關於Android中TabLayout使用總結
阿新 • • 發佈:2019-02-15
為了便於記憶特此寫下:
效果圖:
使用步驟:
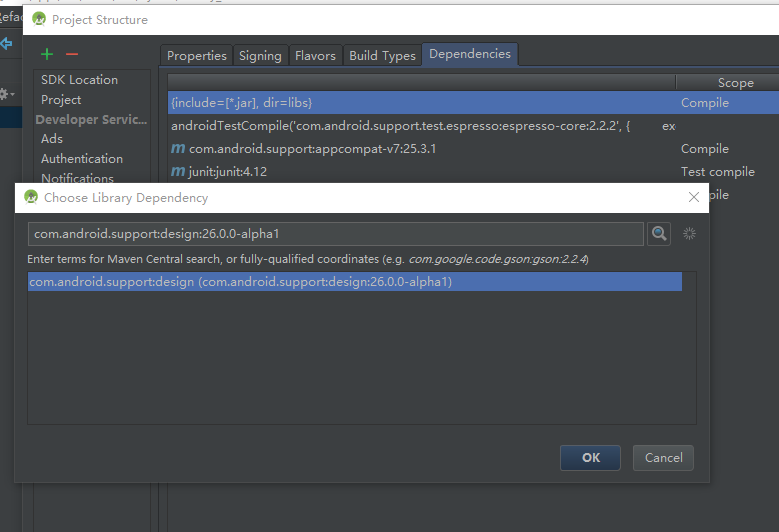
a,匯入design依賴
b,Xml佈局檔案
<android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorColor="@color/colorAccent" app:tabIndicatorHeight="1dp" app:tabMode="fixed" app:tabSelectedTextColor="@color/colorAccent"/> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent"/>
c,Activity使用:
public class MainActivity extends AppCompatActivity { private TabLayout mTablayout; private ViewPager mViewPager; private List<Fragment>mFragments; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mTablayout = (TabLayout) this.findViewById(R.id.tabLayout); mViewPager = (ViewPager) this.findViewById(R.id.viewPager); mFragments = new ArrayList<>(); mFragments.add(new MyFragment()); mFragments.add(new MyFragment()); mFragments.add(new MyFragment()); MyFragmentAdapter adapter = new MyFragmentAdapter(getSupportFragmentManager(),mFragments,new String[]{"條目一","條目二","條目三"}); mViewPager.setAdapter(adapter); mTablayout.setupWithViewPager(mViewPager); } }
d,MyFragmentAdapter程式碼:
public class MyFragmentAdapter extends FragmentPagerAdapter { private List<Fragment> mFragmentList; private String[] mTitles; public MyFragmentAdapter(FragmentManager fm) { super(fm); } public MyFragmentAdapter(FragmentManager fm, List<Fragment> mFragmentList, String[] mTitles) { super(fm); this.mFragmentList = mFragmentList; this.mTitles = mTitles; } @Override public Fragment getItem(int position) { return mFragmentList.get(position); } @Override public int getCount() { return mFragmentList.size(); } @Override public CharSequence getPageTitle(int position) { return mTitles[position]; } }備註
app:tabSelectedTextColor="@color/colorAccent" //item被選中時候的顏色
app:tabIndicatorColor="@color/colorAccent" //指示線顏色app:tabIndicatorHeight="1dp" //指示線高度