使用Grid++report開發報表功能
一、Grid++report
1.Grid++Report概述
Grid++Report 外掛適用於開發 B/S 結構的網路報表系統,支援全部主流WEB瀏覽器,是軟體開發人員開發 WEB 報表的最佳選擇。
支援 AASP、ASP.NET、JSP、PHP 等一切 WEB 軟體開發技術。
可以在瀏覽器中直接列印報表(非瀏覽器列印)與匯出報表。
二、報表開發過程
1.開發 B/S 報表
用 Grid++Report 外掛開發 B/S 報表的過程主要包括:
1)設計報表模板
2)程式設計實現報表資料提供網頁
3)編輯報表展現網頁
4)部署報表系統到WEB伺服器
三、具體開發過程
1.設計報表模板
2)設計一個會員資料的報表模板
①開啟剛下載並安裝好的Grid++Report 報表設計器。
②插入報表頭:執行選單“插入-〉報表頭”,新插入的報表頭顯示在報表佈局視窗中。
③插入一個靜態框顯示報表標題:執行選單“插入-〉靜態框”,用滑鼠在報表頭的顯示區域拖放一個矩形區域,
一個新的靜態框顯示在拖放的矩形區域位置,點選新插入的靜態框,當文字插入游標顯示時,輸入“會員資料”。
④插入報表尾:執行選單“插入-〉報表尾”,新插入的報表尾顯示在報表佈局視窗中。
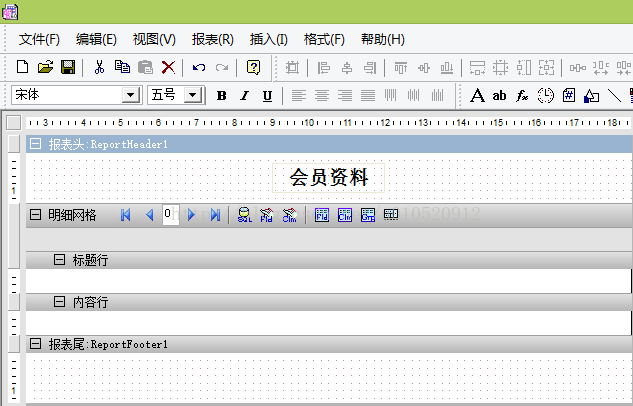
⑤插入明細網格:執行選單“插入-〉明細網格”,新插入的報表尾顯示在報表佈局視窗中,結果如圖一所示。
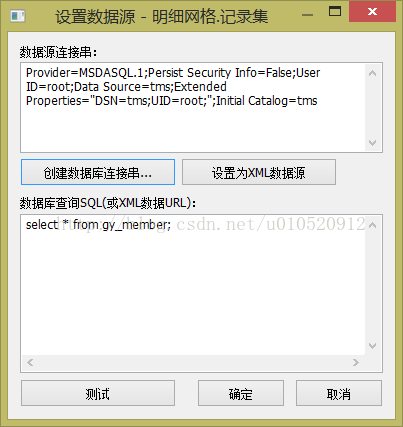
⑥自動生成標題行和內容行:在明細網格的工具欄上選擇“設定資料來源...”開啟定義視窗,如圖二所示,
點選“建立資料庫連線串”,在這裡是使用MySQL,繼續選擇“Microsoft OLE DB Provider for ODBC Drivers ”,
繼續“下一步”,然後選擇資料來源名稱,填寫使用者名稱和密碼,最後測試連線;
完成資料庫連線串配置後繼續填寫“資料庫查詢SQL”,在這裡是“select * from gy_member”。
(注意)如果沒有安裝ODBC For Mysql,可以到MySQL官網下載安裝,
並且需要在“控制面板----管理工具----ODBC資料來源”中新增MySQL支援,否則無法配置資料庫連線。
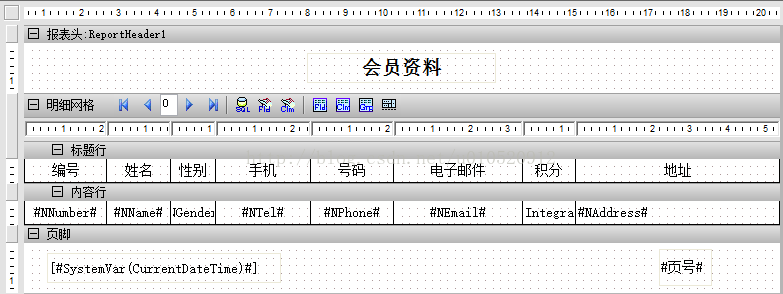
⑦在明細網格的工具欄上選擇“根據欄位自動生成列”則可以完成自動生成標題行和內容行,結果如圖三所示。
2.JSON資料格式要求
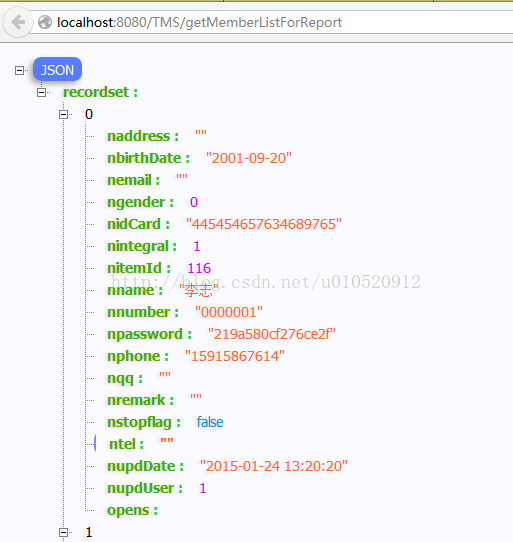
1)通過介面提供JSON格式的資料,資料格式參考要求如下(不能巢狀多層):
{
"Detail": [
{"ProductID": 2,"ProductName": "牛奶","UnitPrice": 15.2,"Quantity": 20,"Amount": 304},
{"ProductID": 16,"ProductName": "餅乾","UnitPrice": 13.9,"Quantity": 35,"Amount": 486.5},
{"ProductID": 36,"ProductName": "魷魚","UnitPrice": 15.2,"Quantity": 25,"Amount": 380},
{"ProductID": 59,"ProductName": "蘇澳乳酪","UnitPrice": 44,"Quantity": 30,"Amount": 1320}
]
}2)設計的介面及提供的JSON資料:
3.頁面設計
1)頁面編寫report.jsp,需要引用Grid++report 6.0提供的外掛,三個JS,CreateControl.js、GRInstall.js和GRUtility.js
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>會員資料報表</title>
<script type="text/javascript" src="./js/report/CreateControl.js"></script>
<script type="text/javascript" src="./js/report/GRInstall.js"></script>
<script type="text/javascript" src="./js/report/GRUtility.js"></script>
<style type="text/css">
html,body {
margin:0;
height:100%;
}
</style>
<script language="javascript" type="text/javascript">Install_InsertReport();</script>
</head>
<body>
<script type="text/javascript">
var Installed = Install_Detect();
if ( Installed )
CreateReport("Report");
</script>
<script type="text/javascript">
var Report = "<%=request.getParameter("report")%>";//獲取傳入的report引數,值為模板放置位置
if (Report == "null")
Report = "";
else if (Report != "")
Report = "data/report/" + Report;
var Data = "<%=request.getParameter("data")%>";//獲取JSON資料介面提供的資料
CreatePrintViewerEx("100%", "100%", Report, Data, true, "");
</script>
</body>
</html>2)通過列印按鈕導航到report頁面並傳遞兩個引數,分別是report和data引數,
report引數是報表模板的存放位置,data引數是JSON介面,以下是JS程式碼:

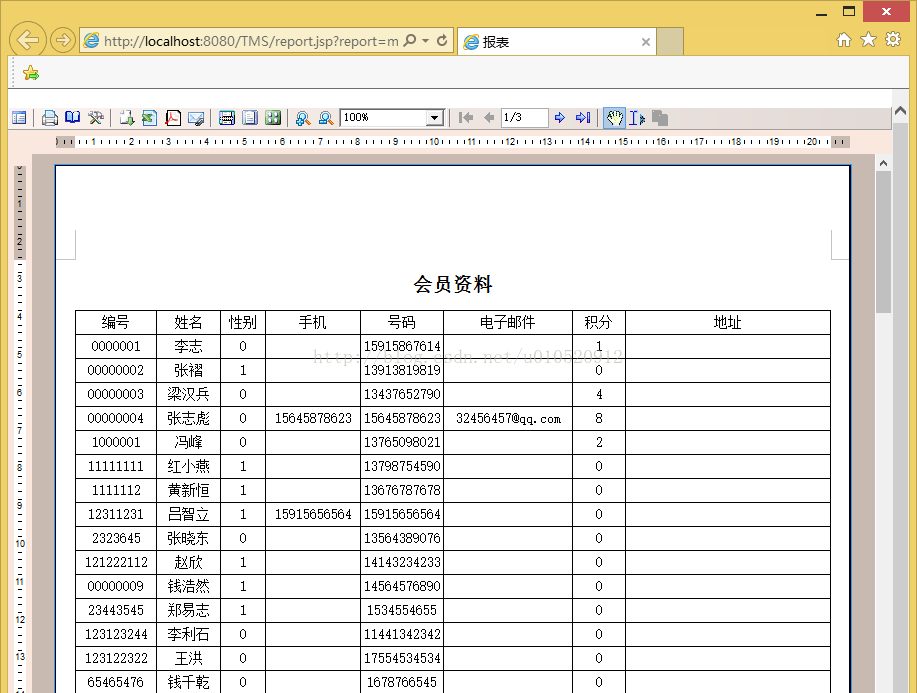
4.報表結果
1)報表結果顯示(需要使用IE核心的瀏覽器,最好使用新版本的IE):