方向。如果它是垂直的方向通過align-items設定;如果它是水平的方向通過justify-content設定。
.flexcontainer{
-webkit-flex-direction: column; flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }
Flexbox規範版本眾多,瀏覽器對此語法支援度也各有不同,接下來的內容以最新語法版本為例向大家展示:
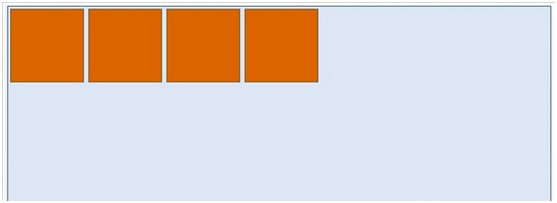
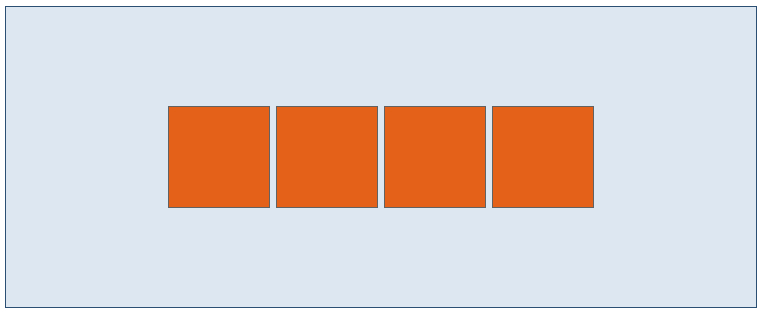
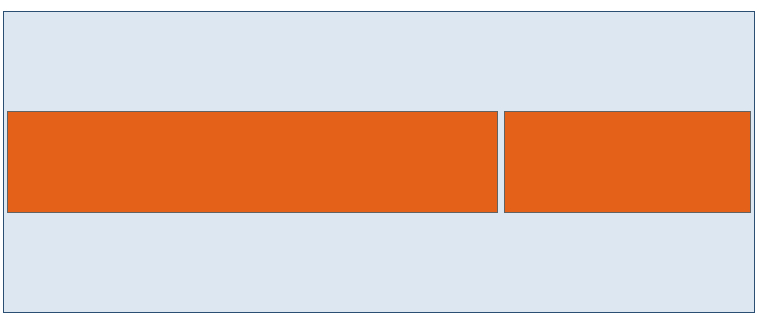
5.Flex專案移到左邊
flex專案稱動到左邊或右邊也取決於主軸的方向。如果flex-direction設定為row,設定justify-content控制方向;如果設定為column,設定align-items控制方向。
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-start; justify-content: flex-start; }
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-start; align-items: flex-start; }
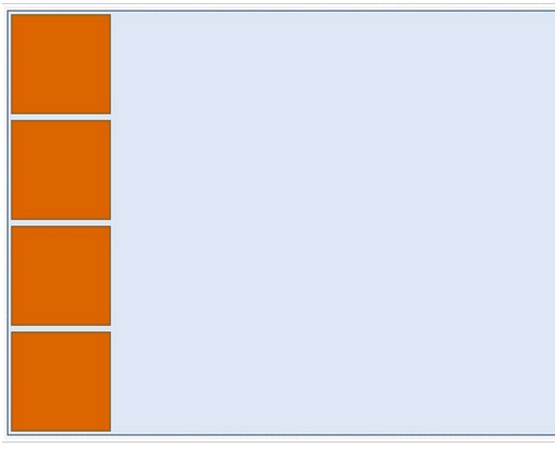
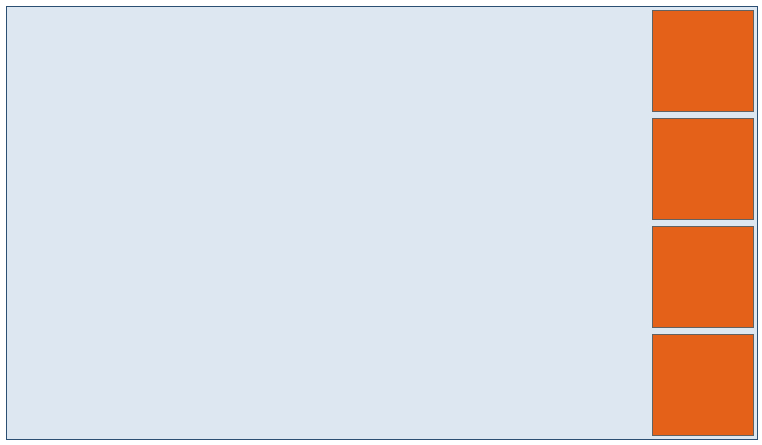
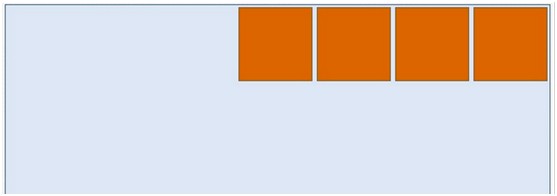
6.Flex專案移動右邊
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-end; justify-content: flex-end; }
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-end; align-items: flex-end; }
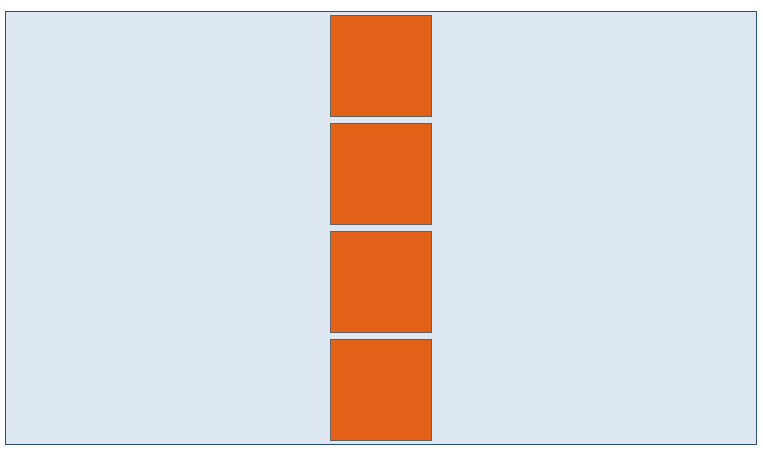
7.水平垂直居中
在Flexbox容器中製作水平垂直居中是微不足道的。設定justify-content或者align-items為center。另外根據主軸的方向設定flex-direction為row或column。
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }
.flexcontainer{
display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }
8.Flex專案實現自動伸縮
您可以定義一個flex專案,如何相對於flex容器實現自動的伸縮。需要給每個flex專案設定flex屬性設定需要伸縮的值。
.bigitem{
-webkit-flex:200; flex:200; } .smallitem{ -webkit-flex:100; flex:100; }