selenium IDE命令全手冊/Selenium reference中文版
selenium IDE命令全手冊
基於selenium2.9.1
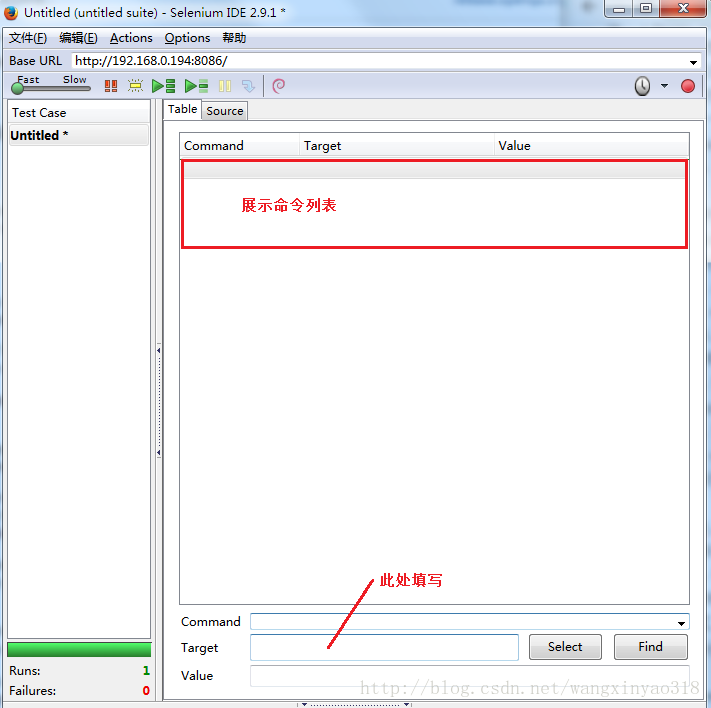
概念
三類命令
Action:操作被測應用的狀態,如“點選這個link”、“選擇這個選項”。如果失敗,測試執行停止。
每一個Action“XXX”都對應一個XXXAndWait命令。
XXXAndWait會告訴selenium這個XXX操作會向伺服器發請求,selenium應該等待伺服器響應之後再行操作。一般這個響應是新頁面的載入。測試Ajax時使用。
測試時,點選一個頁面,出現新的子頁面這種,就需要使用。但是selenium IDE不會自己錄製到這個命令,需要自己新增“AndWait”。Accessors:[中]訪問器,讀取器。檢查、儲存應用的狀態,如“storeTitle”。也用來自動生成Assertions
。每個Accessors都有對應的6個Assertions:- assertXXX、assertNotXXX
- verifyXXX、verifyNotXXX
- waitForXXX、waitForNotXXX
- Assertions:[中]預言。檢查應用狀態,確認網頁各狀態是否與預期一致,如“確認網頁的標題是XXX”、”確認checkbox is checked”。Assertions有三類:
- assertXXX,預言失敗,測試終止。
- verifyXXX,verify失敗,測試繼續,日誌記錄,需要自己講結果寫入,case量特別大的時候建議使用這個,然後通過分析日誌來檢查執行結果。
- waitForXXX,等待一些條件變為真,測試Ajax應用時特別有效。如果條件已經滿足,不會等待,直接通過,如果失敗,中斷測試。等待時間由setTimeout來設定,等待時間超時,測試中斷。
命令形式
|command|target|value|

target: Element Locator
pattern
很多命令引數寫的是’pattern‘,在Accessors尤其多。它用於指定輸入值、識別一個特定的選項。它支援多種模式,包含JS實現版本的正則表示式。
string-match patterns
- glob:全域性定位符:*(任何字元)、?(單個字元)。預設
- regexp:JS 版本的正則表示式
- regexpi:case-insensitive,大小寫敏感的
- exact:精準匹配
使用時,在引數前加相應字首即可:regexp:^[0-9]a
如果返回值有多個(有些命令有多個返回值,比如:verifySelectOptions),那返回的字串長這樣的:returnValue1;returnValue2;…; 用分號分隔開的。如果returnValue1裡面包含’;’和’\’,系統會做相應的處理。
元素定位器
定位器通用語法:
locatorType=argument
分類敘述:
1. identifier='id':id屬性,如果沒有找到id屬性,就找第一個name屬性為’id‘的元素。
2. id='id': id屬性
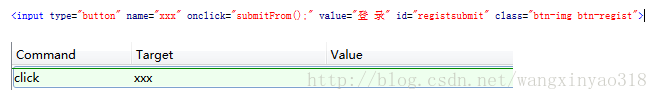
3. name='name':name屬性。遇到有兩個以上元素都符合篩選條件時,只選取第一個。使用方法:
- username:直接等號後面的部分,如圖
- name=username:明確表示是name定位器
name屬性方法定位時,其表示式後面可能會有一個或多個的其他元素過濾表示式(element-filters), 用空格分開。如果沒有指定這個* filterType*,那麼後面就是跟的就是value。
- name=flavour value=chocolate
- name=flavour chocolate,沒有指定filterType
- name=flavour filterType(其他過濾表達方式)
4.dom='javascriptExpression': 通過JS表示式來定位。JS程式碼的方式允許你遍歷HTML DOM物件自由操作。參考JS DOM操作方式(W3School)。
- dom=document.forms[‘myForm’].myDropdown
- dom=document.images[56]
- dom=function foo() { return document.links[1]; }; foo();隨意的JS程式碼,注意到最後一句不要返回什麼值,直接把要賦的值寫在最後一行即可,如本例,最後只有一句“foo();”
5.xpath='xpathExpression':都用”//”開頭,不用寫“xpath=”字首也可
- xpath=//img[@alt=’The image alt text’]
- xpath=//table[@id=’table1’]//tr[4]/td[2]
- xpath=//a[contains(@href,’#id1’)]
- xpath=//a[contains(@href,’#id1’)]/@class
- xpath=(//table[@class=’stylee’])//th[text()=’theHeaderText’]/../td
- xpath=//input[@name=’name2’ and @value=’yes’]
- xpath=//*[text()=”right”]
6.link='textPattern':link anchor,對應HTML<a>標籤。注意裡面是txt 模式哦,可以使用正則的哦。
7.css='cssSelectorSyntax':css定位器,檢視w3網站。你還可以在selenium測試套件裡的示例(TestCssLocators)中去檢視使用方法,需要到下載的selenium core package裡面檢視,在selenium開原始碼裡。
- css=a[href=”#id3”]
- css=span#firstChild + span
- 現在CSS定位器支援所有版本的CSS(CSS1、CSS2、CSS3)
- 但有以下部分不支援:CSS3版本里面的namespace; 一部分pseudo classes(:nth-of-type, :nth-last-of-type, :first-of-type, :last-of-type, :only-of-type, :visited, :hover, :active, :focus, :indeterminate) ;一部分pseudo elements(::first-line, ::first-letter, ::selection, ::before, ::after).
8.ui='uiSpecifierString'這個ui指的是採用selenium UI-Element的架構方法定義的UI元素。至於它是什麼,現可直接將其理解為自定義的(元素)物件,通過擴充套件的js檔案定義。
- ui=loginPages::loginButton() ;這裡定義的頁面物件是loginPages,loginButton是他的元素物件。
- ui=settingsPages::toggle(label=Hide Email)
- ui=forumPages::postBody(index=2)//a[2]
如果沒有’=’號前面的xpath,css等字元來明顯說明定位方式,採用以下預設策略:
- dom: document開頭就可以
- xpath:”//”開頭
- identifiier: 直接寫取值就可以
- 其他項必須要顯示地指明其定位方式
Element Filters
用更多的過濾條件來定位候選元素。現階段只支援“name”定位器。
語法和定位器沒有什麼區別:
filterType = argument
現階段支援的過濾型別有:
- value=valuePattern:用value值來過濾,定位一系列名稱相似的按鍵時特別有用
- index=index:基於其在列表的位置選擇元素
命令分類
- 操作瀏覽器的:close,goBack ,createCookie ,deleteAllVisibleCookies ,deleteCookie ,goBack ,open ,openWindow ,selectWindow,deselectPopUp ,setBrowserLogLevel ,waitForFrameToLoad ,waitForPageToLoad ,waitForPopUp ,windowFocus ,windowMaximize ,storeAllWindowIds ,storeAllWindowNames ,storeAllWindowTitles ,storeCookie ,storeCookieByName ,storeCookiePresent ,storeTitle(單個頁面),storeWhetherThisWindowMatchWindowExpression (瀏覽器視窗)
- 操作鍵盤的:altKeyDown ,altKeyUp ,controlKeyDown ,controlKeyUp ,keyDown,keyPress ,keyUp ,metaKeyDown ,shiftKeyDown ,shiftKeyUp
操作HTML 元素的
- 通用:assignId,storeAttribute ,storeAttributeFromAllWindows , storeBodyText ,storeElementHeight ,storeElementIndex ,storeElementPositionLeft ,storeElementPositionTop ,storeElementWidth ,storeHtmlSource ,storeText,storeValue ,storeXpathCount ,storeElementPresent ,storeOrdered ,storeTextPresent ,storeVisible
- frame元素:storeWhetherThisFrameMatchFrameExpression
- 下拉元素drop-down/select element:select,storeSelectedId ,storeSelectedIndex ,storeSelectedLabel ,storeSelectedValue,storeSomethingSelected
- 多選元素multi-selection:addSelection,removeSelection ,storeSelectedIds,storeSelectedLabels,storeSelectedValues,storeSelectOptions
- button:storeAllButtons
- filed:storeAllFields
- link:storeAllLinks
- toggle-button (checkbox/radio):check,uncheck ,storeChecked
- 表格form:submit
- table元素:storeTable
- 右鍵會出現選單的元素:contextMenu,contextMenuAt
- link,button,checkbox,radio:click,clickAt , doubleClick , doubleClickAt
- input,combo box,checkbox:type
- input:storeEditable
- 動態UI元素:typeKeys
操作滑鼠的(除去左鍵click):dragAndDrop , dragAndDropToObject ,mouseDown ,mouseDownRight ,mouseDownRightAt ,mouseMoveAt ,mouseOut ,mouseOver ,mouseUp,mouseUpAt ,mouseUpRight ,mouseUpRightAt,setCursorPosition ,setMouseSpeed ,storeCursorPosition
- 操作 pop-ups的:answerOnNextPrompt , chooseCancelOnNextConfirmation ,chooseOkOnNextConfirmation,storeAlert ,storeConfirmation ,storePrompt ,storeAlertPresent ,storeConfirmationPresent ,storePromptPresent
- 操作通知訊息的:assertErrorOnNext ,assertFailureOnNext ,
- 直接操作JS程式碼的 addScript,removeScript,runScript,storeEval,store ,waitForCondition ,storeExpression
- 瀏覽器相容相關:allowNativeXpath ,storeAttribute ,storeCursorPosition
- 自定義:addLocationStrategy
- 其他
break ,captureEntirePageScreenshot ,echo ,fireEvent ,focus ,highlight ,ignoreAttributesWithoutValue ,setSpeed ,useXpathLibrary ,storeSpeed
selenium Actions
重點關注可以做什麼,怎麼做
addLocationStrategy ( strategyName,functionDefinition )
自定義頁面定位元素的函式。
使用示例:
addLocationStrategy ( foo,functionDefinition )
click(“foo=blah”)
foo是定義的策略,blah的作為string引數被傳入,blah應該是定位的關鍵字。這時候一共會傳入三個引數:
- locator:定位關鍵字,使用者傳入的string引數。示例中blah。
- inWindow:當前選擇的視窗
- inDocument:當前選擇的DOM物件
引數:
- strategyName:定位策略的名稱,only letters [a-zA-Z]
- functionDefinition:JS程式碼
addScript ( scriptContent,scriptTagId )
在selenium檔案里加載一段scriptContent到一個新的指令碼tag中,應該是用指令碼TagId來指代一段程式碼。相似但區別於runScript:不是將Tag加在Selenium文件而是AUT文件。在scriptContent裡實體用
<scriptTagId> 指代。
引數:
- scriptContent:被加入的JS內容
- scriptTagId: 可選項,新的指令碼tag,如果指定了且元素的id已經存在了,操作失敗。
removeScript ( scriptTagId )
runScript ( script )
在當前的測試視窗建立一個新的指令碼Tag,並在命令中加入特定的文字。這種方式比getEval命令要好除錯。這種JS程式碼甩出的異常selenium不會處理,需要自己在指令碼加上try/catch。
getEval命令可能已棄用了,現存命令storeEval,在Assertion一節。
addSelection ( locator,optionLocator )
在多選元素(multi-select element)中,新增一個已選項。參考doSelect檢視選項定位的細節。
這個doSelect是什麼:
1. JS Select事件?好像不是很符合,原文“觸發、或將函式繫結到指定元素的 select 事件;當 textarea 或文字型別的 input 元素中的文字被選擇時,會發生 select 事件”,是用來定義此事件發生後,如何處理時使用。
2. HMTL物件select標籤?,不是很符合。HMTL說他是下拉列表選項。找到一個HTML DOM options 集合, HTML dom 物件select的物件集合?
3. 是select() selenium IDE的函式,為什麼要字首do?見“新增Actions”一節。
引數:
- locator:識別出多選框的元素定位器。之後的這個引數都沒寫。
- optionLocator: 選項定位器,預設是通過label定位。lable含義鍵select 命令解釋。
removeSelection ( locator,optionLocator )
select ( selectLocator,optionLocator )
使用選項定位器從一個下拉選項元素中選擇一個選項。
選項定位器:
- label=labelPattern:預設, lable的定義,沒說得完全清楚,舉了一個例子: visibel text
- label=regexp:^[Oo]ther
value=valuePattern:也不太清楚value的定義,可能是value屬性吧id=id: 選項的idindex=index:從0開始計數:
- index=0,第一個選項
引數:
- selectLocator:元素定位器,元素必須是下拉選單元素
- optionLocator:略
下拉drop-down元素有:
<select>
allowNativeXpath ( allow )
allow為真,如果瀏覽器存在的話,允許使用瀏覽器內建原生實現版本XPath。為假,對應的是pure-JavaScript xpath library。後者相容性好一些,但是要慢一些。
引數:
- allow: 布林量
assignId ( locator,identifier )
暫時賦予元素id,在後來的測試中,就可以通過id來而不是用慢的/複雜的xpath來定位。page一旦重新下載,那麼id就會失效。
altKeyDown ( )
按下alt鍵,直到doAltUp()被呼叫或者是新的頁面下載完畢。
altKeyUp ( )
釋放alt鍵
controlKeyDown ( )
按住control鍵,直到doControlUp()被呼叫或者新頁面下載完畢
controlKeyUp ( )
break ( )
暫停現在的測試,直到使用者按下continue按鈕(debug處),debug的時候用
captureEntirePageScreenshot ( filename,kwargs )
儲存內容:current window canvas
儲存檔案格式: PNG
只能在以下兩種情況使用:
- FF/FireFox在Chrome模式執行時,FF實現版借用Screengrab,它是FF的擴充套件。
- in IE non-HTA using the EXPERIMENTAL Snapsie utility.
相似命令有captureScreenshot(儲存內容為 OS viewport,僅在RC模式實現,IDE沒有此命令)
引數:
- filename:儲存的檔案路徑。預設無後綴。如果路徑不存在,會丟擲異常
- kwargs:修改截圖資訊,現有有效的資訊:
- “background=#CCFFDD”:修改HTML文件中CSS的背景。原因:在非理想狀態下的佈局截圖可能會出現異常,如絕對定位會使Canvas維度計算失敗,截圖會呈現黑色背景,可能會看不到黑色的字。
check ( locator )
勾選元素
針對元素:checkbox、radio
uncheck ( locator )
對應check命令,取消勾選元素:checkbox or radio
answerOnNextPrompt ( answer )
下一次JS prompt出現時,指示selenium返回特定的答案。
JSprompt長這樣:window.prompt()
引數:
- answer:要返回的訊息
chooseCancelOnNextConfirmation ( )
下一次確定框出現時,選擇“取消”鍵。
針對物件:window.confirm()
預設情況下,selenium遇到window.confirm()函式會返回ture,相當於人手動點選OK。如果要選擇“取消”鍵,就要用此命令顯示地寫出來,如果有很多條,那每條都要顯示地寫出來。
每一次一個確認框起來了,你必須用getConfirmation去處理它,不然下一步操作會失敗。在selenium IDE中,採用這個命令就相當於用getConfirmation去處理了。
chooseOkOnNextConfirmation ( )
取消chooseCancelOnNextConfirmation的效果。
其實不必特意寫這條命令,除非在特殊情況下你想提前指示好確認框的選項。
click(locator)
點選某元素。
適用物件:link,button,checkbox,radio。所以說check沒什麼卵用。如果操作導致了新頁面下載,要用waitForPageToLoad處理。
clickAt ( locator,coordString )
點選元素旁邊的某個元素(link,button,checkbox,radio)。有些元素不好用locator定位,就定位它旁邊的元素,再通過相對位置去定位。
引數:
- coordString:相對於locator的相對位置,如(-10,20)。雖然沒有說明,應該是向左向下為正?
doubleClick ( locator )
雙擊元素
支援物件:link, button, checkbox or radio。如果操作導致了新頁面下載:waitForPageToLoad
doubleClickAt ( locator,coordString )
雙擊物件
close()
點選關閉按鈕
適用物件:titlebar of a popup window or tab
goBack ( )
點選瀏覽器back按鈕
contextMenu(locator)
模擬開啟context menu。有些元素使用者“右鍵點選”時會出現選單。這個命令就模擬開啟這個選單。
contextMenuAt ( locator,coordString )
操作元素旁邊的某個地方。有些元素不好用locator定位,就定位它旁邊的元素,再通過相對位置去定位。
createCookie ( nameValuePair,optionsString )
建立一個cookie。path和domain兩個引數值必須和現在的正在測試頁面一樣,除非你顯示地指定了path的值。
引數:
- nameValuePair:格式 “name=value”
- optionsString:options for the cookie。
現在支援:’path’, ‘max_age’ and ‘domain’。
格式是:”path=/path/, max_age=60, domain=.foo.com”。與順序無關,max_age的單位是秒。如果domain不是當前domain的子集的話,建立會失敗。
| nameValuePair | optionsString |
|---|---|
| cookie_name=cookie_value | path=/path/, max_age=60, domain=.foo.com |
deleteAllVisibleCookies ( )
刪除當前頁面所有的可見的cookie,內在邏輯是引數設定“recurse=true”時呼叫deleteCookie函式。這個方式比“known domain/path”的deleteCookie 方式慢。
deleteCookie ( name,optionsString )
通過指定domain/path來刪除cookie。需要使用確切的、用來建立cookie時使用的path和domain。不然就會失敗,還有如果domain不是當前domain的子集的話,操作會失敗。實際上,不可能獲取到特定cookie當前實時的源path和dormain,所以就加了recurse的方法,就是deleteAllVisibleCookies ,想當慢,O(n*m)的時間消耗,n是domain name的總個數,m是path裡面反斜槓的個數。
引數:
- name:cookie的名字, “name=value”中的name
- optionsString:options for the cookie。
現在支援:’path’, ‘domain’ and ‘recurse。
格式是:”path=/path/, domain=.foo.com, recurse=true”。與順序無關,max_age的單位是秒。如果domain不是當前domain的子集的話,建立會失敗。
dragAndDrop ( locator,movementsString )
拖拽一定的距離
引數:
- locator:元素定位器
- movementsString:相對於當前元素的偏移位置:“+70,-300”
dragAndDropToObject ( locatorOfObjectToBeDragged,locatorOfDragDestinationObject )
拖拽一個元素,把他放到另一個元素之上。通常是放在目標元素的中心。
引數:
-locatorOfObjectToBeDragged:元素定位器
-locatorOfDragDestinationObject :元素定位器
echo ( message )
在log面板上列印資訊。debug時很有用。
引數:
- message :要列印的資訊。字串和${變數名}都可以。
fireEvent ( locator,eventName )
在元素上發起事件。事件名稱是onXXX的XXX。具體元素有哪些事件可fire,需要檢視對應的標籤文件,或者是檢視瀏覽器的debug資訊欄的內容。
引數:
- eventName:the event name, e.g. “focus” or “blur”
focus ( locator )
將焦點移到特定元素上。如果這個元素是input element,那麼就是把輸入游標移過去。
highlight ( locator )
高亮某個元素,debug用
ignoreAttributesWithoutValue ( ignore )
清楚地說明selenium是否應該忽略掉無值的xpath屬性,比如空字串( when using the non-native xpath evaluation engine)。
在IE瀏覽器中考慮到效能時,你可能需要採取此措施。這個命令會破壞掉一些特定的xpath,比如其他定位到屬性(屬性值不為空字串)的XPath,不太清楚為啥會影響到。唯一希望的是,這種xpath相對來說比較少,但是使用者至少應該有權選擇是否使用這些xpath。注意,這個隻影響那些使用ajaxslt engine(非javascript-xpath)的xpath。
引數:
- ignore ,布林值,為真,意味著問會以正確性為代價來忽略無值屬性。為假,意味著為正確性來犧牲速度。
keyDown ( locator,keySequence )
模擬使用者按壓一個鍵,不釋放
引數:
- keySequence: 輸入的鍵盤序列,用”\”標記,後面是鍵盤的數字“鍵盤碼” ,通常是此鍵盤值的ASCII值。如果是單個字母,直接輸入即可: “w”, “\119”。
keyPress ( locator,keySequence )
模擬使用者按壓一個鍵,要釋放
keyUp ( locator,keySequence )
模擬使用者釋放一個鍵,與keyDown組合起來使用
metaKeyDown ( )
按下meta鍵,直到dometaUp()被呼叫或者新頁面下載完畢
metaKeyUp ( )
模擬使用者釋放meta鍵
shiftKeyDown ( )
模擬按下shift鍵,等到呼叫函式doShiftUp()或者新的頁面被載入
shiftKeyUp ( )
mouseDown ( locator )
滑鼠左鍵,不釋放
至今為止沒有get到正確用法
mouseDownAt ( locator,coordString )
按下滑鼠左鍵,不釋放,相對於某一元素的位置
mouseDownRight ( locator )
按下滑鼠右鍵,不釋放
mouseDownRightAt ( locator,coordString )
按下滑鼠右鍵,不釋放,相對於某一元素的位置
mouseMoveAt ( locator,coordString )
模擬按下滑鼠拖動 ,不釋放,從元素的位置拖動到指定的相對位置
mouseOut ( locator )
將滑鼠從某個元素移開
mouseOver ( locator )
移到某個元素上面
mouseUp ( locator )
使用者釋放滑鼠鍵
mouseUpAt ( locator,coordString )
mouseUpRight ( locator )
釋放滑鼠右鍵
mouseUpRightAt ( locator,coordString )
open ( url )
模擬在測試frame中開啟指定URL。此URL可以是絕對或者相對URLs。open命令會開啟網頁並等待其下載完畢,有一個隱形的“AndWait”字尾。由於瀏覽器的安全政策(相同的源策略),URL開啟需要是在同一個domain下。如果需要開啟另外一個,那麼需要使用selenium sever開啟一個新的瀏覽器session。
引數:
- url :需要開啟的URL,可以是相對的,也可以是絕對的。
