UGUI實現模糊查詢動態生成列表功能
阿新 • • 發佈:2019-02-15
這篇文章主要以案例的形式講解如何製作一個UGUI的查詢列表並且實現模糊查詢和動態生成列表。
需求:場景中有一些名字不同的物體要求被查詢並在列表中顯示物體名字。
如下圖的目錄結構,一個父物體下有很多個子物體要求被查詢並顯示在UI的列表中。
製作過程:
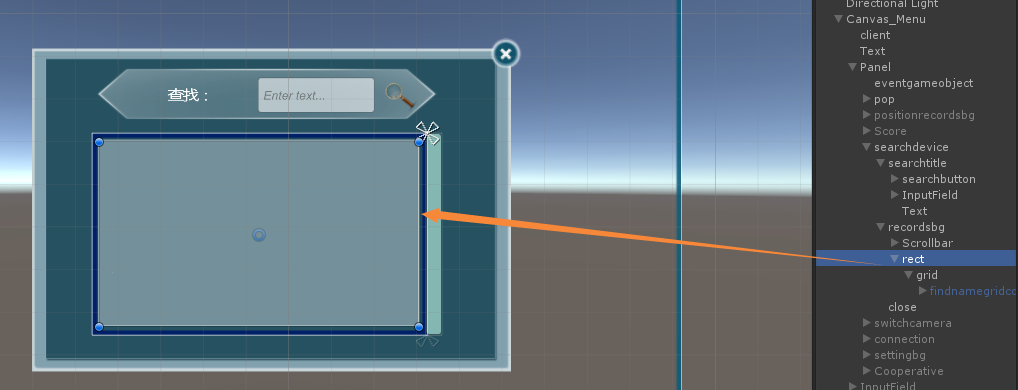
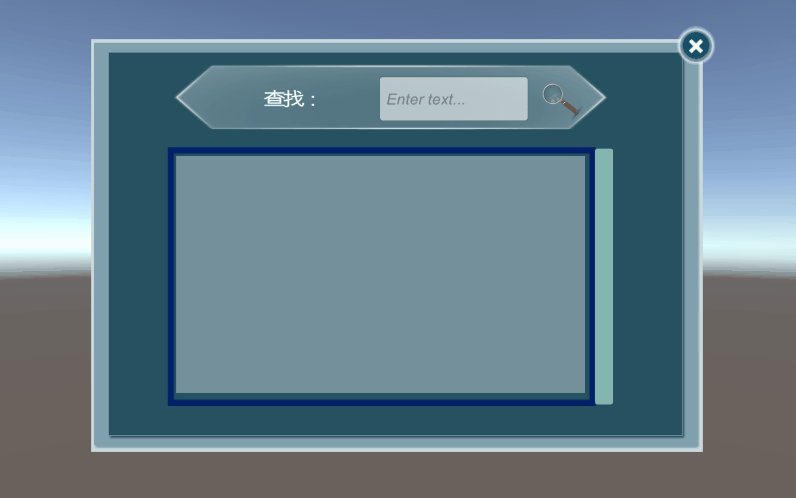
1.新建一個圖片用來做顯示列表的視窗,也就是下圖中的rect的區域。
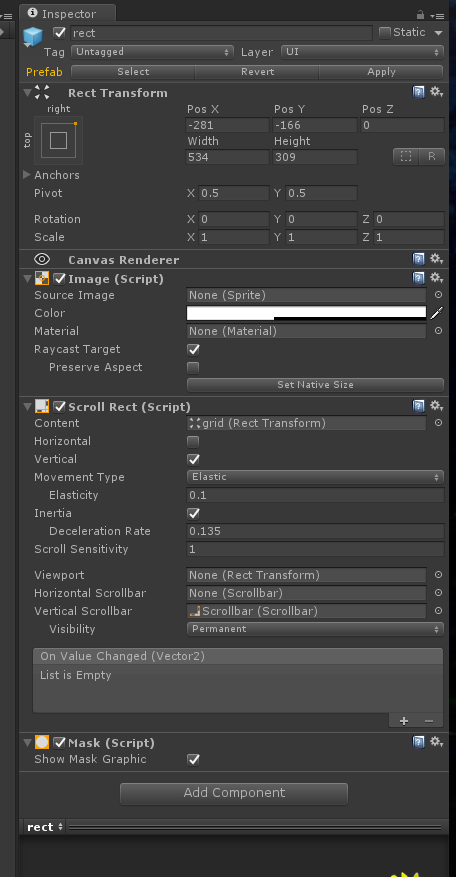
2.在rect的圖片新增如下元件:
3.然後在這個下面做一個Text子物體命名為grid,這個grid就是用來給顯示的列表一個自動排版功能,grid要放到rect元件Scroll Rect的Content。如下圖:
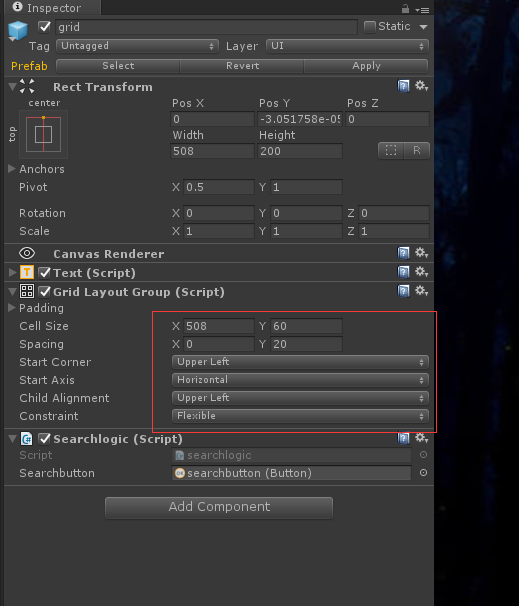
4.在grid上新增元件Grid Layout Group,然後根據列表格子的寬度和高度來決定cell size的大小。
在grid加上查詢指令碼Searchlogic。
如下圖:
5.在gird下面新建圖片命名為findnamegridcontent作為生成列表的每一個具體的列表格,並且將其做成prefab放到專案中的Resources目錄下。
如下圖:
Searchlogic指令碼上要將查詢按鈕拖到指定位置,詳細程式碼內容如下:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class searchlogic : MonoBehaviour { private GameObject gridnameshow; public Button searchbutton; /// <summary> /// List 裡存的是場景裡所有的被查詢物體的名稱和位置 /// </summary> /// List<Transform> allnameslist = new List<Transform>(); string inputtext = ""; GameObject searchbg;//生成的每一行的顯示物體 // Use this for initialization void Start() { string gridpath = "findnamegridcontent";//生成列表的路徑 gridnameshow = Resources.Load(gridpath, typeof(GameObject)) as GameObject;//載入生成的子物體 //找到場景中所有的目標物體,然後新增到list裡 GameObject go = GameObject.Find("Tfather"); if (go != null) { //找到場景中所有的目標物體,然後新增到list裡 allnameslist = new List<Transform>(); foreach (Transform child in go.transform) { allnameslist.Add(child); Debug.Log(child.gameObject.name); } } //初始化查詢按鈕 searchbutton.onClick.AddListener(Findbutton); } /// <summary> /// 查詢方法觸發 /// </summary> void Findbutton() { //Grid的長度隨著生成物體個數變化 this.gameObject.GetComponent<RectTransform>().sizeDelta = new Vector2(this.gameObject.GetComponent<RectTransform>().sizeDelta.x, 0); inputtext = GameObject.Find("searchdevice").transform.FindChild("searchtitle/InputField/Text").GetComponent<Text>().text; // 清空grid裡的所有東西 List<Transform> lst = new List<Transform>(); foreach (Transform child in transform) { lst.Add(child); Debug.Log(child.gameObject.name); } for (int i = 0; i < lst.Count; i++) { Destroy(lst[i].gameObject); } compared(); } /// <summary> /// 將查詢文字與庫裡的資料對比,然後生成列表 /// </summary> void compared() { for (int i = 