OpenCV 影象分離顏色通道 split函式和mege函式的運用
阿新 • • 發佈:2019-02-15
學了好幾天了,突然在影象分離顏色通道這裡遇到了個大門檻,這裡總結一下自己的經驗。
關鍵程式碼我是從他這裡考出來的,沒有知道,只能讀它的原始碼,但當我執行的時候就蒙了,亂七八糟的報錯,最後跟蹤是在split函式這裡出錯了,程式碼完全一樣,但是就是過不去
- Mat srcImage;
- Mat logoImage;
- vector<Mat>channels;
- Mat imageBlueChannel;
- logoImage=imread("dota_logo.jpg",0);
-
srcImage=imread("dota_jugg.jpg");
- if(!logoImage.data ) { printf("Oh,no,讀取logoImage錯誤~!\n"); returnfalse; }
- if(!srcImage.data ) { printf("Oh,no,讀取srcImage錯誤~!\n"); returnfalse; }
- split(srcImage,channels);//就是這裡,怎麼都過不去
- imageBlueChannel=channels.at(0);
-
addWeighted(imageBlueChannel(Rect(500,250,logoImage.cols,logoImage.rows)),1.0,
- logoImage,0.5,0,imageBlueChannel(Rect(500,250,logoImage.cols,logoImage.rows)));
- merge(channels,srcImage);
- namedWindow("<1>遊戲原畫+logo藍色通道 by淺墨");
- imshow("<1>遊戲原畫+logo藍色通道 by淺墨",srcImage);
後來發現我的vector 這個向量在這裡不能用,於是我就將vector換成了May channels[4],成功了,(修改過程經過反覆捉摸啊)
//【0】定義相關變數
Mat srcImage;
Mat logoImage;
Mat channels[4];
Mat imageBlueChannel;
//=================【藍色通道部分】=================
// 描述:多通道混合-藍色分量部分
//============================================
//【1】讀入圖片
logoImage = imread("dota_logo.jpg", 0);
srcImage = imread("dota.jpg");
if (!logoImage.data) { printf("Oh,no,讀取logoImage錯誤~!\n"); return; }
if (!srcImage.data) { printf("Oh,no,讀取srcImage錯誤~!\n"); return; }
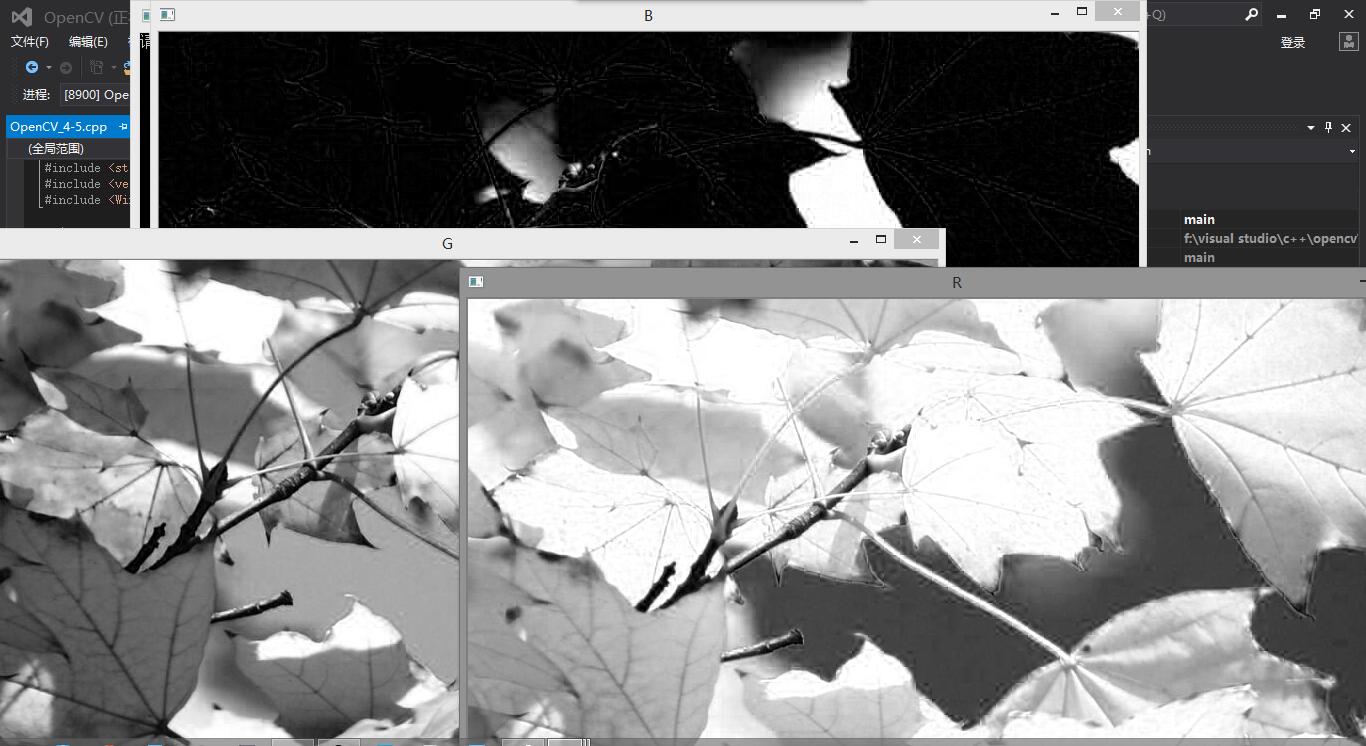
//【2】把一個3通道影象轉換成3個單通道影象
split(srcImage, channels);//分離色彩通道
//【3】將原圖的藍色通道引用返回給imageBlueChannel,注意是引用,相當於兩者等價,修改其中一個另一個跟著變
imageBlueChannel = channels[1];
//【4】將原圖的藍色通道的(500,250)座標處右下方的一塊區域和logo圖進行加權操作,將得到的混合結果存到imageBlueChannel中
addWeighted(imageBlueChannel(Rect(500, 250, logoImage.cols, logoImage.rows)), 1.0,
logoImage, 0.5, 0, imageBlueChannel(Rect(500, 250, logoImage.cols, logoImage.rows)));
//【5】將三個單通道重新合併成一個三通道
merge(channels, 3, srcImage);
//【6】顯示效果圖
namedWindow("<1>遊戲原畫+logo藍色通道 by淺墨");
imshow("<1>遊戲原畫+logo藍色通道 by淺墨", srcImage);
waitKey(10000);修改完程式碼,最這些程式碼的理解也深入了許多,開始不明白,既然要分logo的通道,那為什麼要split函式裡面要寫srcImage這個影象矩陣那,後來發現影象一旦分解為三個通道,那三個影象就都變成了灰色,並不能看出測彩的變化,淺墨這麼做分解了背景圖片的三個通道,然後用單通道的方式,讀取了logo圖片,最後將logo圖片合成到srcImage圖片上,有餘srcImage的某個通道色彩改變了,影象三個通道合成後就呈現了除了我們想要的效果。