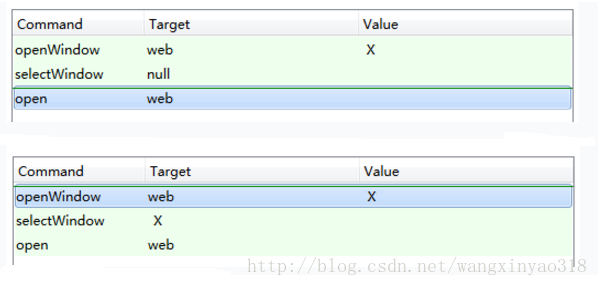
openWindow ( url,windowID )
開啟一個popup 瀏覽器視窗,如果此ID的視窗還沒有被開啟。打開了之後,如果要在此視窗中操作,需要使用selectWindow命令。
用此命令去走查 bug SEL-339。在有些時候,selenium會擷取不到window.open的呼叫,比如此時的呼叫發生在onload事件之間或者之前。這個時候的解決方法就是強制開啟一個視窗:openWindow(“”, “myFunnyWindow”),此時url為blank,後面的是視窗的名字。
引數:
- windowID : 要選擇的JS 視窗ID。這個意義是,這個視窗ID在JS層面上是有意義的。
selectWindow(windowID)
選擇一個彈出視窗。一旦被選擇,以後命令在此視窗中執行,如果要選擇主視窗,windowID=null即可。
幾種形式的Window Locators
- title=My Special Window:title對應在網頁的title bar出現的文字text。應當要注意,有可能會有兩個視窗共享一個名稱。如果發生了,定位器只會定位其中的一個。
- name=myWindow:對應JavaScript method window.open(url, windowName, windowFeatures, replaceFlag)的第二個引數,通過內部JS “name”屬性去定位window
- var=variableName:一些彈出的匿名/無名視窗,可能在當前與JS變數名相對應。比如說之前使用過:“window.foo = window.open(url)”,這種時候可以使用變數名定位視窗的方法,變數名為foo。
如果無法準確知道Window Locator,下面有幾項原則可以利用:
1. 源視窗:windowID 就是null/string null
2. JS window.open()的返回值:windowID 是 JS 變數名
3. 其他情況,selenium會去查詢一個hash表,這個表儲存字串和window name的對映(map)關係
4. 如果失敗了,會遍歷所有的已知視窗來找到一個合適的“title”,由於title不是唯一的,很有可能會出現未知錯誤
name=myWindow:

X就是window的ID,在執行openWindow命令時賦給視窗的。
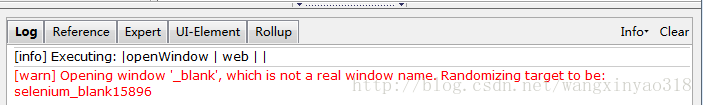
如果你對如何檢視window的名稱有疑問的話,可以檢視selenium的日誌訊息,裡面有通過window.open()建立的windows的名稱。以下為日誌訊息示例:
debug: window.open call intercepted; window ID (which you can use with selectWindow()) is “myNewWindow”
實際我以 openWindow|web|空|的方式去開啟的提示

把log級別調到debug級別:出現了
在某些情況下,selenium可能擷取不到window.open的名稱,比如說事件呼叫發生在“onLoad”時間之前或者之間(前面提到的bug SEL-339)。在這些情況下,你需要通過openWindow命令來強制性地通知selenium的名稱,此時url應設定為空:openWindow(“”, “myFunnyWindow”)
deselectPopUp ( )
選擇主視窗。等效於 selectWindow() windowID=null。
setBrowserLogLevel ( logLevel )
設定瀏覽器的日誌級別
設定日誌級別:”debug”, “info”, “warn”, “error” or “off”。
如何檢視日誌:GUI模式在日誌視窗檢視,或者在RC模式enable browser-side logging(應該是瀏覽器側檢視)
引數:
- logLevel:”debug”, “info”, “warn”, “error” or “off”
setCursorPosition ( locator,position )
設定text cursor到特定位置
位置指向:input element or textarea,如果不是這兩種元素,命令可能會失敗
引數:
- locator:位置指向,input element or textarea
- position:in the field(應該是input or textarea的整個可操作空間)的數值型位置。為0,在field的開始位置;-1,在field結束的位置。應該是從左到右算開始和結束
setMouseSpeed ( pixels )
設定在dragAndDrop命令中”mousemove” events的滑鼠的移動速度(按pixel計算,預設為10)。也就是在此命令中mousemove事件的間隔pixel:移動多少pixel,發起一次這個”mousemove” 事件。
pixel為0時,在開始位置和結束位置中間每移動一個pixel都會發起一次”mousemove” events,這樣肯定就會很慢,有可能會導致一些瀏覽器強制性使JS程式碼超時。
如果此速度大於了起始點的距離(怪怪的,先這麼理解吧),那麼在起始位置之間(拖拽命令時)就只發起一次事件。
setSpeed ( value )
設定selenium操作的執行速度,比如在命令之間插入固定XXms。預設,無此時間,為0ms。
引數:
- value:操作之間的固定暫停時間,以毫秒ms計
setTimeout ( timeout )
告訴Selenium等待actions的超時時間,預設為30s。
這些action有:open、waitForXXX
引數:
- timeout:超時時間,以毫秒ms計。此時間之後,action會返回錯誤。
store ( expression,variableName )
與storeExpression同義(synonym)
引數:
- expression:要儲存的value。可以把計算式當做要賦的值,jS計算式或者JS程式碼段。
- variableName:變數名
submit ( formLocator )
操作UI類的
提交特定的form,比如:只有單個輸入的 “Search” forms,這種沒有submit按鈕的表格,這種表格一般會把提交繫結到enter鍵上面。
引數:
- formLocator :表格元素的定位器
type ( locator,value )
操作UI類的
如果是input field:模擬給輸入框打字;如果是comboboxes, checkboxes,值應該是option的值,而不是可見的text(參見option selected)
引數:
- value:官方文件寫的需要寫入的內容。不知道作option時應該怎麼做。
typeKeys ( locator,value )
模擬在特定元素上鍵盤敲擊事件,一個鍵一個鍵地輸入。
相比於type ( locator,value )此命令會在敲擊的字母之間呼叫keyDown, keyUp, keyPress這些事件。舉個例子:測試物件是動態UI widget時,比如auto-completing combo boxes,這種需要顯示地(explicit)鍵盤事件,使用typeKeys 就會方便很多。
不像是type命令,會強制性將值填入頁面,這些命令可能會/不會有明顯的效果。有些時候typeKeys 命令也不會有明顯效果:比如在一個form元素上使用,你就看不到type效果。
在某些情況,你可能需要type按鈕設定field的值,然後再用本命令來發送鍵盤敲擊事件。
useXpathLibrary ( libraryName )
允許使用xpath庫
引數:
- libraryName :有以下選項
- “ajaxslt”:Google’s 庫
- “javascript-xpath”:Cybozu Labs’ faster library
- “default” - 預設庫:現目前為止是 “ajaxslt” .
- 如果沒有使用以上三種,那麼就不生效,使用預設的
waitForCondition ( script,timeout )
script: JavaScript snippet,[中]JS程式碼片段。
此命令是重複的執行指定的JS程式碼片段直到程式碼返回true或者時間超時。命令可以有多行,只有最後一行的結果(true or false)才會被考慮。
要注意的是,程式碼是在runner’s test的視窗中執行,而不是被測應用的視窗。為了獲取你應用的window,需要使用以下程式碼片段:
selenium.browserbot.getCurrentWindow()這樣就可以在應用視窗中執行了
waitForFrameToLoad ( frameAddress,timeout )
等待一個新frame被載入
Selenium會不間斷地保持新頁面和frame的載入,並在頁面載入完成後設定“newPageLoaded”的狀態字。
參考waitForPageToLoad獲取更多資訊。
引數:
- frameAddress:在伺服器端的frame地址
waitForPageToLoad ( timeout )
等待一個新頁面載入完畢。
可以使用這個命令替代“XXXAndWait”命令。
Selenium會不間斷地保持新頁面和frame的載入,並在頁面載入完成後設定“newPageLoaded”的狀態字。。之後執行其他selenium命令後會將這個狀態字翻轉。所以你想使用此命令,應該將此命令緊跟著放在“會引起頁面載入的命令”之後。
waitForPopUp ( windowID,timeout )
等待一個視窗彈起顯示並載入完成。
- windowID:如果沒有指定視窗的名稱(或者指定為了null)的話,那麼日誌中就會出現JS window “name” 。但是如果你是在操作多個視窗的話,還是要指定好視窗名稱。這個命令會一直等待等到第一個非頂層(non-top)視窗顯示。
- timeout:如果沒有設定這個值,用預設的超時時間,參考setTimeout()命令,當前寫的是30s。
windowFocus ( )
聚焦在當前選擇的視窗
windowMaximize ( )
最大化視窗。視窗是當前選擇的視窗,最大化是最大化到鋪滿當前螢幕。畢竟螢幕要自適應。
rollup( rollupName,kwargs )
執行此命令,可以將一系列的命令組合起來使用單個名字,可以用kwargs來決定選取其中的哪些命令。如果其中一個命令失敗了,此命令失敗。
引數
- rollupname:命令組合使用的名稱
- kwargs:影響選取命令的引數
參看UI-element檢視如何內在邏輯
Selenium Accessors
[中]訪問器,讀取器。檢查應用的狀態,儲存變數結果,如“storeTitle”。也用來自動生成Assertions
每個Accessors都有對應的6個Assertions:
- assertXXX、assertNotXXX
- verifyXXX、verifyNotXXX
- waitForXXX、waitForNotXXX
assertErrorOnNext ( message )
告訴Selenium在下一次命令執行時應該有一個錯誤生成。
引數:
- message :應該生成的錯誤訊息。如果不是這個錯誤資訊,那麼此命令會fail。
相關命令:
- assertNotErrorOnNext ( message )
- verifyErrorOnNext ( message )
- verifyNotErrorOnNext ( message )
- waitForErrorOnNext ( message )
- waitForNotErrorOnNext ( message )
assertFailureOnNext ( message )
相關命令:
- assertNotFailureOnNext ( message )
- verifyFailureOnNext ( message )
- verifyNotFailureOnNext ( message )
- waitForFailureOnNext ( message )
- waitForNotFailureOnNext ( message )
assertSelected ( selectLocator,optionLocator )
棄用
storeAlert ( variableName )
將上個命令產生的JS Alert(HTML原生的)訊息儲存下來,如果沒有alerts就此命令執行會失敗。
獲取alert和手動點選OK鍵有相同效果(點選不OK/取消是要設定的),如果alert生成,但是你沒有用getAlert去獲取,那麼下一次action就會失敗。
在Selenium的執行下,JS不會顯示地彈出視窗,但是可以通過程式碼操作。
Selenium不支援在onload()事件的處理器中(handler)產生的JS alerts。在這種情況下,一個顯示地視窗會產生,Selenium會暫停測試直到人為的點選了OK。
返回量:
- 最新JS alerts的訊息
storeConfirmation ( variableName )
confirmation:[中]確定。
將上個命令產生JS確定視窗的訊息儲存下來。預設情況下,這個confirm funtion會產生true,和手動點選OK一個效果。可以通過chooseCancelOnNextConfirmation改變。
如果產生了確定彈框,如果沒有通過getConfirmation去獲取,那麼下一次action就會失敗。
在Selenium的執行下,JS不會顯示地彈出視窗,但是可以通過程式碼操作。
Selenium不支援在onload()事件的處理器中(handler)產生的JS 彈出視窗。在這種情況下,一個顯示地視窗會產生,Selenium會暫停直到人為的點選了OK。
返回量:
- 最新JS 確定框的訊息
storePrompt ( variableName )
question prompt:[中]問題提示
成功處理prompt需要前面answerOnNextPrompt命令的執行,如果prompt產生了,你沒有去get/verify,那麼下一次selenium操作就會失敗。
在Selenium的執行下,JS不會顯示地彈出視窗,但是可以通過程式碼操作。
Selenium不支援在onload()事件的處理器中(handler)產生的JS 彈出視窗。在這種情況下,一個顯示地視窗會產生,Selenium會暫停直到人為的點選了OK。
返回量:
- 最新JS 問題提示的訊息
storeAllButtons ( variableName )
返回頁面上所有button的ID
如果某個button沒有ID,那麼在陣列中的值為“”
返回量:
- 頁面上所有button的ID
storeAllFields ( variableName )
返回頁面上所有field的ID
如果某個Field沒有ID,那麼在陣列中的值為“”
返回量:
- 頁面上所有Field的ID
storeAllLinks ( variableName )
返回頁面上所有Link的ID
如果某個Link沒有ID,那麼在陣列中的值為“”
返回量:
- 頁面上所有Link的ID
storeAllWindowIds ( variableName )
返回頁面上所有Window的ID
如果某個Window沒有ID,那麼在陣列中的值為“”
返回量:
- 頁面上所有瀏覽器知曉的Window的ID
storeAllWindowNames ( variableName )
storeAllWindowTitles ( variableName )
storeAttribute ( attributeLocator, variableName )
獲取一個元素屬性的值,這個屬性值可能會隨瀏覽器不一樣,比如說style的屬性。瀏覽器相容性
storeAttributeFromAllWindows ( attributeName, variableName )
從所有已知視窗獲取JS屬性值
storeBodyText ( variableName )
儲存頁面上所有的文字
storeCookie ( variableName )
將在測試的當前頁面所有的cookie儲存下來
storeCookieByName ( name, variableName )
storeCursorPosition ( locator, variableName )
獲取在指定input元素和textarea的text cursor。注意:不是所有瀏覽器都支援這個命令。瀏覽器相容性
特別地,如果cursor/selection已經被JS清除了,那麼這個命令將會返回cursor上一次的位置(儘管cursor已經不在當前頁面了),bug編號SEL-243。
引數:
- locator:input元素和textarea
返回量:
- cursor在field的numerical 位置
storeElementHeight ( locator, variableName )
獲取一個元素的高,以pixel計。
storeElementIndex ( locator, variableName )
獲取一個元素的index,這個index是相對於他的父元素、且從0開始計數。comment node和empty text node會被忽略掉
storeElementPositionLeft ( locator, variableName )
獲取一個元素的水平位置,以pixel計,已背景frame做參考。
引數:
- locator:an element locator pointing to an element OR an element itself
返回量:
- of pixels from the edge of the frame.
storeElementPositionTop ( locator, variableName )
獲取一個元素的垂直位置,以pixel計,已背景frame做參考。
storeElementWidth ( locator, variableName )
storeEval ( script, variableName )
儲存JS程式碼片段執行後的結果,只儲存最後一行的結果
注意: 片段只會selenium object裡執行,所以this指標指的selenium 物件。需要用window來指向應用:
window.document.getElementById('foo')如果需要用定位器指向單獨的元素,你可以這樣:
this.browserbot.findElement("id=foo")“id=foo”就是你的元素定位器。
storeExpression ( expression, variableName )
返回指定的expression
在JS處理過程中特別有用。用來生成assertExpression和waitForExpression
引數:
- expression:要返回的值
返回值:
- 傳入的值
就是將expression(JS)等同於變數名(Selenese)的操作。
storeHtmlSource ( variableName )
返回整個HTML原始碼:在html開始標籤和結束標籤之間的所有程式碼
storeLocation ( variableName )
獲取當前頁面的絕對URL
storeMouseSpeed ( variableName )
獲取當前的MouseSpeed,拖拽(DragAndDrop)操作的速度
storeSelectedId ( selectLocator, variableName )
在特定的select元素中,獲取選中選項的ID
引數
- selectLocator:a drop-down menu定位器
storeSelectedIds ( selectLocator, variableName )
在特定的select元素中,獲取選中選項的IDs。
a drop-down menu,but a multi-select element
返回值:
- 儲存選中選項的陣列
storeSelectedIndex ( selectLocator, variableName )
index:選項的索引值,從0開始計數
select 元素:a drop-down menu
storeSelectedLabel ( selectLocator, variableName )
label: 對使用者可見的text
select 元素:a drop-down menu
storeSelectedLabels ( selectLocator, variableName )
a drop-down menu,but a multi-select element
storeSelectedValue ( selectLocator, variableName )
獲取已選項的值:value attribute
select 元素:a drop-down menu
storeSelectedValues ( selectLocator, variableName )
storeSelectOptions ( selectLocator, variableName )
將drop-down所有選項都返回
storeSpeed ( variableName )
selenium命令的執行延時時間,執行速度,以毫秒ms計。
storeTable ( tableCellAddress, variableName )
獲取table中一個cell的text。
CellAddress語法:tableLocator.row.column,行列號都從0開始
引數:
- tableCellAddress:CellAddress,比如,foo.1.4
返回量:
- 特定cell中的文字
storeText ( locator, variableName )
獲取元素的text。
適用元素:任何包含text的元素都可以。
text-content屬性值的內容(Mozilla-like),或者是innerText的內容(IE-like),都是呈現給使用者的text的部分。
storeTitle ( variableName )
獲取當前頁面的title
storeValue ( locator, variableName )
獲取input field(或者其他有value parameter的元素)的value,這個value值會將空格符號刪減掉。比如“a B”,獲取下來就是“aB”。對於checkbox/radio元素,這個值應該是“on”或者“off”,分別對應這個元素是否被checked。
storeWhetherThisFrameMatchFrameExpression ( currentFrameString, target, variableName )
檢視這個current/locator的frame是否包含了執行程式碼。(Determine whether current/locator identify the frame containing this running code)
在proxy injection mode很有用,這種模式下code會在每個瀏覽器的frame和視窗中執行,有時候selenium伺服器需要識別當前“current” frame。在這種情況下,test會call**selectFrame**,這時候每個Frame都會來確定它是否是當前被選擇的selected frame,如果是返回true,反之亦然。
引數:
- currentFrameString:開始frame
- target:新frame,相對於當前的frame
- variableName:儲存結果的變數
返回量:
- 布林量,這個新frame是否是this code’s window
storeWhetherThisWindowMatchWindowExpression ( currentWindowString, target, variableName )
檢視當前的currentWindowString plus target識別出window containing this running code。
同樣是proxy injection mode情況下使用,當test calls selectWindow,selenium server會呼叫每個視窗去檢視是否是 current window/被選中的window。返回布林量
引數:
- currentWindowString:starting window
- target:new window (which might be relative to the current one, e.g., “_parent”)
- variableName:儲存結果的變數
返回量:
- 布林量,true if the new window is this code’s window
storeXpathCount ( xpath, variableName )
滿足特定正規化的xpath的節點(node)數量。這裡的node是DOM或者CSS的概念。特定正規化示例:“//table”, 則此命令會儲存table的數量。
引數:
- xpath:xpath表示式。不要把這個表示式放在count()函式裡,selenium會為你做這一步。
返回量:
-滿足特定正規化的xpath的節點數量
count()是此命令背後selenium呼叫的JS函式
storeAlertPresent ( variableName )
布林量,儲存是否有告警出現
storeConfirmationPresent ( variableName )
布林量,儲存是否有確認框出現
storePromptPresent ( variableName )
storeElementPresent ( locator, variableName )
布林量,儲存是否某個元素出現
storeChecked ( locator, variableName )
布林量,whether a toggle-button (checkbox/radio) is checked。如果定位器元素不存在,或者不是toggle-button,此命令會失敗
storeCookiePresent ( name, variableName )
是否有滿足名稱的cookie出現
storeEditable ( locator, variableName )
元素:input element
是否可以編輯,或者是被禁用
storeOrdered ( locator1, locator2, variableName )
檢視兩個元素是否在DOM中有相同的父節點且是有順序的兄弟節點。相同的節點不會被認為是有順序的。
引數:
- locator1:元素1
- locator2:元素2
返回值:
- 正確順序是元素1在前,元素2在後
storeSomethingSelected
元素:drop-down menu
只要裡面有選項被選擇,返回真。應該不分多選和單選元素
storeTextPresent ( pattern, variableName )
在rendered([中]提供)的頁面上是否有滿足正規化的text
引數:
- pattern:文字應滿足的正規化
storeVisible ( locator, variableName )
儲存一個元素是否可見。元素可以被設定成不見:CSS 中”visibility” 屬性值為 “hidden”的時候,或者”display” 屬性值為 “none”。如果元素不出現的時候執行此命令會失敗。注意,present和visible是兩個概念。
Parameter construction and Variables
selenium命令引數variableName有兩種方式:簡單的變數代替,全部的JS表示式(JS expression)。這兩種機制都可以獲得之前儲存好的變數,只是使用不同的語法。這兩種方式不能混用(variable substitution cannot be combined with javascript evaluation)。
Stored Variables
命令:應該是指所有的store系列命令,它這裡寫的是store、storeValue、storeText可以儲存一些變數備用。在內部實現中,這些變數都儲存在一個map中,這個map名叫“storedVars”,變數名和值一一對應,以變數名為鍵。可以把它想成一個簡單的表:
| 變數名 | 值 |
|---|---|
| (keys) | (values) |
Variable substitution
變數替代法將表示式用變數的形式儲存起來,使用${variableName}就可以引用。多個變數也可以這種方式,還可以和靜態文字混合起來使用:
| 命令 | target | value |
|---|---|---|
| store | Mr | title |
| storeValue | nameField | surname |
| store | ${title}${surname} |
fullname |
| type | textElement | Full name is ${fullname} |
JS evaluation
這種方式就是使用JS程式碼來建立命令引數。使用這種機制,整個引數值必需用javascript{...}的形式。括號中間的就是JS expression。然後可以通過store命令將JS表示式儲存起來。
| 命令 | target | value |
|---|---|---|
| store | javascript{‘xxx’+(new Date()).getTime()} | xxxday |
| type | textElement | javascript{storedVars[‘xxxday’].toUpperCase()} |
這種形式,可以利用JS的函式來使賦值變得靈活。
空格規則
HTML會自動規範元素之間的空格:
- 忽略掉 leading/trailing 空格;
- 將多餘的空格,tabs,newlines變成一個空格。
當selenium從一個頁面讀取文字的時候,也會重複這一行為,所以在做assertion的時候就要考慮到這一點,直接按頁面展示來進行測試。
selenium將所有不可見的空格(non-visible whitespace, including the non-breaking space “ ”)都轉為一個空格,所有可見的新行標籤(<br> <p> <pre>)會保留。
在selenese本身的HTML版本中也採取同樣是空格規則。selenese中新行標籤是<td>標籤。
如果要加空格的話,可以使用selenese的${space}或者${nbsp},這樣的空格不遵守空格規則,也可以疊加。
XPath不遵守這種空格簡化的規則(XPaths do not normalize whitespace the way we do)。
你根據網頁直觀看到的樣子寫出來的XPath://div[text()="hello world"]
網頁的HTML版本:"hello world"
selenese HTML儲存的樣子://div[text()="hello world"]
你應該這樣寫://div[text()="hello${nbsp}world"]
最後HMTL儲存的樣子://div[text()="hello${nbsp}world"]
這樣才能正確連結到text()=hello world的元素
自定義:Extending Selenium
利用已經寫好的JS庫來擴充套件,用JS語言編寫。
你可以新增自己的action,assertion和locator-strategies。
通過JS語言來編寫,遵守JS的基本語法,儲存為X.js檔案。
基於Selenium object prototype、PageBot object prototype的物件,在裡面新增相應的方法即可。
新增Actions
方法:在Selenium prototype裡新增doFoo methods
selenese呼叫:Foo作為命令的名稱
在新增dooFoo時,會自動新增一個FooAndWait命令。
一個函式最多可有兩個引數,分別對應|command|target|value|的後兩個引數。
Selenium.prototype.doTypeRepeated = function(locator, text) {
//All locator-strategies are automatically handled by "findElement"
var element = this.page().findElement(locator);
//Create the text to type
var valueToType = text + text;
//Replace the element text with the new text
this.page().replaceText(element, valueToType); };所有的locator-strategie都自動地被findElement函式自動處理。
新增Accessors/Assertions
方法1:在Selenium prototype裡新增doFoo methods
selenese呼叫:storeFoo, AssertFoo, verifyFoo, waitForFoo,後面3個(加上xxxNotxxx共6個)。
同樣是2個引數。
方法2:只定義assertFoo方法,自動生成verify和waitFor
Selenium.prototype.assertValueRepeated = function(locator, text) {
var element = this.page().findElement(locator);
var expectedValue = text + text;
// Get the actual element value
var actualValue = element.value;
// Make sure the actual value matches the expected
Assert.matches(expectedValue, actualValue); };在selenese可呼叫assertValueRepeated、verifyValueRepeated、*waitForValueRepeated。
selenium自動為每個getFoo都生成storeFoo, AssertFoo, verifyFoo, waitForFoo
新增locator-strategies
方法:在PageBot prototype 新增locateElementByFoo方法
兩個引數,第一個是定位字串(去掉字首的,XPath字首,DOM字首),第二個是被搜尋的document
// The "inDocument" is a the document you are searching.
PageBot.prototype.locateElementByValueRepeated = function(text, inDocument) {
// Create the text to search for
var expectedValue = text + text;
// Loop through all elements, looking for ones that have
// a value === our expected value
var allElements = inDocument.getElementsByTagName("*");
for (var i = 0; i < allElements.length; i++) {
var testElement = allElements[i];
if (testElement.value && testElement.value === expectedValue) { return testElement; }
}
return null;
};
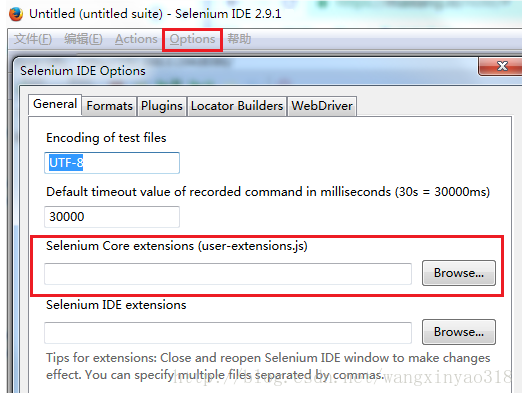
user-extensions.js檔案
預設情況下,Selenium會去查詢一個叫user-extensions.js的檔案,下載裡面的JS程式碼。這個檔案新增方法如圖:不用修改任何selenium核心程式碼。
在標準版本中,這個檔案不存在,使用者可以將其擴充套件放到這個統一位置進行統一管理