0; i < allnameslist.Count; i++) { Debug.Log("list 裡有:" + allnameslist[i].name); if (inputtext != "" && allnameslist[i].name.Contains(inputtext)) { Debug.Log("包含" + "。。。。該字串是:" + allnameslist[i]); Generatenamegrids(allnameslist[i].name);//生成列表 } else { Debug.Log("不包含"); } } } /// <summary> /// 生成整個gird子物體 /// </summary> void Generatenamegrids(string thename) { //生成record的物體、 searchbg = Instantiate(gridnameshow, this.transform.position, Quaternion.identity)as GameObject; searchbg.transform.SetParent(this.transform); searchbg.transform.localScale = new Vector3(1,1,1); searchbg.transform.FindChild("positontext").GetComponent<Text>().text = thename; //本grid長度加60 this.gameObject.GetComponent<RectTransform>().sizeDelta = new Vector2(this.gameObject.GetComponent<RectTransform>().sizeDelta.x, this.gameObject.GetComponent<RectTransform>().sizeDelta.y + this.GetComponent<GridLayoutGroup>().cellSize.y + this.GetComponent<GridLayoutGroup>().spacing.y); } }
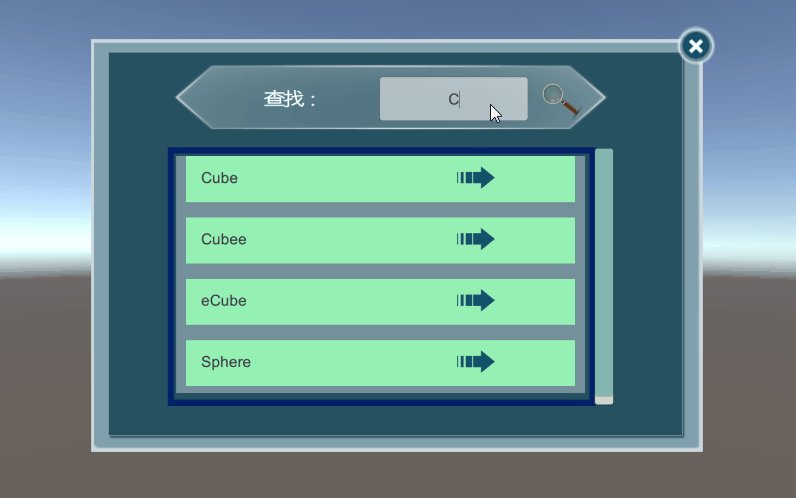
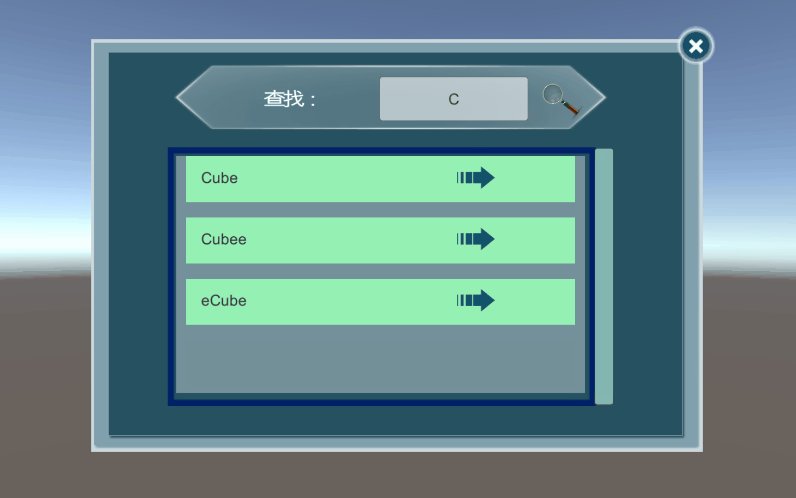
這樣在輸入框中輸入場景中被查詢物體的關鍵字然後進行點選按鈕就可以查詢到物體了。
如下圖: