如何判斷一款app使用原生實現,還是Hybrid APP
Hybrid APP指的是半原生半Web的混合類App。需要下載安裝,看上去類似Native App,但只有很少的UI Web View,訪問的內容是 Web 。
原生是Native APP,H5就是Web App
在Hybrid 當中,如何快速的判斷一個APP頁面是原生的還是H5頁面呢?
1、看斷網的情況
把手機的網路斷掉。然後點開頁面。然後可以正常顯示的東西就是原生寫的。
顯示404或則錯誤頁面的是html頁面。
2、看佈局邊界
開發者選項->顯示佈局邊界,頁面元素很多的情況下佈局是一整塊的是h5的,佈局密密麻麻的是原生控制元件。頁面有佈局的是原生的,否則為h5頁面。(僅針對安卓手機試用)如下圖所示:
3、看複製文章的提示,需要你通過對比才能得出結果。
比如是文章資訊頁面可以長按頁面試試,如果出現文字選擇、貼上功能的是H5頁面,否則是native原生的頁面。
有些原生APP開放了複製貼上功能或者關閉了。而H5的css遮蔽了複製選擇功能等等情況。需要通過對目標測試APP進行對比才可知。
這個在支付寶APP、螞蟻聚寶都是可以判斷的。
4、看載入的方式
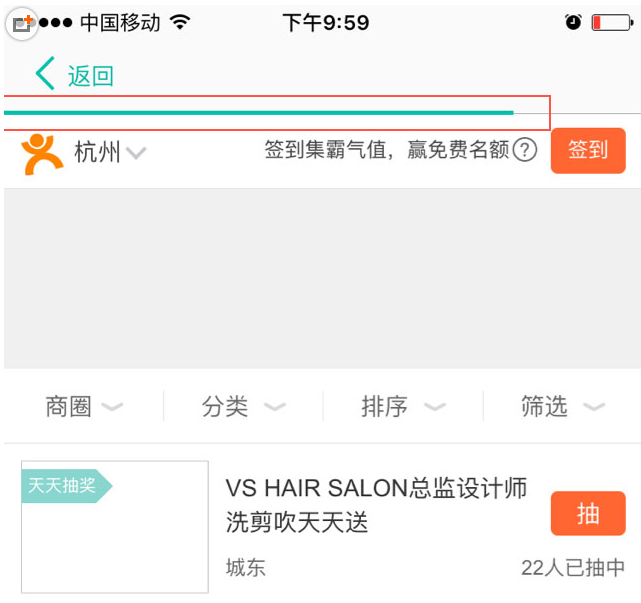
如果在開啟新頁面導航欄下面有一條載入的線的話,這個頁面就是H5頁面,如果沒有就是原生的。 微信裡面開啟我們的H5頁面常見的有個綠色的 載入線條。如下圖紅框裡面所示:
5、看app頂部 導航欄是否會有關閉的操作
如果APP頂部導航欄當中出現了關閉按鈕或者有關閉的圖示,那麼當前的頁面肯定的H5,原生的不會出現(除非設計開發者故意弄的)
美團的、大眾點評的APp、微信APP當載入h5過多的時候,左上角會出現關閉2字。
6、判斷頁面 下拉重新整理的時候(前提是要有下拉重新整理的功能)
如果介面沒有明顯重新整理現象的是原生的,如果有明顯重新整理現象(比如閃一下)的是H5頁面(ios和android)。
比如淘寶的眾籌頁面。
7、下拉頁面的時候顯示網址提供方的一定是H5