React Native之異常集中營(持續更新...)
這篇博文將會聚集在我學習React Native中遇到的所有問題,一方面是作為記錄,另一方面也給正在或是將要學習React Native的同學提供參考,少走一些彎路,多一點信心,持久學習。
一、環境搭建異常
1:sdk工具包
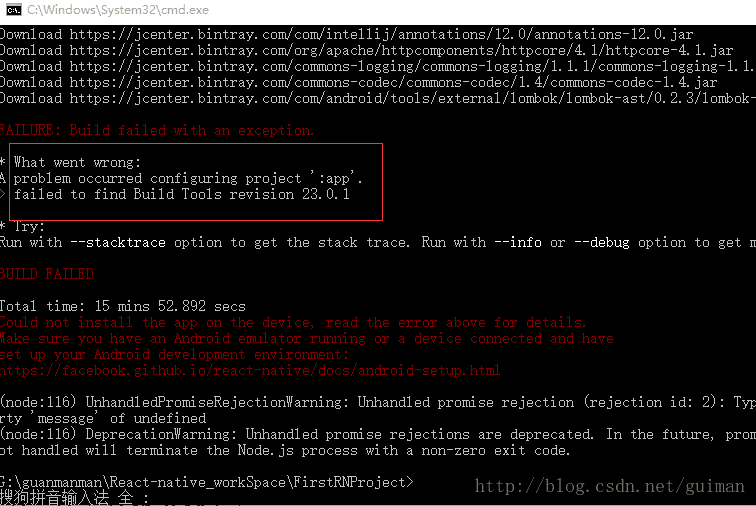
從標出來的地方可以看出,需要SDK工具版本是23.0.1,這個簡單,開啟androidstudio SDK Manager 進行下載吧,這也是在基礎配置時我強調的一定要下載這個版本的原因。
下載完在繼續執行專案 react-native run-android
2:JAVA_HOME的配置
出現這個問題是因為我的環境變數path中直接用的是jdk的安裝目錄並沒有配置JAVA_HOME,這裡直接新增一個JAVA_HOME的配置,在填入jdk的安裝目錄即可。
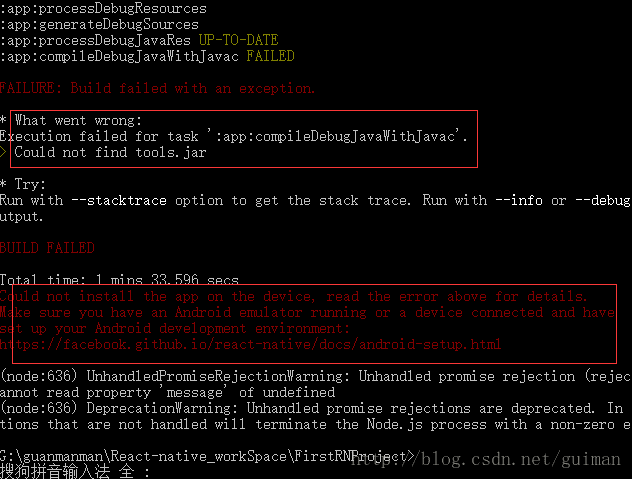
3 :Unable to upload some APKs異常
這個問題是在5.0以上的真機中會出現 Unable to upload some APKs的問題,這時候我們只需要把專案工程中的android目錄中的build.gradle檔案中的
dependencies {
classpath 'com.android.tools.build:gradle:1.3.1'
}classpath 中的1.3.1給為1.2.3即可,還要設定android/gradle/wrapper/gradle-wrapper.properties檔案的jar包
ok 改完再次執行專案:react-native run-android,它會重新下載zip包,又是N等。
在煎熬的等待中,終於下完了,進入真機或是模擬器中檢視。
4 :can’t find variable:異常
這個需要你配置下真機IP和埠號,上下多次搖晃手機,會出現一個選單欄,點選Dev Settings後,點選Debug server host & port for device,設定IP和埠,埠號固定為8081,IP為你的主機ip地址。
ok,返回,再次上下搖晃手機,在選單欄中,選擇Reload JS,是不是感覺OK了呢,你想多了。
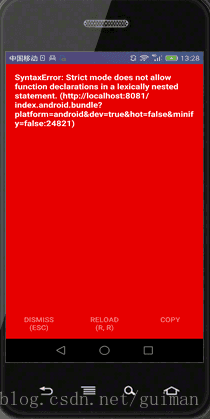
5:SyntaxError異常
本以為到這裡就ok了,結果,執行一看,好吧,真不捨得我:
Strict mode does not allow function declarations in a lexically nested statement.
針對這個異常,下面提供兩種解決方案:
方法一:在新建專案時,使用命令react-native init 專案名 –version 0.38.0
方法二:開啟工程中node_modules\react-native\Libraries\Core\InitializeCore.js檔案找到 112 行,更改function handleError(e, isFatal) 為 var handleError = function(e, isFatal)然後在工程中執行 npm start –reset-cache重新啟動