【Android 開發】:Android佈局中的幾種常用屬性
1. 為了適應各種介面風格,Android提供了5種佈局,這5種佈局分別是:
1) 線性佈局: LinearLayout
2) 幀佈局: FrameLayout
3) 相對佈局: RelativeLayout
4) 表格佈局: TableLayout
5) 絕對佈局: AbsoluteLayout
上面這五種佈局,每一種佈局都可以去巢狀使用,利用以上5種佈局我們可以再手機螢幕上隨心所欲的擺放各種控制元件。然後在應用程式中使用findViewById()方法來使用控制元件,需要注意的是使用findViewById之前需要使用setContentView先載入xml檔案、佈局檔案會丟擲異常資訊。也就是說findViewById方法要在setContentView之後才能使用
2. Android表示單位長度的方式
1) px:表示螢幕實際的象素。例如,320*480的螢幕在橫向有320個象素,在縱向有480個象素. [比較少用]2) dp(dip): 是螢幕的物理尺寸。大小為1英寸的1/72。
3) sp(與刻度無關的畫素):與dp類似,但是可以根據使用者的字型大小首選項進行縮放. [描述字型的時候應該是使用sp]
[使用技巧]:
1) 如果設定表示長度、高度等屬性時可以使用 dp 或 sp。但如果設定字型,需要使用sp。
2) dp是與密度無關,sp除了與密度無關外,還與scale無關
3) 如果使用dp和sp,系統會根據螢幕密度的變化自動進行轉換
3. 佈局中的常用屬性介紹
1) layout_margin:是控制元件邊緣相對於父控制元件的邊距,如下圖所示:
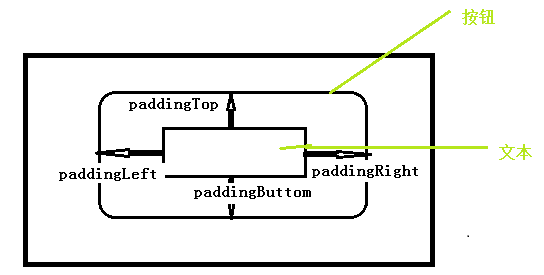
2) layout_padding是控制元件內容相對於控制元件邊緣的邊距,如下圖所示:
3) android:gravity: 用於設定View元件的對齊方式,例如:文字在按鈕中的位置
4) android:layout_gravity: 用於設定Container元件的對齊方式,例如:帶文字的按鈕在容器中的位置
程式Demo:
Layout佈局檔案如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".LayoutDemo" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="100dp" android:layout_marginLeft="40dp" android:layout_marginRight="60dp" android:layout_marginTop="30dp" android:text="測試按鈕一" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="20sp" android:paddingTop="5sp" android:text="測試按鈕二" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:text="測試按鈕三" /> <Button android:id="@+id/button4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="right" android:text="測試按鈕四" /> </LinearLayout>