android Activity右滑返回,退出當前activity
發現目前很多app應用,都具有左滑返回的功能,而且感覺體驗很是愉快,尤其酷狗音樂左滑返回的實現,更是炫酷。今天就學習一下具體實現。
先看一下效果圖吧: 
開發前準備,有兩種方案:
1:新增庫檔案,點選下載(推薦用這種)
2:新增依賴 compile ‘me.imid.swipebacklayout.lib:library:1.0.0’
至於為什麼是新增庫檔案呢?後面在做解釋。當然第二種方案也不是不可以的。
先寫一個 BaseActivity 繼承 SwipeBackActivity:
public class BaseActivity extends SwipeBackActivity - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然後,下面依次是:MainActivity ,SecondActivity ,ThreeActivity 分別繼承自 BaseActivity 。
方法的呼叫都添加了註釋,就不在多說啦。
public class MainActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setSwipeBackEnable(false - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
public class SecondActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(SecondActivity.this, ThreeActivity.class));
}
});
}
@Override
public void onBackPressed() {
scrollToFinishActivity();//左滑退出activity
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
public class ThreeActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_three);
}
/**
* 當按下返回鍵時
*/
@Override
public void onBackPressed() {
scrollToFinishActivity();//左滑退出activity
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
最後你還需要在清單檔案中,AppTheme 主題上,加上這個屬性,要不然activity的背景應該是黑色的,很難看:
<item name="android:windowIsTranslucent">true</item>- 1
到此,SwipeBackLayout基本用法就介紹完了。
下面就解釋一下,為什麼專案依賴庫,而不是直接新增依賴。
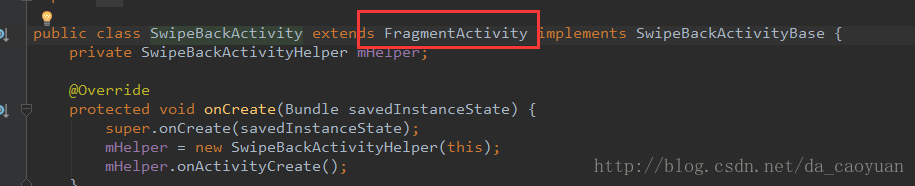
看一下,新增依賴後 SwipeBackActivity繼承的是 FragmentActivity。
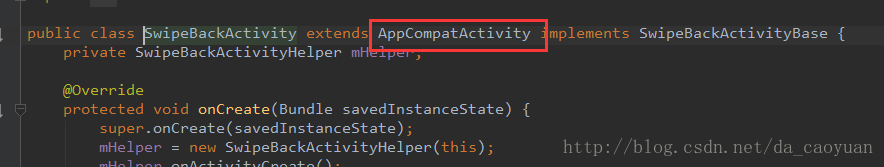
而我發現,依賴庫的話,是這樣的:
至於 繼承 AppCompatActivity 和 繼承 FramgmentActivity 有什麼區別,我就不在多說啦。
總結:希望開源這個框架的大神,早日把 繼承FramgmentActivity改成AppCompatActivity吧。當然繼承FramgmentActivity也是可以的,不過後者更好一些,相容性也更好。
當然如果你不想用別人的開源框架,自己寫一個,來實現 activity 的滑動返回的效果,也是可以的。
參考部落格地址: