Access-control-allow-origin:*並沒有實際危害(更新)
一、網站一般在需要共享資源給其他網站時(跨域傳遞資料),才會設定access-control-allow-origin HTTP頭。而跨域傳遞資料也可以使用jsonp方式
二、如果www.a.com域設定了access-control-allow-origin:* http頭, 其他任何域包括www.b.com域的js就可以使用Ajax技術讀取到www.a.com域的資料
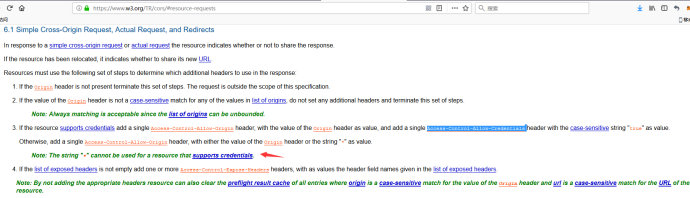
三、根據w3c標準:http://www.w3.org/TR/cors/#resource-requests,如果www.b.com域下js要讀取到www.a.com域下的需要登入才能訪問的資源,需要www.a.com域同時設定了 Access-Control-Allow-Credentials: true頭(即允許third-party cookie)
並且如果設定access-control-allow-origin為*星號(任何域),則Access-Control-Allow-Credentials頭是不能設定為true的,如下圖,參見http://www.w3.org/TR/cors/#resource-requests
所以理論上網站設定了Access-control-allow-origin: *,並沒有實際危害,因為並不能跨域讀取私密資料(登入後才可見資料)
四、然而否存在實際危害取決於瀏覽器是否遵循該標準(chrome、firefox等主流瀏覽器均遵循)
瀏覽器發出跨域請求時,若Ajax沒有setRequestHeader,則會直接發出請求,根據響應頭中的access-control-allow-origin是否設定允許當前域(設定*,即允許任何域),來決定是否將資料交給js處理(其實資料已經返回到瀏覽器,但頁面js無法拿到)
另外若同時設定了星號和withCredentials,瀏覽器也會拒絕將資料返回到js。瀏覽器在這個層面上是安全的
但是瀏覽器外掛卻往往會忽略http header的設定,比如postman,不免有其他利用方式。
所以伺服器應設定白名單。(使用jsonp跨域共享資源存在更多風險,有機會寫寫jsonp)
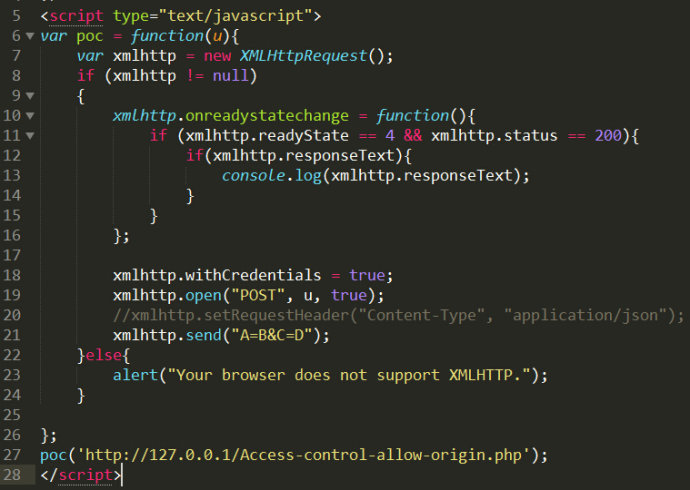
五、測試使用的程式碼如下http://localhost/test.htm,傳送請求到http://127.0.0.1/對於瀏覽器來說就是在跨域,方便測試
ps: setRequestHeader需要在open之後呼叫。如果呼叫了setRequestHeader,瀏覽器會先發出OPTION請求到目標網站,確認是否設定Access-Control-Allow-Headers: content-type等
update:發現許多網站會根據請求頭中的Origin值然後設定Access-control-allow-origin,且同時設定了Access-Control-Allow-Credentials為true,導致可以被黑客利用
Access-control-allow-origin:null 是可以攜帶cookie的
======================分割線=================
六、不攜帶cookie的利用姿勢
以上說的Access-control-allow-origin: *情況,是不能跨域讀取(需cookie認證的)隱私資料。
但也存在特定場景下不需要cookie也能攻擊的:
》基於ip認證的資源跨域讀取
》快取投毒,增加Vary: Origin http頭可以避免