PPAPI開發之路(二)在VS 2013上編譯media_stream_video例子
阿新 • • 發佈:2019-02-15
一、原始碼路徑
例子原始碼在你nacl_sdk安裝目錄下,比如我的是:E:\SDK\nacl_sdk\pepper_49\examples\api\media_stream_video
二、新建vs專案
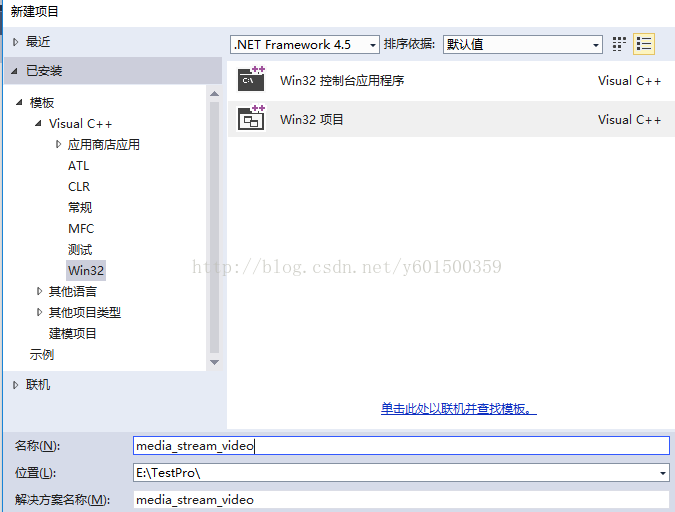
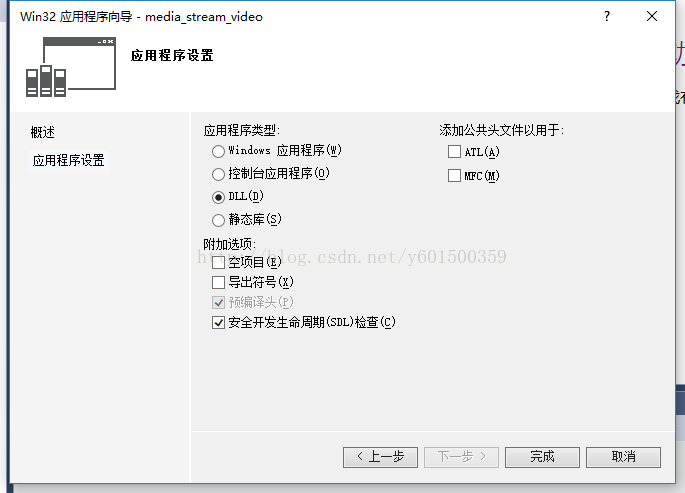
1、新建一個名為media_stream_video的Win32專案,型別選DLL;
2、去掉預編譯標頭檔案stdafx.h和stdafx.cpp,去掉dllmain.cpp檔案;
3、在專案屬性–>配置屬性–>C/C++–>預編譯頭,把預編譯頭選項的值設定為不使用預編譯頭。
4、刪除自動生成的media_stream_video.cpp。
5、在“配置屬性–>C/C++–>程式碼生成–>執行庫”中設定為MT6、將例子下的media_stream_video.cc,複製到剛剛建立的工程目錄;
7、新增media_stream_video.cc到工程
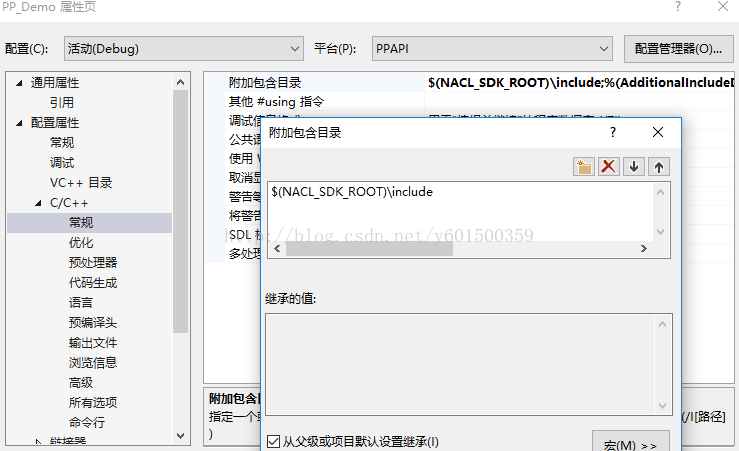
8、設定包含的nacl_sdk標頭檔案目錄;
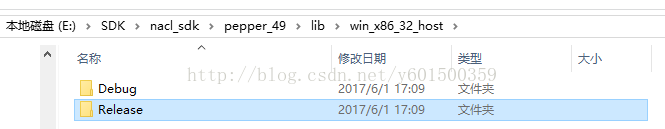
9、將nacl_sdk安裝目錄下的lib檔案copy到我們的工程:我是在工程目錄建了一個lib資料夾
我的目錄是:E:\SDK\nacl_sdk\pepper_49\lib\win_x86_32_host,注意debug資料夾下的對應我們的debug工程,release對應release,
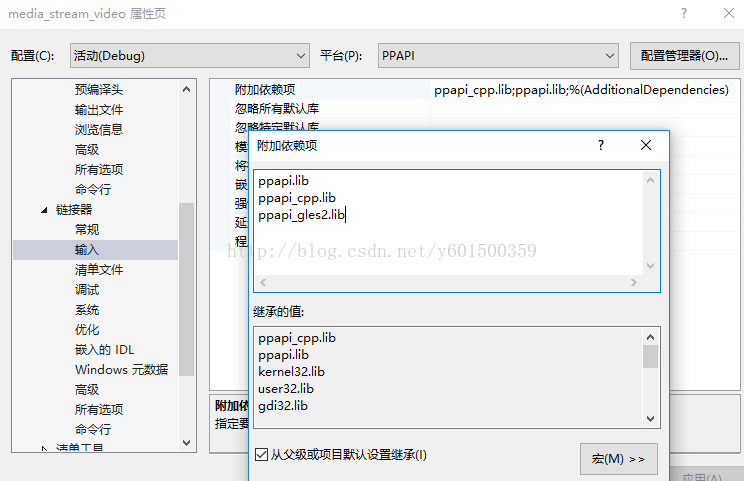
將lib新增進工程
