QML外掛擴充套件(一)
準備分兩節來介紹QML擴充套件外掛,分別為
(一)基於QML檔案的擴充套件方式
(二)基於C++的外掛擴充套件
這篇先介紹基於QML的外掛擴充套件。
先介紹幾個基本概念:
qmldir: 用於組織自定義的QML外掛,qmldir的具體寫法可參考
.qmltypes:qml外掛的解釋檔案,用於QtCreator語法高亮。可通過Qt提供的工具qmlplugindump自動生成
QML_IMPORT_PATH: 匯入外掛路徑,以支援外掛的語法高亮。個人理解是如果純QML檔案的擴充套件,沒有封裝到C++中,則直接匯入路徑,即可支援語法高亮,如果有C++封裝,則需要通過.qmltypes支援高亮。
addImportPath: 新增import定址目錄,c++程式碼裡新增,沒有前兩項,只是QtCreator不能高亮,沒有這種,則外掛無法使用。
具體步驟
一、建立外掛工程
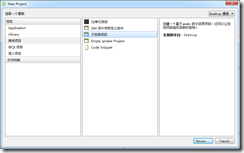
1.建立工程,首先通過QtCreator建立一個QMLPluginTest子目錄工程:
2.在QMLPluginTest子目錄下,新增app測試工程
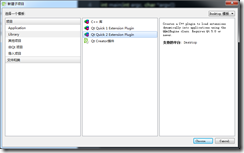
3.新建QML外掛工程,MyPlugin
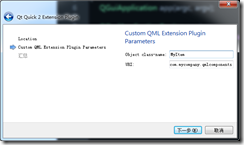
4.新建嚮導會自動建立示例檔案及外掛名稱,這裡可自己修改URI名稱,即你的外掛名稱
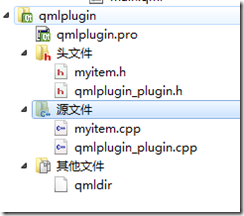
5.自動建立的MyPlugin生成目錄結構如圖:
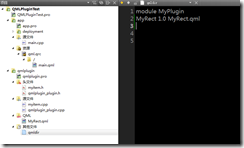
其中qmldir檔案描述的外掛的組成:
module MyPlugin
plugin QMLPlugin
6.這節只介紹純QML的外掛方式,先不管自動生成的外掛檔案。
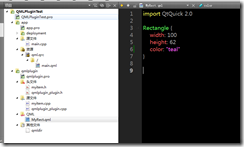
7.在MyPlugin目錄下,新增擴充套件qml,這裡新增一個測試矩形,MyRect.qml
8.在qmldir中新增MyRect.qml,
二、使用外掛
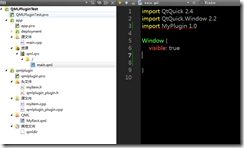
1. 在app工程的main.qml中,import MyPlugin 1.0,
2.主要到右邊程式碼中有讓人鬱悶的波浪線,說明QtCreator沒有識別你的外掛,需要QML_IMPORT_PATH來標記,開啟app.pro檔案
預設建立時QML_IMPORT_PATH =,沒有賦值,修改為外掛的路徑,建議這裡使用相對路徑
QML_IMPORT_PATH = $$PWD/../
3.關閉QtCreator,重新開啟,可以紅色波浪線麼有了
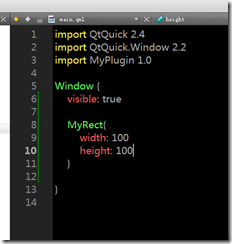
4.在main.qml中,使用建立的MyRect
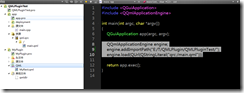
5.最後一步,匯入外掛路徑,在app的main.cpp新增import程式碼,如果沒有這句,程式啟動會報錯誤:
qrc:/main.qml:3 module "MyPlugin" is not installed
所以需在c++中新增importPath,程式碼如下:
QQmlApplicationEngine engine;
engine.addImportPath("E:/T/QMLPlugin/QMLPluginTest/");(注意這裡匯入路徑是MyPlugin的上層資料夾,不是MyPlugin資料夾)
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
6.最後的程式目錄結構:
附錄:
1.程式生成路徑:E:\T\QMLPlugin\build
2.程式原始碼下載地址
網址:http://www.cnblogs.com/yanhuiw/p/4719597.html