Ajax+Spring MVC實現跨域請求(JSONP)
先來說說場景,JSON,這貨大家應該都懂,不懂的請自動面壁思過,那麼什麼是JSONP,不是JSON放了個P就叫JSONP,而是JSON with Padding,在進行跨域請求的時候需要的資料,什麼是跨域,打個比方:在user.weixin.com下的某個頁面下,使用者服務需要呼叫訂單服務,請求order.weixin.com,那麼在這兩個二級域名下,請求是互斥的,如果請求就會報錯。
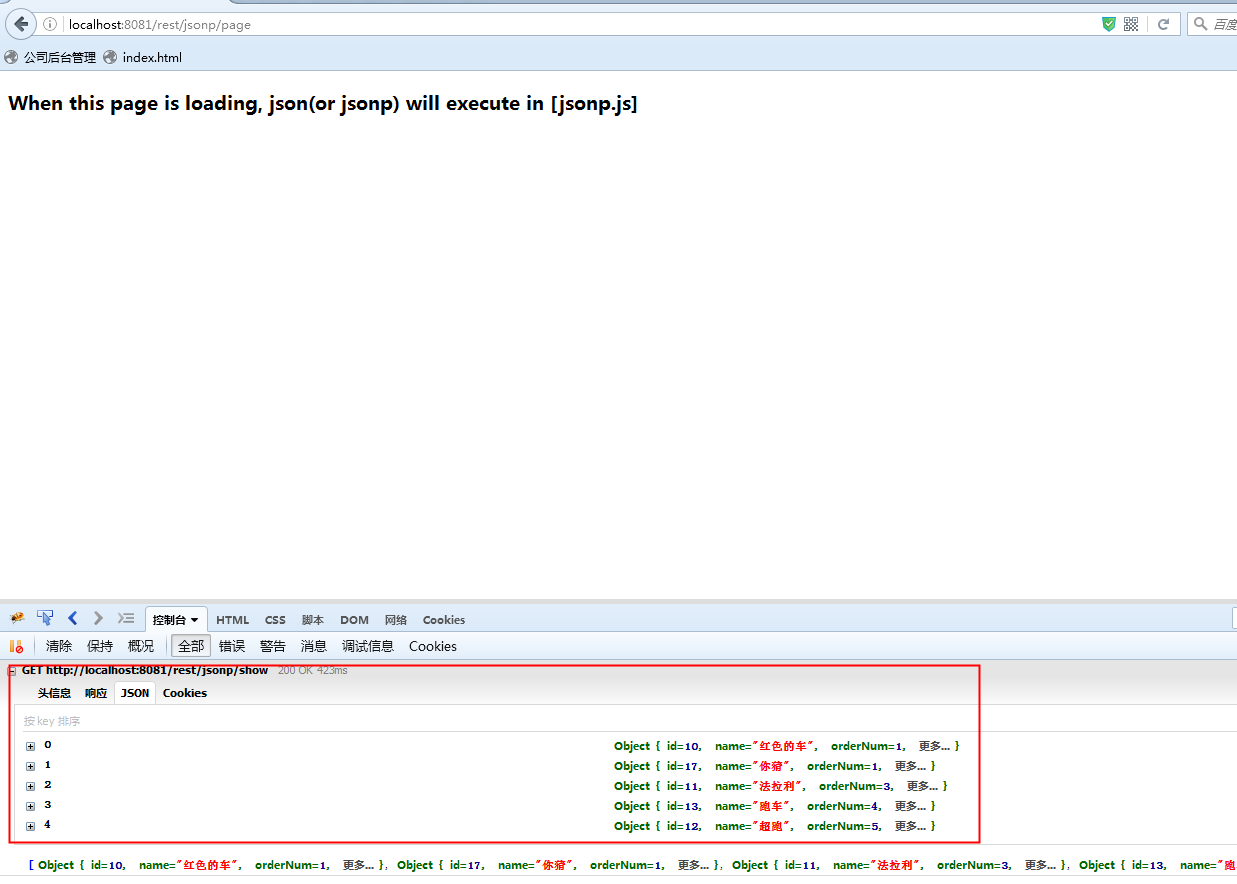
先來看看本域下的請求,同域名下是可以獲取到json資料的

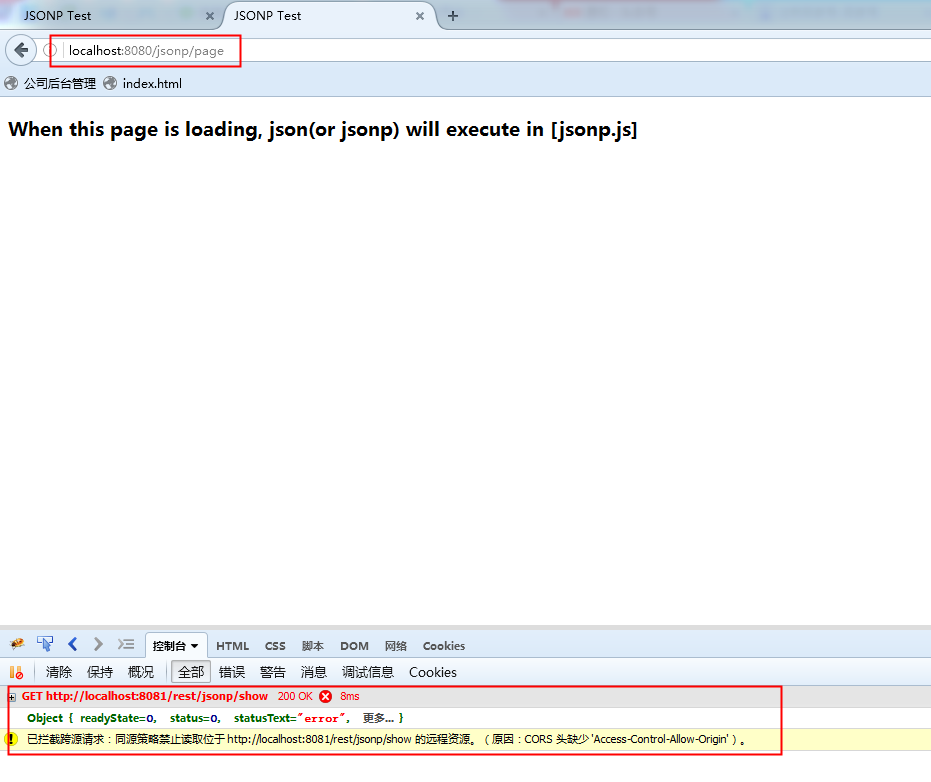
那麼如果換一個域名呢?可以看到請求被拒絕了,說到底這還是資料安全的問題

那麼如何才能訪問呢?首先改造結構,支援jsonp

然後修改你的js,在頁面載入的時候呼叫,那就成功了

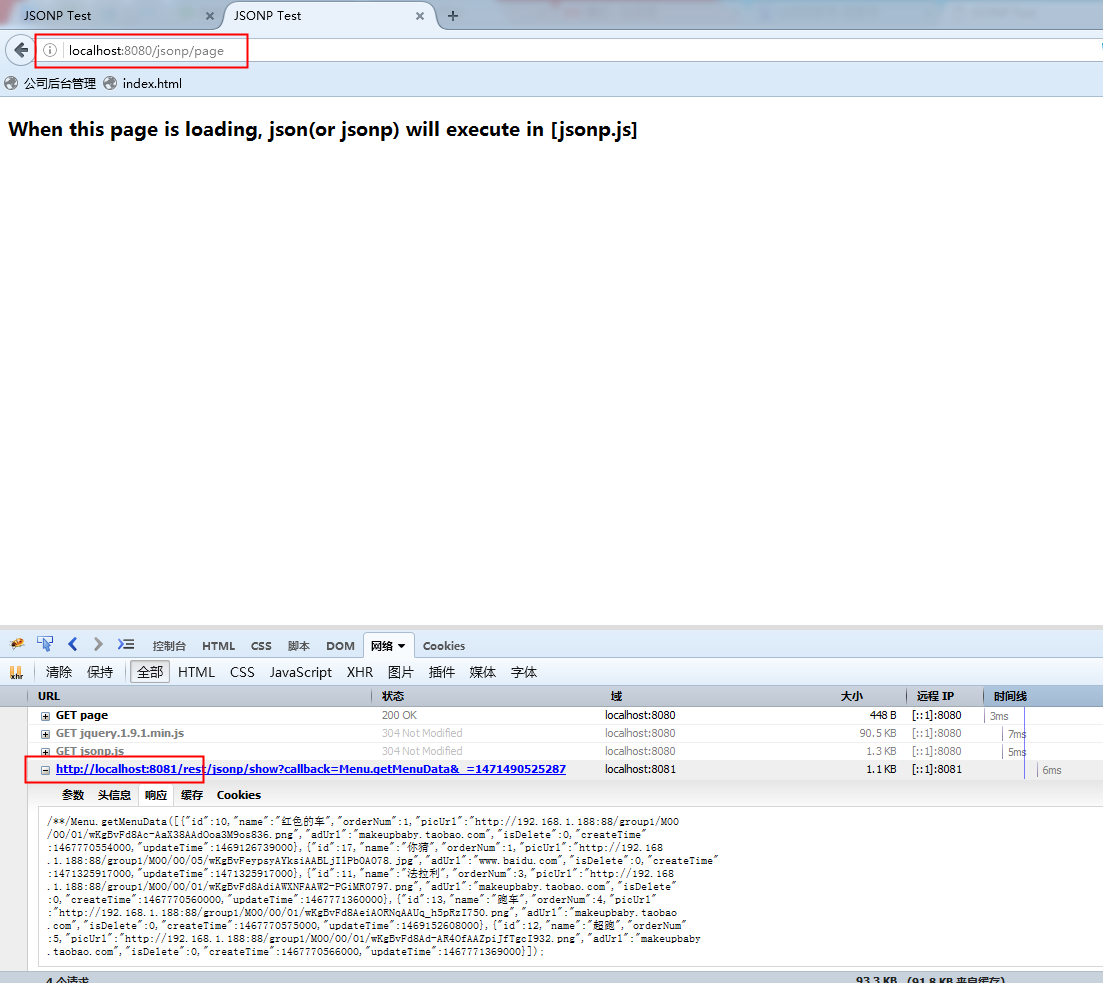
看到沒有,不同域名可以請求了


在如今SOA和微服務當道的情況下,分散式系統是不可缺少的,那麼跨域請求也是少不了的,來看一下京東首頁吧,用了大量的jsonp,這就是其中的一段程式碼

好吧,有興趣的朋友實踐一下吧
相關推薦
Ajax+Spring MVC實現跨域請求(JSONP)
先來說說場景,JSON,這貨大家應該都懂,不懂的請自動面壁思過,那麼什麼是JSONP,不是JSON放了個P就叫JSONP,而是JSON with Padding,在進行跨域請求的時候需要的資料,什麼是跨域,打個比方:在user.weixin.com下的某個頁面下,使用者
jQuery中Ajax+Spring MVC實現跨域請求
專案開發中,某個可獨立、也可整合的子業務模組需要向外開放相關API介面,先說下專案本身使用了jersery來實現RESTful webservice以名詞形式釋出API。有意思的
Vue 2.x 如何利用proxyTable實現跨域請求(反向代理)
在專案執行的時候嗎,不可缺少就是的設定反向代理的 詳細的文件 http-proxy-middleware 下載的官方的腳手架開啟檔案的build/dev-server.js 搜尋:(這個外掛官方
JQueryAjax+SpringMVC跨域請求(轉)
jquery.min.js:4 Cross-Origin Read Blocking (CORB) blocked cross-origin 跨域:瀏覽器對於javascript的同源策略的限制,例如a.cn下面的js不能呼叫b.cn中的js,物件或資料(因為a.cn和b.cn是不同
跨域請求(1)
1、 域名的解析 右圖中可以發現一個連結分為 協議、域名(一級,二級…)、埠號,路徑組成,其中只要域名或者埠號不同之間的請求都屬於跨域請求 2、跨域請求的解決方法(一) 第一步:編寫html頁面,發出請求 <!DOCTYPE html> <h
OPTIONS 方法在跨域請求(CORS)中的應用
OPTIONS 方法比較少見,該方法用於請求伺服器告知其支援哪些其他的功能和方法。通過 OPTIONS 方法,可以詢問伺服器具體支援哪些方法,或者伺服器會使用什麼樣的方法來處理一些特殊資源。可以說這是一個探測性的方法,客戶端通過該方法可以在不訪問伺服器上實際資源的情況下就知道處理該資源的最優方式。
ASP.NET MVC & WebApi 中實現Cors來讓Ajax可以跨域訪問 (轉載)
詳細 簡介 part bsp bob 打印 不能 res user 什麽是Cors? CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。它允許瀏覽器向跨源服務器,發出XMLHttpRequest請求,從而克服了
ajax獲取json數據及實現跨域請求
cgi size 域名 3.2 方便 nap 不清楚 anti dex 最近想練習一下ajax獲取json數據 , 首先上網找一些在線的可用來測試的接口. -----------------------------------------------------這裏是接口分
Spring MVC通過CROS協議解決跨域問題(轉載)
Spring MVC通過CROS協議解決跨域問題 (轉載) 現在接手學校網路中心的一個專案,根據團隊成員的實際情況以及開發需要,老師希望做到前後端完全分離。後臺使用java提供restful API 作為核心,前臺
ajax跨域請求(攜帶cookie)springboot
ajax跨域請求(攜帶cookie) 一般而言,對於跨域 XMLHttpRequest 或 Fetch 請求,瀏覽器不會發送身份憑證資訊。如果要傳送憑證資訊,需要設定 XMLHttpRequest 的某個特殊標誌位。 <!DOCTYPE h
PHP AJAX JSONP實現跨域請求
HTML頁面 $.ajax({ type : "post", url : "ajax.php", dataType : "jsonp", jsonp:
ajax跨域請求(注:只是單純的跨域請求,沒有做安全認證,親測有效)
跨域請求域有兩種常用解決方案,jsonp和cors, 因為jsonp只能解決get請求問題,我這裡用的是cors方法。 js前端ajax請求: $.ajax({ url: "http://192.168.0.43:9030/Home/GetTextValue", //需要請求的路徑(注意,部署的時候放在不同的
Spring處理跨域請求(含有SpringBoot方式)
一次正常的請求 最近別人需要呼叫我們系統的某一個功能,對方希望提供一個api讓其能夠更新資料。由於該同學是客戶端開發,於是有了類似以下程式碼。 @RequestMapping(method = RequestMethod.POST, value = "/update.
Spring MVC(學習筆記七)控制器的註解(六) -之處理跨域操作(@CrossOrigin)
@CrossOrigin 進行跨域資源訪問的處理操作 在這個案例中我返回的值為json型別,所以我們要先引用jars,pom.xml檔案: <dependency> <groupId>com.alibaba</groupId>
跨域請求(使用jsonp實現跨域請求)百度地圖api證逆地址解析獲取周邊資訊(pois)
新手程式設計師,新手部落格,如果那裡寫的不好,還請大神們補充,指錯 最近專案裡面需要做一個電子圍欄的功能,我這邊做的就是需要把商戶的地址的經緯度存進資料庫,本來這些從百度地圖API裡面有Demo可以看,但是我是訪問的百度地圖的可以獲取經緯度以及根據經緯度進行周邊檢索的地址
利用jsonp實現跨域請求
get p地址 doc ajax請求 -s tar 原理 安全策略 都是 同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支持JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議,端口相同。當一個瀏覽器的兩個tab頁中分別打開來 百
如何解決ajax跨域問題(轉)
new encoding const back str ssa -c 一個用戶 追加 由 於此前很少寫前端的代碼(哈哈,不合格的程序員啊),最近項目中用到json作為系統間交互的手段,自然就伴隨著眾多ajax請求,隨之而來的就是要解決 ajax的跨域問題。本篇將講述一個小白
[轉] 利用CORS實現跨域請求
src 流程圖 exp 否則 expose 前端 eof 目前 star [From] http://newhtml.net/using-cors/ 跨域請求一直是網頁編程中的一個難題,在過去,絕大多數人都傾向於使用JSONP來解決這一問題。不過現在,我們可以考慮一下
spring mvc的跨域解決方案
增加 是否 strac inf oss ref nds sso option 什麽是跨域 一句話:同一個ip、同一個網絡協議、同一個端口,三者都滿足就是同一個域,否則就是跨域。 為什麽非得跨域 基於兩個方面: a. web應用本身是部署在不同的服務器上 b.基於開發的角度
vue-cli項目本地代理實現跨域請求
con 跨域 請求 AR url 本地 dex ams gin 使用 Vue-cli 創建的項目,開發地址是 localhost:8080,需要訪問非本機上的接口http://10.1.0.34:8000/queryRole。不同域名之間的訪問,需要跨域才能正確請求。跨