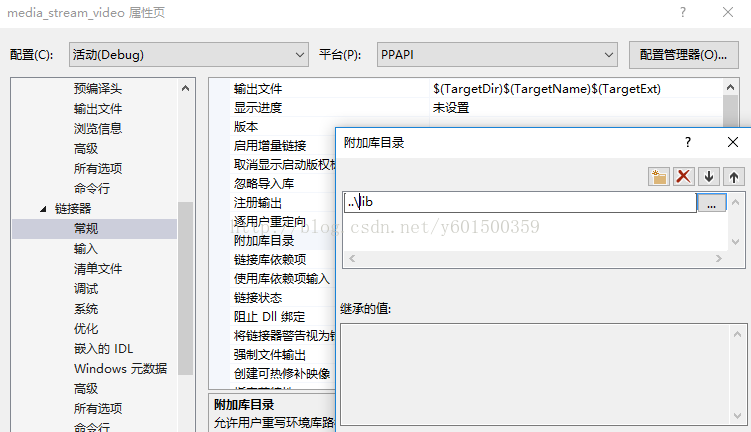
設定lib路徑
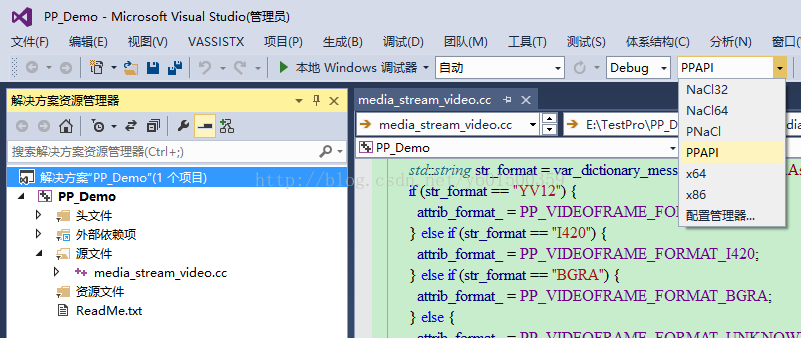
10、編譯:平臺選擇x86 或者 PPAPI都行
三、本地除錯PPAPI外掛
1、在工程目錄新建一個名為:media_stream_video.html的指令碼,js指令碼如下:
<!DOCTYPE html> <html> <!-- Copyright 2014 The Chromium Authors. All rights reserved. Use of this source code is governed by a BSD-style license that can be found in the LICENSE file. --> <head> <title>Media Stream Video Example</title> <script type="text/javascript"> var plugin; var stream; function handleMessage(message) { console.log(message); } function success(s) { stream = s; plugin.postMessage({command: 'init', track: stream.getVideoTracks()[0]}); } function failure(e) { console.log(e); } function initialize() { plugin = document.getElementById('plugin'); plugin.addEventListener('message', handleMessage, false); var constraints = { audio: false, video: { mandatory: { minWidth: 640, minHeight: 320, minFrameRate: 30 }, optional: [] } }; navigator.webkitGetUserMedia(constraints, success, failure); } function changeFormat(format) { plugin.postMessage({command:'format', format: format}); } function changeSize(width, height) { plugin.postMessage({command:'size', width: width, height: height}); } document.addEventListener('DOMContentLoaded', initialize, false); </script> </head> <body> <h1>Pepper MediaStream Video API Example</h1><br> This example demonstrates receiving frames from a video MediaStreamTrack and rendering them in a plugin.<br> Left side shows YUV frames. Right side shows BGRA frames. <embed id="plugin" type="application/x-ppapi-example-media-stream-video" width="640" height="240"/> <h2>Format:</h2><br> <button onclick="changeFormat('YV12')" >YV12</button> <button onclick="changeFormat('I420')" >I420</button> <button onclick="changeFormat('BGRA')" >BGRA</button> <button onclick="changeFormat('DEFAULT')" >DEFAULT</button> <h2>Size:</h2><br> <button onclick="changeSize(72, 72)" >72 x 72</button> <button onclick="changeSize(640, 360)" >640 x 360</button> <button onclick="changeSize(1280, 720)" >1280 x 720</button> <button onclick="changeSize(0, 0)" >DEFAULT</button> </body> </html>
2、執行命令:
chrome --register-pepper-plugins="E:\\TestPro\media_stream_video\Debug\media_stream_video.dll#ppexample##1.0.0;application/x-ppapi-example-media-stream-video" file:///E:/TestPro/media_stream_video/media_stream_video.html
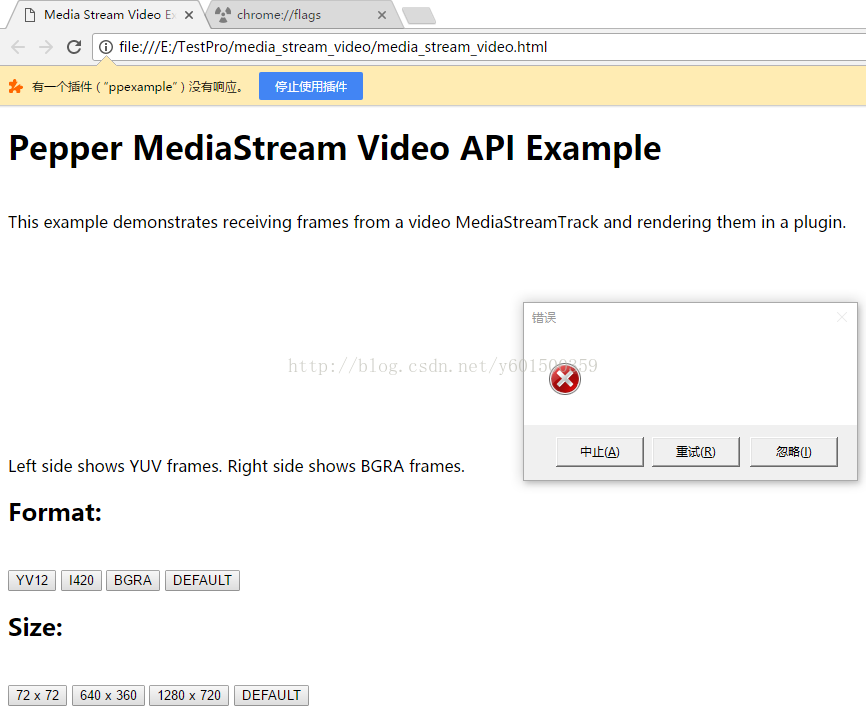
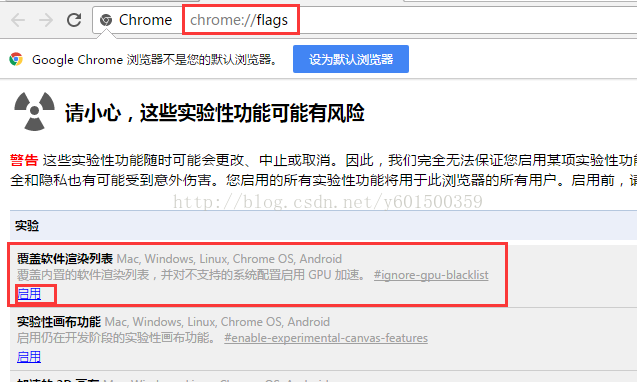
為什麼外掛沒有被載入呢,原因是我們的chrome設定有問題,因為我們需要渲染,設定如圖:
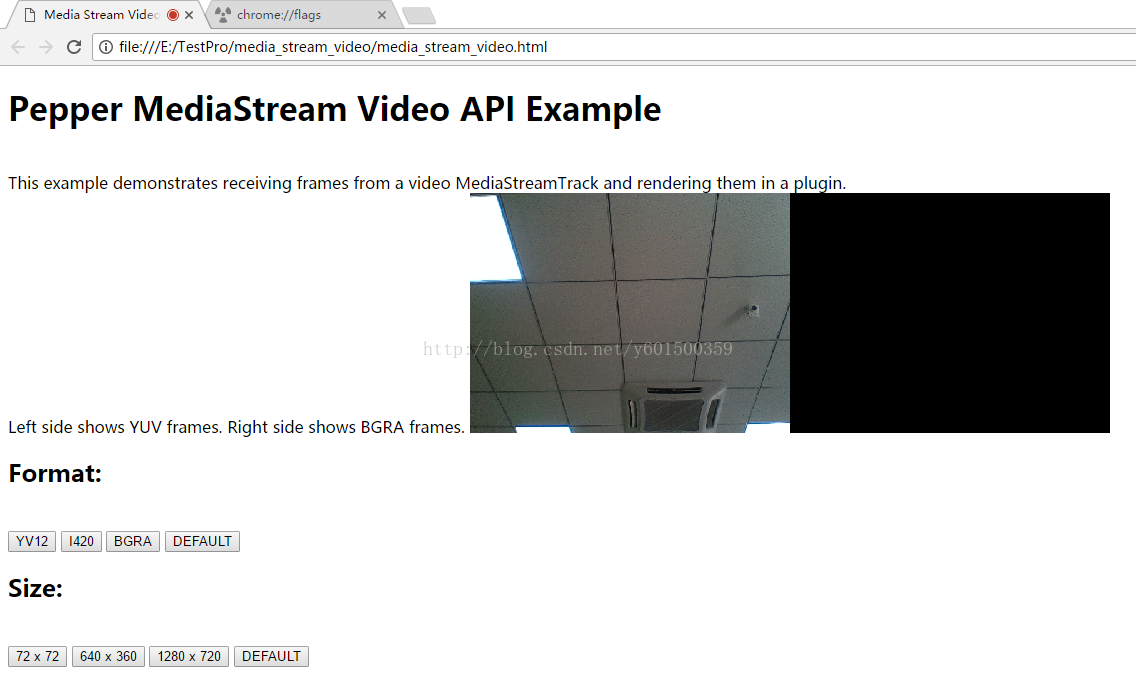
然後顯示結果如圖: