GIS-OpenLayer3探索:2 .新增客製化地圖
阿新 • • 發佈:2019-02-15
1. 引言:
在實際環境中我們經常會有客製化的地圖,如何載入這些地圖呢。
2. 檢視需要新增的地圖
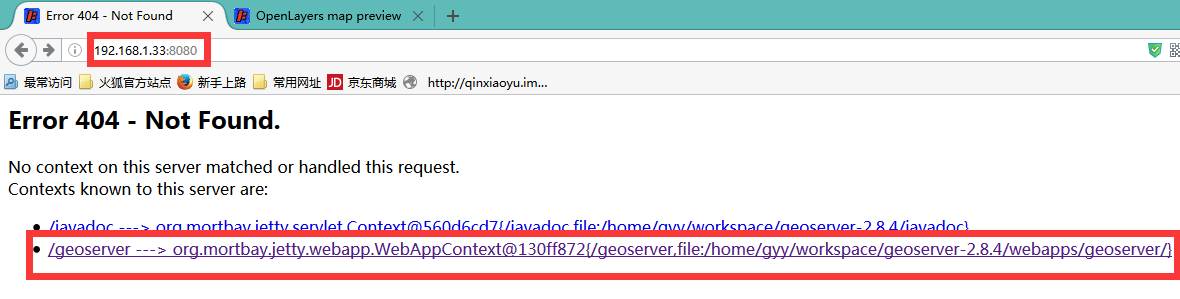
2.1 登陸地圖伺服器
- 登陸地圖伺服器及其釋出埠:大概如下–,若你的地圖伺服器搭建成功則會出現如下的頁面。
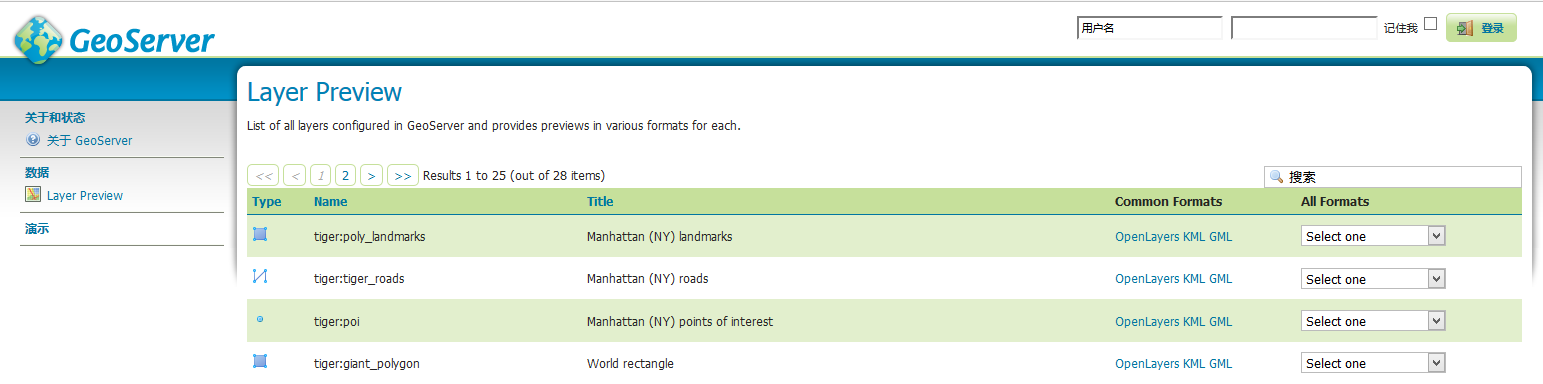
2.2 檢視地圖列表
- 在這裡我們使用了GeoServer生成了一張地圖。
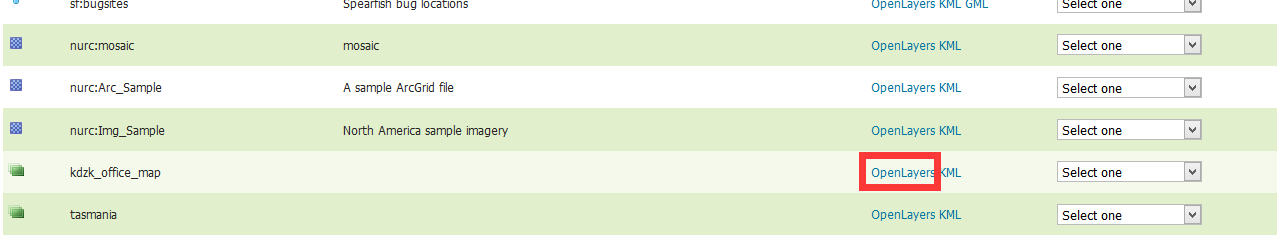
- 通過點選Common Formats的Openlayers來檢視我們的地圖
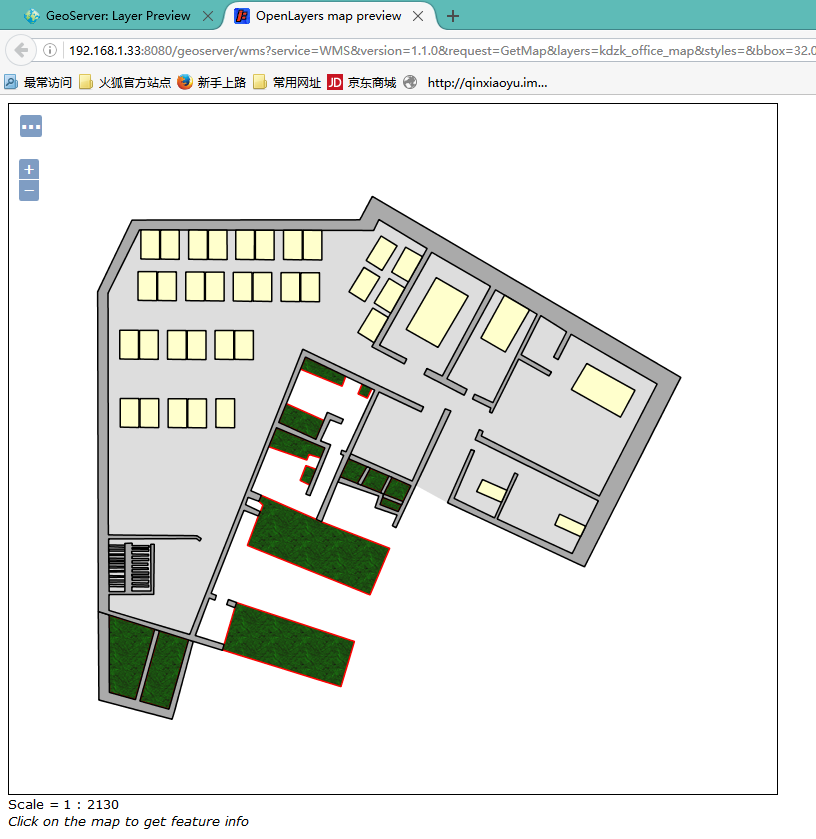
2.3 在瀏覽器中檢視地圖
- 這裡我們使用辦公室的建築CAD生成了地圖圖片。展示效果如下:
3. 在地圖程式碼中新增地圖
3.1 new自定義地圖
- 在這裡共生成了兩個類,一個是地圖圖片,一個是地圖瓦片。
- url指向了地圖的位置
- layers指向了地圖名稱
var untiled = new ol.layer.Image(
{
source : new ol.source.ImageWMS(
{
ratio : 1,
url : 'http://192.168.1.33:8080/geoserver/wms',
params :
{
'FORMAT' : format,
'VERSION' : '1.1.1',
STYLES : '',
LAYERS : 'kdzk_office_map' 3.2 將自定義Image和Title加入地圖
在layers陣列中新增我們在3.1中建立的untiled和tiled。
var map = new ol.Map(
{
controls : ol.control.defaults(
{
attribution : false
}).extend([mousePositionControl]),
target : 'map',
layers : [untiled, tiled, vectorLayer],
view : new ol.View(
{
projection : projection,
zoom : 17,
center : [152, -148]
})
// view: view
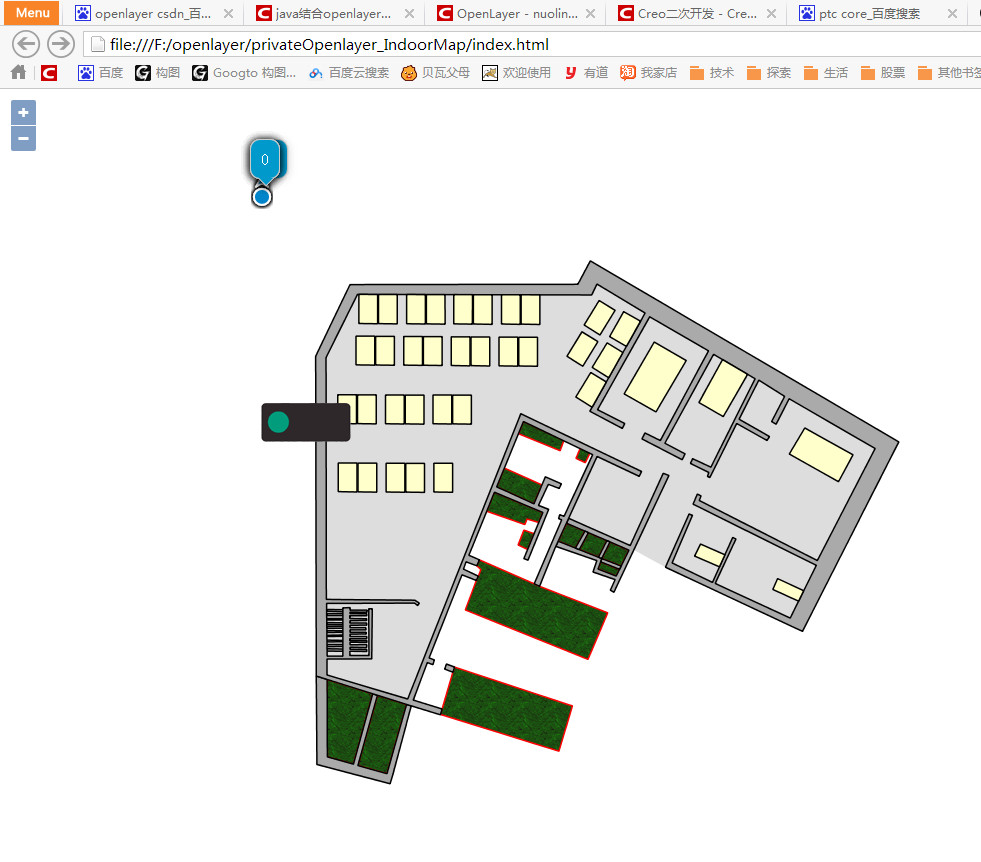
});3.3 檢視效果
4 預告
GIS-OpenLayer3探索:2 .如何新增marker(標記) 新增帶有指標的小球圖片
GIS-OpenLayer3探索:3 .如何使marker移動起來,並且箭頭指向運動方向
GIS-OpenLayer3探索:4 .js如何跨域訪問,使小球實時的運動起來
GIS-OpenLayer3探索:5 .如何新增紅綠燈並且閃動起來
GIS-OpenLayer3探索:6 .如何新增氣泡,並且和小球一起移動