區塊鏈(2)以太坊開發框架Truffle教程(Windows)
概述
上一篇部落格介紹瞭如何搭建一個私有鏈的以太坊開發環境,並部署一個簡單“hello world”智慧合約到區塊鏈上,詳情請前往區塊鏈開發環境搭建。
本文進一步介紹區塊鏈的一個主流開發框架Truffle
環境搭建
使用 Truffle需要三個東西,分別如下
- Nodejs :是一個基於google瀏覽器
Chrome裡面的JavaScript引擎(V8)的一個平臺,可以很容易的構建快速而具有擴充套件性的網路程式。 - Truffle :以太坊開發框架
- Ganache CLI:是在本地使用記憶體模擬的一個以太坊環境,其基於
Node.js,以前叫TestRPC在開發過程中使用。
Node 安裝
前往Node.js官方網站下載相應的版本,一路next安裝。安裝完成後開啟命令列視窗,輸入node –v 來驗證是否安裝成功。輸入npm –version 來確認node 包管理工具安裝成功。npm 是node package manager的簡稱
Truffle 安裝
Truffle使用npm來安裝,如果node是使用installer安裝的,系統應該已經將環境變數配置好了,所以在任何路徑下都可以使用npm,如果發現不能使用則需要到相應的路徑下去執行命令。
在命令列中輸入npm –g install truffle 回車。
Ganache CLI 安裝
Ganache CLI
npm install -g ganache-cli 回車
完成以上三步則可以開始使用Truffle了
接下來通過官方的一個示例來展示Truffle的具體開發流程
專案背景
一所狗狗收容所想利用區塊鏈來跟蹤被收養的狗狗
使用Truffle Box 建立一個Truffle 專案
Truffle Box 可以理解為Truffle 的專案模板
使用在命令列視窗新建資料夾
pet-shop-tutorial並導航至其中mkdir pet-shop-tutorial
cd pet-shop-tutorial在命令列視窗中使用命令
truffle unbox pet-shop來建立專案模板pet-shop。
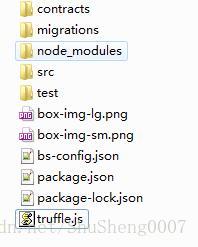
命令完成後就會在pet-shop-tutorial資料夾下面生成專案檔案,如下圖所示
contracts/:存放智慧合約檔案。
migrations/:存放部署智慧合約相關的檔案。
test/:智慧合約測試檔案,測試檔案可以使用JavaScript或者Solidity編寫。
truffle.js:Truffle的配置檔案。如果你使用Windows的cmd命令列的話,需要將檔名改為truffle-config.js之類的。
編寫智慧合約
在 contracts/目錄下新建檔案Adoption.sol。
pragma solidity ^0.4.17;//告訴編譯器使用大於0.4.17小於0.5版本的solidity語言
contract Adoption {
address[16] public adopters;
// Adopting a pet
function adopt(uint petId) public returns (uint) {
require(petId >= 0 && petId <= 15);
adopters[petId] = msg.sender;
return petId;
}
// Retrieving the adopters
function getAdopters() public view returns (address[16]) {
return adopters;
}
}編譯智慧合約
由於名稱衝突,如果你使用的是
CMD命令列,則需要將根目錄下的truffle.js檔案重新命名為truffle-config.js
truffle-config.js檔案的內容為
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// for more about customizing your Truffle configuration!
networks: {
development: {
host: "127.0.0.1",
port: 8545,
network_id: "*" // Match any network id
}
}
};在命令列中輸入truffle compile 如果出現類似於下面的結果,說明編譯成功了。
Compiling ./contracts/Migrations.sol...
Compiling ./contracts/Adoption.sol...
Writing artifacts to ./build/contracts編譯成功後,你會在專案的根目錄下面發現多了一個build資料夾,裡面存放的是智慧合約編譯後的結果。
部署智慧合約
我們已經成功編譯了我們的專案,現在需要將其部署到區塊鏈中。
要將智慧合約部署到區塊鏈中去,自然需要一條區塊鏈了。我們使用
Truffle內建的Truffle Dev即可。
導航到truffle-config.js所在目錄,在cmd視窗中輸入truffle dev,啟動一條區塊鏈,預設會生成10個賬戶,每個賬戶裡有100個以太 坊。預設監聽localhost:9545(我們也可以使用
Ganache CLI。 在命令列中輸入ganache-cli
啟動一條區塊鏈,預設會生成10個賬戶,每個賬戶裡有100個以太坊。預設監聽localhost:8545)在
/migrations目錄下新建一個檔案2_deploy_contracts.jsvar Adoption = artifacts.require("Adoption"); module.exports = function(deployer) { deployer.deploy(Adoption); };在命令列中輸入
truffle migrate,如果發現如下輸出,則表示部署成功Using network 'development'. Running migration: 1_initial_migration.js Deploying Migrations... ... 0xcc1a5aea7c0a8257ba3ae366b83af2d257d73a5772e84393b0576065bf24aedf Migrations: 0x8cdaf0cd259887258bc13a92c0a6da92698644c0 Saving successful migration to network... ... 0xd7bc86d31bee32fa3988f1c1eabce403a1b5d570340a3a9cdba53a472ee8c956 Saving artifacts... Running migration: 2_deploy_contracts.js Deploying Adoption... ... 0x43b6a6888c90c38568d4f9ea494b9e2a22f55e506a8197938fb1bb6e5eaa5d34 Adoption: 0x345ca3e014aaf5dca488057592ee47305d9b3e10 Saving successful migration to network... ... 0xf36163615f41ef7ed8f4a8f192149a0bf633fe1a2398ce001bf44c43dc7bdda0至此,我們已經成功將智慧合約部署到了測試用的區塊鏈中,接下來就是測試區塊鏈的正確性,以及與其互動的工作了。
測試智慧合約
待續
建立UI介面與智慧合約互動
本文以web的方式與智慧合約互動,就是我們要建立一個網頁,用來與區塊鏈上的智慧合約互動。
web3.js 是以太坊提供的一個
Javascript庫,它封裝了以太坊的JSON RPC API,提供了一系列與區塊鏈互動的Javascript物件和函式,包括檢視網路狀態,檢視本地賬戶、檢視交易和區塊、傳送交易、編譯/部署智慧合約、呼叫智慧合約等,其中最重要的就是與智慧合約互動的API。
進入/src/js目錄下,修改app.js檔案如下
1.安裝web3
將函式initWeb3裡面的註釋Replace me...替換為如下程式碼
```
// Is there an injected web3 instance?
if (typeof web3 !== 'undefined') {
App.web3Provider = web3.currentProvider;
} else {
// If no injected web3 instance is detected, fall back to Ganache
App.web3Provider = new
}
web3 = new
Web3(App.web3Provider);
```
2.安裝合約
將函式initContract裡面的註釋Replace me...替換為如下程式碼
