怎麼使用jquery動態的新增或移除一個css類
阿新 • • 發佈:2019-02-15
Jquery 使用addClass()與removeClass()來動態的新增或移出一個css 類,例如:
1.$(“#para1”).addClass('highlight');新增一個“highlight”css 類給id為para1的元素。
2.$(‘#para1’).removeClass(‘'highlight');從id為para1的元素中移出一個‘highlight’css類。
具體例項程式碼如下:
<html>
<head>
<styletype="text/css">
.highlight {
background:green;
}
</style>
<scripttype="text/javascript"src="jquery-1.3.2.min.js"></script>
</head>
<body>
<h1>jQuery add / remove css class example</h1>
<pid="para1">This is paragraph 1</p>
<p>This is paragraph 2</p>
<p>This is paragraph 3</p>
<p>This is paragraph 4</p>
<buttonid="addClass">Add highlight</button>
<buttonid="removeClass">Remove highlight</button>
<scripttype="text/javascript">
$("#addClass").click(function () {
$('#para1').addClass('highlight');
});
$("#removeClass").click(function () {
$('#para1').removeClass('highlight');
});
</script>
</body>
</html>
初始的效果:
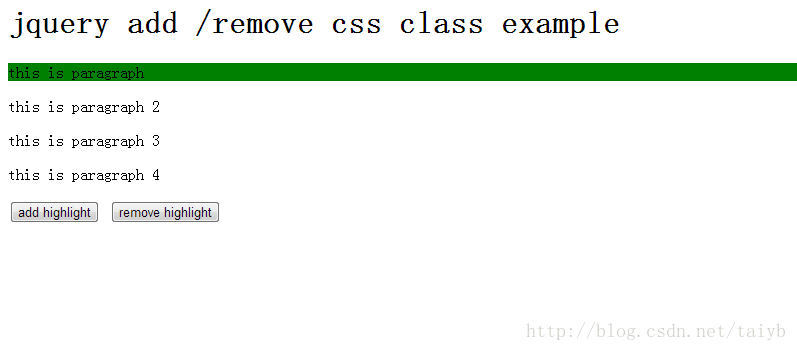
點選 add highlight 後的效果圖:
點選 remove highlight 後的效果圖: