[Chromium學習筆記]瞭解Chromium的基礎知識
阿新 • • 發佈:2019-02-15
背景:
Chrome瀏覽器,不用多說,家喻戶曉。其背後就是開源專案The Chromium Project,包括了Chromium以及ChromiumOS。Chromium的目的是給使用者打造一個安全、快速以及穩定的Web體驗。Chromium官網地址如下:
這裡面有大量的Chromium資料,包括如何下載原始碼、如何在不同的平臺上build,如何提交程式碼以及報告BUG,還提供了部分Chromium的設計文件,當然有些設計文件是針對早期的Chromium,後續的版本可能已經變更了,不過對於瞭解Chromium的基本架構還是有很大的幫助。
---------------------------------------------------------------------------------------------------------------------------------------------------
本次筆記主題:Chromium程序模型,基本架構,原始碼結構
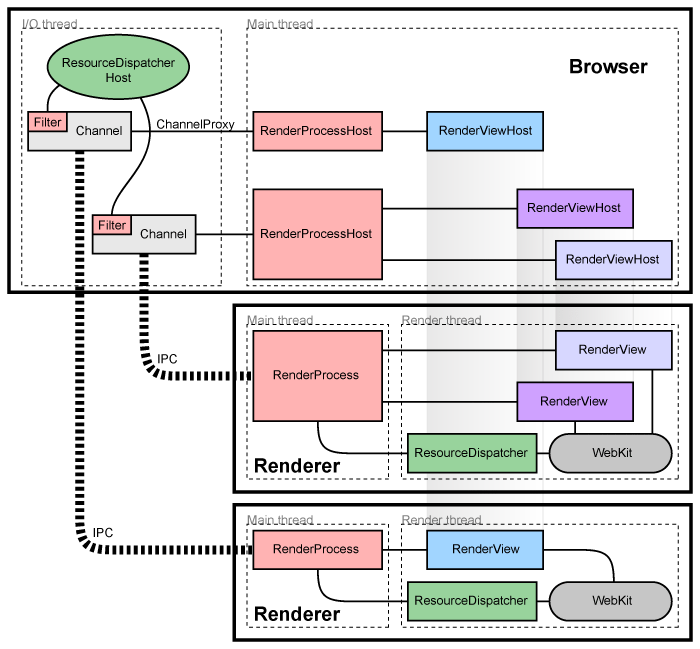
1. 程序模型
為了提高Chromium的穩定性,減少不同網頁之間的影響以及網頁對Chromium瀏覽器本身的影響。Chromium採用了一個多程序的架構模式,這些程序包括:
- Browser程序:Chromium主程序,Chromium啟動時建立的程序。
- Render程序:網頁渲染程序,每個開啟的網頁都會為器建立一個Render程序
- GPU程序:顧名思義,是Graphic相關的程序,主要和GPU打交道。Chromium還提供了啟動引數,可以設定GPU執行緒,即將GPU程序的工作放到Browser內部的GPU執行緒裡。

以上圖片很直觀地說明了Chromium Browser和Render之間的關係以及溝通方式。詳細內容就不多翻譯了,官方提供了高質量的設計文件,所以直接參考官方資料: 2. Chromium架構示意圖
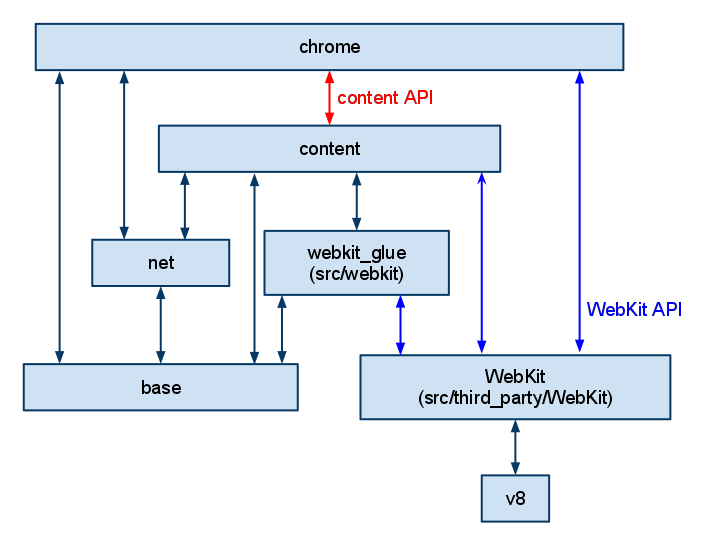
 如上是Chromium的基本架構示意圖,包括了瀏覽器引擎(WebKit,V8)、網路模組等等,值得一提的是,一般移植的時候不會把整理Chromium都移植過來,而是把上圖最上層的Chrome去掉,因為這一塊涉及到了瀏覽器周邊功能以及本地視窗UI,一般會將其替換成自己系統的NaviteUI或者是乾脆用WebUI來代替掉。content已經提供了完整的瀏覽器功能API,可以加以封裝或者是直接使用,所以我們可以將content以及以下的模組移植到自己的系統中作為一個Web引擎。
3. Chromium原始碼結構
Chromium作為一個現代瀏覽器,其原始碼龐大而且十分複雜。然而要研究一個開源專案,閱讀其內部的程式碼是不可避免的,在閱讀程式碼之前,需要先了解其原始碼的結構,否則可能會無從下手,尤其像Chromium這種龐大的開源專案。以下是程式碼目錄結構和簡要介紹(來自官網):
如上是Chromium的基本架構示意圖,包括了瀏覽器引擎(WebKit,V8)、網路模組等等,值得一提的是,一般移植的時候不會把整理Chromium都移植過來,而是把上圖最上層的Chrome去掉,因為這一塊涉及到了瀏覽器周邊功能以及本地視窗UI,一般會將其替換成自己系統的NaviteUI或者是乾脆用WebUI來代替掉。content已經提供了完整的瀏覽器功能API,可以加以封裝或者是直接使用,所以我們可以將content以及以下的模組移植到自己的系統中作為一個Web引擎。
3. Chromium原始碼結構
Chromium作為一個現代瀏覽器,其原始碼龐大而且十分複雜。然而要研究一個開源專案,閱讀其內部的程式碼是不可避免的,在閱讀程式碼之前,需要先了解其原始碼的結構,否則可能會無從下手,尤其像Chromium這種龐大的開源專案。以下是程式碼目錄結構和簡要介紹(來自官網):
- android_webview: Provides a facade over src/content suitable for integration into the android platform. NOT intended for usage in individual android applications (APK). More information about the Android WebView source code organization.
- base: Common code shared between all sub-projects. This contains things like string manipulation, generic utilities, etc. Add things here only if it must be shared between more than one other top-level project.
- breakpad: Google's open source crash reporting project. This is pulled directly from Google Code's Subversion repository.
- build: Build-related configuration shared by all projects.
- cc: The Chromium compositor implementation.
- chrome: The Chromium browser (see below).
- chrome/test/data: Data files for running certain tests.
- components: directory for components that have the Content Module as the uppermost layer they depend on.
- content: The core code needed for a multi-process sandboxed browser (see below). More information about why we have separated out this code.
- device: Cross-platform abstractions of common low-level hardware APIs.
- net: The networking library developed for Chromium. This can be used separately from Chromium when running our simple test_shell in the
webkitrepository. See alsochrome/common/net. - sandbox: The sandbox project which tries to prevent a hacked renderer from modifying the system.
- skia: Google's Skia graphics library developed for Android. This is a copy from Android's tree. Our additional classes in ui/gfx wrap Skia.
- sql: Our wrap around sqlite.
- testing: Contains Google's open-sourced GTest code which we use for unit testing.
- third_party: A bunch of external libraries such as image decoders and compression libraries. There are also some Chrome-specific third-party libraries in
chrome/third_party. Adding new packages. - tools
- ui/gfx: Shared graphics classes. These form the base of Chromium's UI graphics.
- ui/views: A simple framework for doing UI development, providing rendering, layout and event handling. Most of the browser UI is implemented in this system. This directory contains the base objects. Some more browser-specific objects are in chrome/browser/ui/views.
- url: Google's open source URL parsing and canonicalization library.
- v8: The V8 Javascript library. This is pulled directly from Google Code's Subversion repository.
- webkit:

