js特效+一些基本問題++CSS3
css3 :
實現這樣的閃爍效果,用來對使用者進行提醒:
步驟一:引用jquery.pulsate.min.js
步驟二:
$(".loading").pulsate({
color: "#0cc6d1",
repeat: false
});
=============================今天遇到一個問題===========================================
在js中,如果變數中有單引號,或雙引號,則頁面報錯
Li ain't
var nickName= “Li ain't”;
這個問題還沒想到一個比較好的解決辦法,明天再想
=====================css實現如下的效果,滑鼠劃過圖片放大效果===============================
.hover(
function(){alert('滑鼠移入事件');},
function(){alert('滑鼠移出事件')}
);
採用css實現:用下面的屬性
transform
transsition
下面詳細說說這兩個屬性:
CSS3 圓角邊框 [border-radius]
在 CSS2 中新增圓角矩形需要技巧。我們必須為每個圓角使用不同的圖片。
在 CSS3 中,建立圓角是非常容易的。
在 CSS3 中,border-radius 屬性用於建立圓角:

例項
向 div 元素新增圓角:
div { border:2px solid; border-radius:25px; -moz-border-radius:25px; /* Old Firefox */ }
CSS3 邊框陰影[border-shadow]
在 CSS3 中,box-shadow 用於向方框新增陰影:
例項
向 div 元素新增方框陰影:
div { box-shadow: 10px 10px 5px #888888; }
CSS3 邊框圖片[border-image]
通過 CSS3 的 border-image 屬性,您可以使用圖片來建立邊框:
用於建立上面的邊框的原始圖片:

例項
使用圖片建立圍繞 div 元素的邊框:
div { border-image:url(border.png) 30 30 round; -moz-border-image:url(border.png) 30 30 round; /* 老的 Firefox */ -webkit-border-image:url(border.png) 30 30 round; /* Safari 和 Chrome */ -o-border-image:url(border.png) 30 30 round; /* Opera */ }
CSS3 背景
CSS3 包含多個新的背景屬性,它們提供了對背景更強大的控制。
背景屬性:可以畫素或百分比規定尺寸
- background-size
- background-origin
例子 1
background-size[調整背景圖片的大小:]
div { background:url(bg_flower.gif); -moz-background-size:63px 100px; /* 老版本的 Firefox */ background-size:63px 100px;畫素 background-repeat:no-repeat; }
例子 2
百分比--對背景圖片進行拉伸,使其完成填充內容區域:
div { background:url(bg_flower.gif); -moz-background-size:40% 100%; /* 老版本的 Firefox */ background-size:40% 100%;百分比 background-repeat:no-repeat; }
CSS3 background-origin 屬性【規定背景圖片的定位區域】
背景圖片可以放置於; content-box, padding-box或border-box區域
例項
在 content-box 中定位背景圖片:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}
css3多重背景圖片
CSS3文字效果【text-shadow】文字陰影
在 CSS3 中,text-shadow 可向文字應用陰影。

向標題新增陰影:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
CSS3文字效果【word-wrap】自動換行
例項
允許對長單詞進行拆分,並換行到下一行:
p {word-wrap:break-word;}
新的文字屬性
| 屬性 | 描述 | CSS |
|---|---|---|
| text-align-last | 設定如何對齊最後一行或緊挨著強制換行符之前的行。 | 3 |
| 向元素的文字應用重點標記以及重點標記的前景色。 | 3 | |
| 規定當 text-align 設定為 "justify" 時所使用的對齊方法。 | 3 | |
| 規定非中日韓文字的換行規則。 | 3 | |
| 允許對長的不可分割的單詞進行分割並換行到下一行。 | 3 |
CSS 2D轉換
對元素進行移動、縮放、轉動、拉長或拉伸【您可以使用
2D 或 3D 轉換來轉換您的元素。】
Chrome 和 Safari 需要字首 -webkit-。2D 轉換方法:
- translate()//從其當前位置移動,根據給定的 left(x 座標) 和 top(y 座標) 位置引數
- rotate()//順時針旋轉給定的角度【rotate(30deg) 把元素順時針旋轉 30 度。】
- scale()//元素的尺寸會增加或減少,根據給定的寬度(X 軸)和高度(Y 軸)引數:【scale(2,4) 把寬度轉換為原始尺寸的 2 倍,把高度轉換為原始高度的 4 倍。】
- skew()//翻轉給定的角度,根據給定的水平線(X 軸)和垂直線(Y 軸)引數 skew(30deg,20deg) 圍繞 X 軸把元素翻轉 30 度,圍繞 Y 軸翻轉 20 度。
- matrix()//把所有 2D 轉換方法組合在一起。方法需要六個引數,包含數學函式,允許您:旋轉、縮放、移動以及傾斜元素
新的轉換屬性
3D 轉換
使用 3D 轉換來對元素進行格式化。Internet Explorer 10 和 Firefox 支援 3D 轉換。
- rotateX()
- rotateY()
Chrome 和 Safari 需要字首 -webkit-。
Opera 仍然不支援 3D 轉換(它只支援 2D 轉換)。
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 和 Chrome */
-moz-transform: rotateX(120deg); /* Firefox */
}
斜拉(skew),縮放(scale),旋轉(rotate)以及位移(translate)。
那你有沒有想過,為什麼transform:rotate(45deg);會讓元素旋轉45°, 其後面運作的機理是什麼呢?
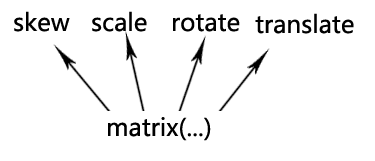
下面這張圖可以解釋上面的疑問:
無論是旋轉還是拉伸什麼的,本質上都是應用的matrix()方法實現的(修改matrix()方法固定幾個值),只是類似於transform:rotate這種表現形式,我們更容易理解,記憶與上手。
換句話說,理解transform中matrix()矩陣方法有利於透徹理解CSS3的transform屬性,這就與那80%的也會應用但只知表象的人拉開了差距!
OK,現在上面提到的CSS3矩陣解釋應該說得通了。











