jS事件基礎應用
阿新 • • 發佈:2019-02-15
下拉選單
<!--簡單的設定了樣式,方便起見,將style和script寫到同一個文件,著重練習事件基礎-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
ul {
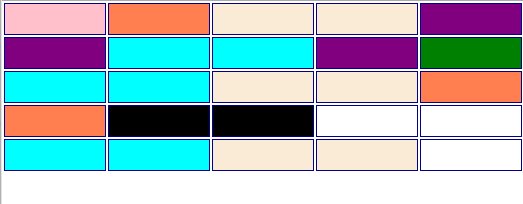
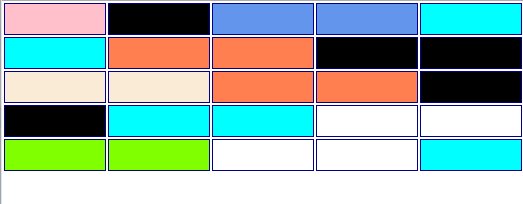
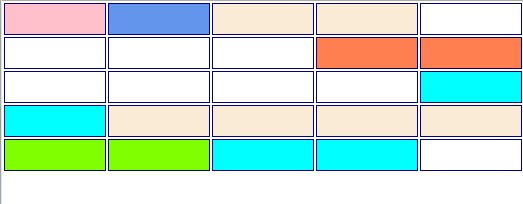
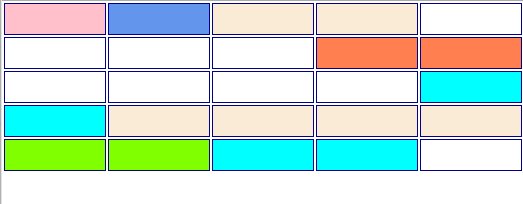
list-style 表格隨機轉換
<!--style樣式可隨己自行設定-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隨機轉換</title>
<style>
* {
padding: 0px;
margin: 0px;
}
td {
width: 100px;
height: 30px;
border: 1px solid darkblue;
}
</style>
</head>
<body>
<table>
<tr style="background:pink">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<script>
var str = ["coral", "chartreuse", "cornflowerblue", "aqua", "antiquewhite", "purple", "white", "black"];
window.onload = function() {
var tr = document.getElementsByTagName("td");
var colo = parseInt(Math.random() * str.length);
for(var i = 1; i < tr.length; i++) {
if(i % 2 != 0) {
tr[i].style.background = str[colo];
} else {
var colo = parseInt(Math.random() * str.length);
tr[i].style.background = str[colo];
}
}
for(var i = 0; i < tr.length; i++) {
tr[i].onmouseover = function() {
bgc = this.style.background;
this.style.background ="green";
}
}
for(var i = 0; i < tr.length; i++) {
tr[i].onmouseout = function() {
this.style.background = bgc;
}
}
}
</script>
</body>
</html>諮詢緩慢彈框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
#box {
width: 500px;
height: 300px;
position: fixed;
right: 0;
background: pink;
}
#box h2 {
height: 50px;
line-height: 50px;
position: relative;
background: darkturquoise;
}
#box h2 p {
width:50px;
height:50px;
position: absolute;
right: 0;
top: 0;
}
textarea{
margin:2px 40px 0;
}
input{
width:100px;
height:50px;
color:#000;
font-weight:bold;
margin:0 0 0 250px;
background:yellow;
}
</style>
</head>
<body>
<div id="box" style="bottom:-300px">
<h2>請諮詢<p onclick="mp()">×</p></h2>
<textarea cols="30px" rows="7px">
</textarea>
<input type="button" value="提交">
</div>
<script>
var v;
var t;
var add = -300;
window.onload = function() {
v = document.getElementById("box");
t = setInterval("ups()", 10);
}
function ups() {
add += 3;
v.style.bottom = add + "px";
if(parseInt(v.style.bottom) >= 0) {
clearInterval(t);
}
}
function mp(){
v.style.display="none";
}
</script>
</body>
</html>滑鼠經過改變圖片路徑
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>car滑鼠經過改變圖片路徑</title>
<style>
#box img {
width: 300px;
height: 300px;
}
img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="box">
<img id="imgb" src="img/1.png">
</div>
<img src="img/1.png" onmouseover="f(1)"/>
<img src="img/2.png" onmouseover="f(2)" />
<img src="img/3.png" onmouseover="f(3)" />
<script>
function f(n) {
var mg = document.getElementById("imgb");
mg.src = "img/" + n + ".png";
}
</script>
</body>
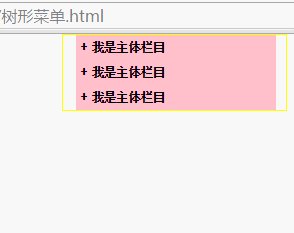
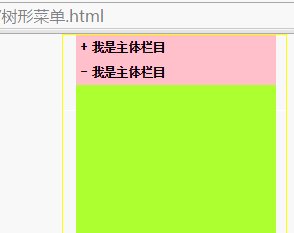
</html>樹形選單
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>樹形選單</title>
<style>
* {
padding: 0px;
margin: 0px;
}
body {
width: 450px;
margin: 0 auto;
}
.mybox {
padding: 0 0 0 25px;
border: 2px solid yellow;
}
h2 {
width: 400px;
height: 50px;
line-height: 50px;
background: pink;
}
span {
float: left;
margin: 0 10px 0;
}
.box {
width: 400px;
height: 300px;
background: greenyellow;
display: none;
}
</style>
</head>
<body>
<div class="mybox">
<h2 onclick="fun(0)"><span class="mspan">+</span>我是主體欄目</h2>
<div class="box">
</div>
<h2 onclick="fun(1)"><span class="mspan">+</span>我是主體欄目</h2>
<div class="box">
</div>
<h2 onclick="fun(2)"><span class="mspan">+</span>我是主體欄目</h2>
<div class="box">
</div>
</div>
<script>
function fun(n) {
var box = document.getElementsByClassName("box");
var mspan = document.getElementsByClassName("mspan");
if(box[n].style.display == "none") {
box[n].style.display = "block";
mspan[n].innerHTML="-"
} else {
box[n].style.display = "none";
mspan[n].innerHTML="+"
}
}
</script>
</body>
</html>隔5秒跳轉頁面
<!--秒數可更改-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>隔五秒跳轉頁面</title>
</head>
<body>
<p id="mp">5秒後跳轉新頁面
</p>
<script>
var i = 5;
var t;
window.onload = function() {
t = setInterval("fun()", 1000);
}
function fun() {
document.getElementById("mp").innerHTML = (i--) + "秒後跳轉新頁面";
if(i == 0) {
clearInterval(t);
location.href="hello.html";
}
}
</script>
</body>
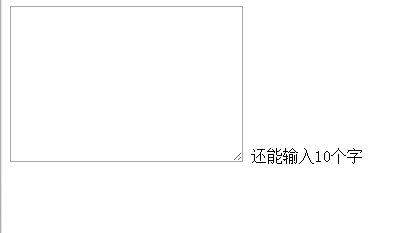
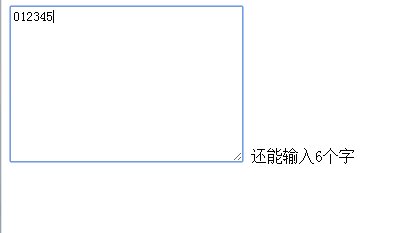
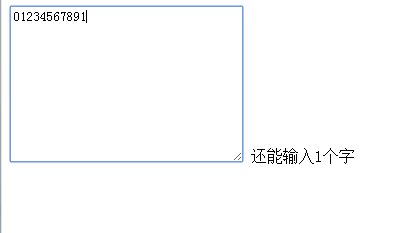
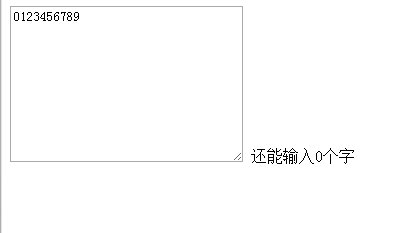
</html>文字域輸入字數控制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字域輸入字數控制</title>
</head>
<body>
<textarea name="" id="conte" cols="30" rows="10" onkeyup="fun()"></textarea>
<span id="count">還能輸入10個字</span>
<script>
function fun(){
var t = document.getElementById("conte").value.length;
document.getElementById("count").innerHTML="還能輸入"+(11-t)+"個字";
document.getElementById("conte").value=document.getElementById("conte").value.substr(0,10);
}
</script>
</body>
</html>文字無縫滾動,滑鼠放上去停止
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
* {
padding: 0;
margin: 0;
}
#box {
height: 50px;
overflow-y: hidden;
}
</style>
<!--跑馬燈-->
<!--<marquee direction="up">
adfasdfasdf
adfasdfasdf
</marquee>-->
<div id="box" onmouseover="stp()" onmouseout="beg()">
<ol id="ol1">
<li>1文字無縫滾動</li>
<li>2文字無縫滾動</li>
<li>3文字無縫滾動</li>
<li>4文字無縫滾動</li>
<li>5文字無縫滾動</li>
<li>6文字無縫滾動</li>
<li>7文字無縫滾動</li>
</ol>
<ol id="ol2"></ol>
</div>
<script>
t = setInterval("myScroll()", 100);
var box = document.getElementById("box");
var ol1 = document.getElementById("ol1");
var ol2 = document.getElementById("ol2");
ol2.innerHTML = ol1.innerHTML;
function myScroll() {
if(box.scrollTop <= ol1.offsetHeight) {
box.scrollTop++;
} else {
box.scrollTop = 0;
}
}
function stp() {
clearInterval(t);
}
function beg() {
t = setInterval("myScroll()", 100);
}
</script>
</body>
</html><!--顏色內容自行更改-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0px;
margin: 0px;
}
li {
list-style: none;
float: left;
height: 35px;
width: 100px;
text-align:center;
line-height: 35px;
background: mediumaquamarine;
}
li:hover{
background:bisque;
}
#box div {
clear: both;
height: 200px;
width: 400px;
background: bisque;
display: none;
}
</style>
</head>
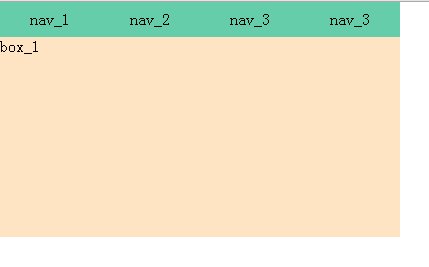
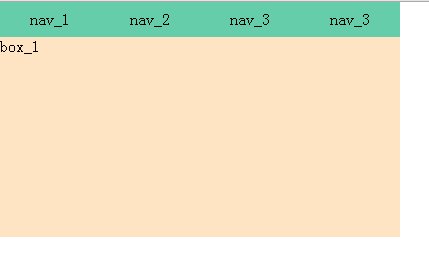
<body>
<div id="tab">
<ul>
<li onmouseover="showDiv(0)">nav_1</li>
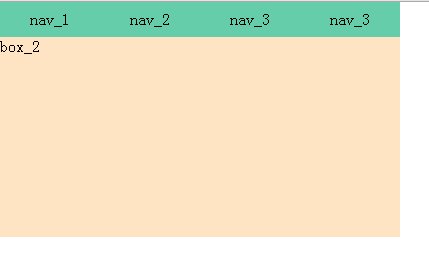
<li onmouseover="showDiv(1)">nav_2</li>
<li onmouseover="showDiv(2)">nav_3</li>
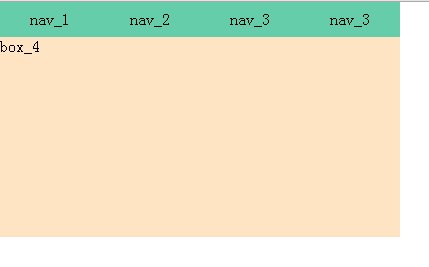
<li onmouseover="showDiv(3)">nav_3</li>
</ul>
</div>
<div id="box">
<div style="display:block">box_1</div>
<div>box_2</div>
<div>box_3</div>
<div>box_4</div>
</div>
<script>
function showDiv(n) {
var dv = document.getElementById("box").getElementsByTagName("div");
for(var j = 0; j < dv.length; j++) {
dv[j].style.display = "none";
}
dv[n].style.display = "block";
if(n % 2 == 0) {
dv[n].style.background = "##FFE4C4";
}
}
</script>
</body>
</html>對聯廣告
可回頂部, 點×進行關閉
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px
}
#box {
width: 200px;
height: 250px;
background: pink;
/* position:fixed;
top:10px;
left:20px;
*/
position: absolute;
top<