$.getJSON('Adoption.json', function(data) {
// Get the necessary contract artifact file and instantiate it with truffle-contract
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);
// Set the provider for our contract
App.contracts.Adoption.setProvider(App.web3Provider);
// Use our contract to retrieve and mark the adopted pets
return App.markAdopted();
});3.領養寵物
將函式markAdopted裡面的註釋Replace me...替換為如下程式碼
var adoptionInstance;
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
return adoptionInstance.getAdopters.call();
}).then(function(adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== '0x0000000000000000000000000000000000000000') {
$('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true);
}
}
}).catch(function(err) {
console.log(err.message);
});將函式handleAdopt裡面的註釋Replace me...替換為如下程式碼
var adoptionInstance;
web3.eth.getAccounts(function(error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// Execute adopt as a transaction by sending account
return adoptionInstance.adopt(petId, {from: account});
}).then(function(result) {
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});
});經過以上步驟,我們的第一個DApp就開發完成了,是時候展示一下成果了。
在瀏覽器中使用dapp
在瀏覽器中使用
dapp最簡單的方式就安裝一個叫MetaMask的外掛,其支援Chrome與Firefox。
- 在
Chrome中安裝MetaMask 外掛 - 在彈出的視窗中接受使用許可
在MetaMask主頁中點選Import Existing DEN
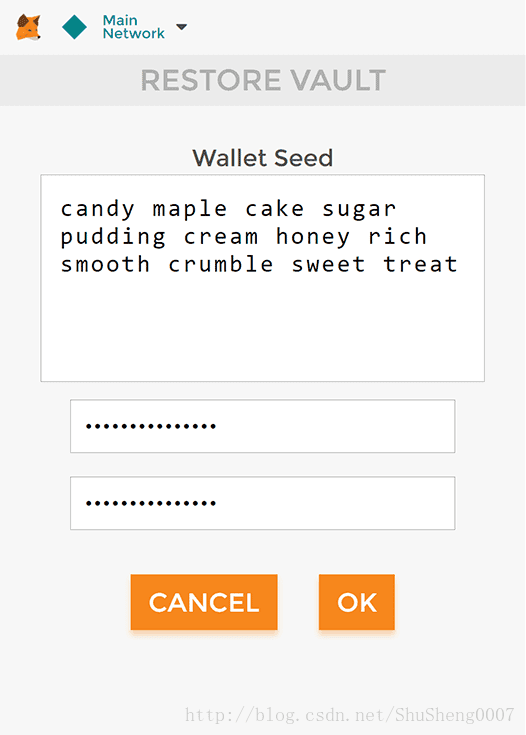
4.在Wallet Seed的輸入框中輸入
candy maple cake sugar pudding cream honey rich smooth crumble sweet treat
輸入密碼,確認即可。
5.將MetaMask 連線到我們使用Truffle Dev建立的區塊鏈上去。點選MetaMask 左上角的下三角箭頭,開啟選擇項,選擇* Custom RPC*
後輸入http://127.0.0.1:9545儲存
使用dapp
啟動本地server
導航到truffle 根目錄下面,在cmd視窗中輸入
npm run dev,本地dev server 將會啟動,並使用預設瀏覽器開啟我們的dapp。
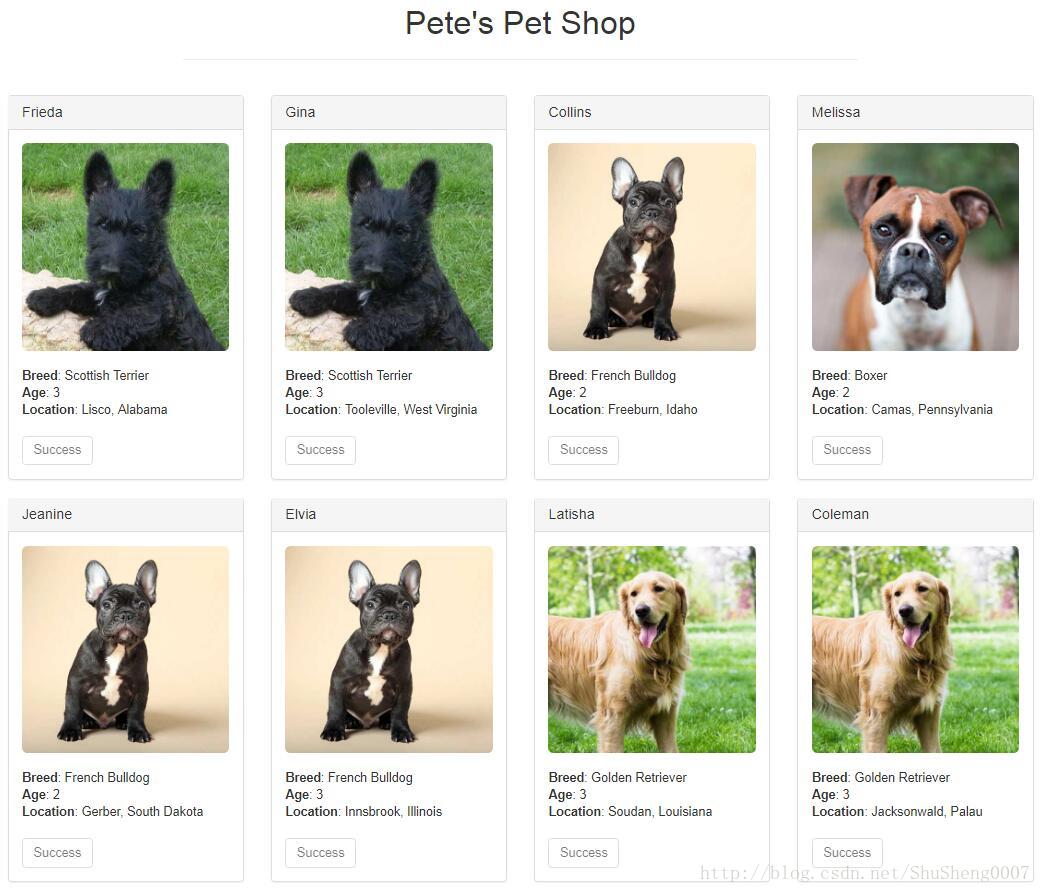
在其中一隻要領養的寵物下面點選
Adopt按鈕。MetaMask會彈出要求你同意此次交易,點選
Submit同意此次交易。你會看到下面的按鈕變成了
Success,而且不可點選了,因為此寵物已經被領養了。如果按鈕沒有變化,就主動重新整理一下網頁。
在MetaMask上面你可以看到此次交易。
至此,我們就完整的建立了自己的第一個DAPP了,我對web開發不是很熟悉,有機會還是要寫一篇使用手機APP作為UI來與區塊鏈互動的文章。