【Android】兩種抽屜寫法(NavigationView和Toolbar互動)
阿新 • • 發佈:2019-02-16
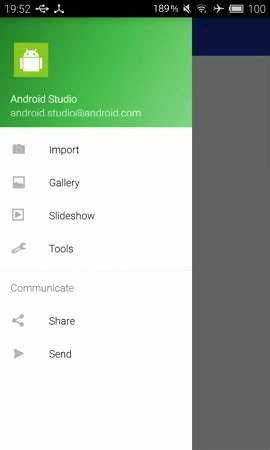
其實這兩種的效果差不多,只是第一種的抽屜比較高,把Toolbar都蓋住了,看不到Toolbar上三道杆的動畫;另一種嘛,就是抽屜在Toolbar下方,三道杆變成箭頭的動畫可以完整展現。來先看效果圖。
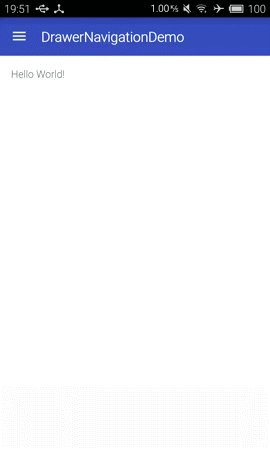
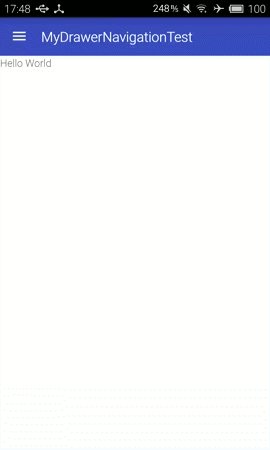
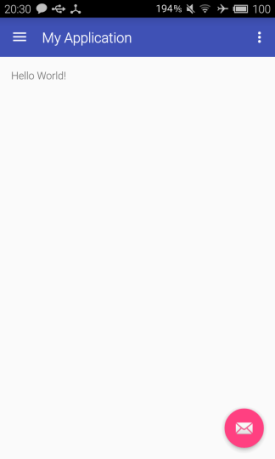
第一種:
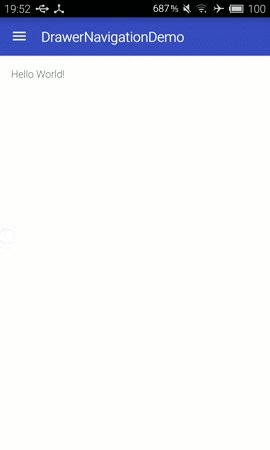
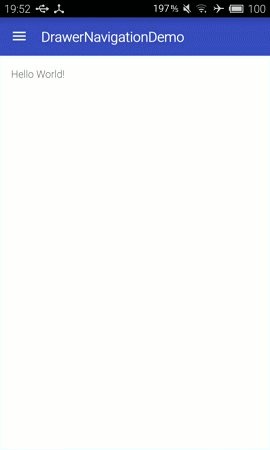
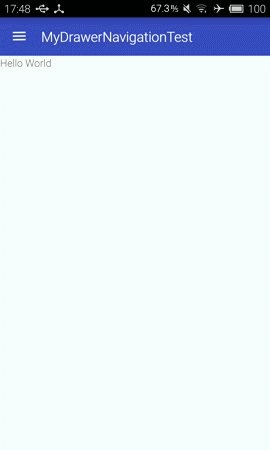
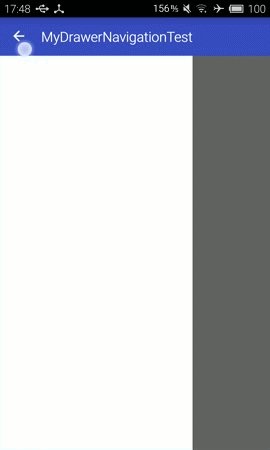
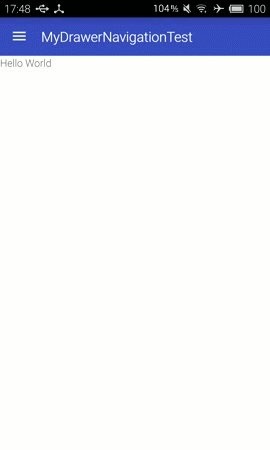
第二種:
第一種寫法非常簡單,不用寫一行程式碼,用studio可以直接建立,所以你才會看到抽屜中還有佈局,而在第二種寫法中,我偷懶,什麼也沒寫,一片空白。
下面分別介紹下兩種抽屜的寫法。
第一種寫法的詳細介紹:
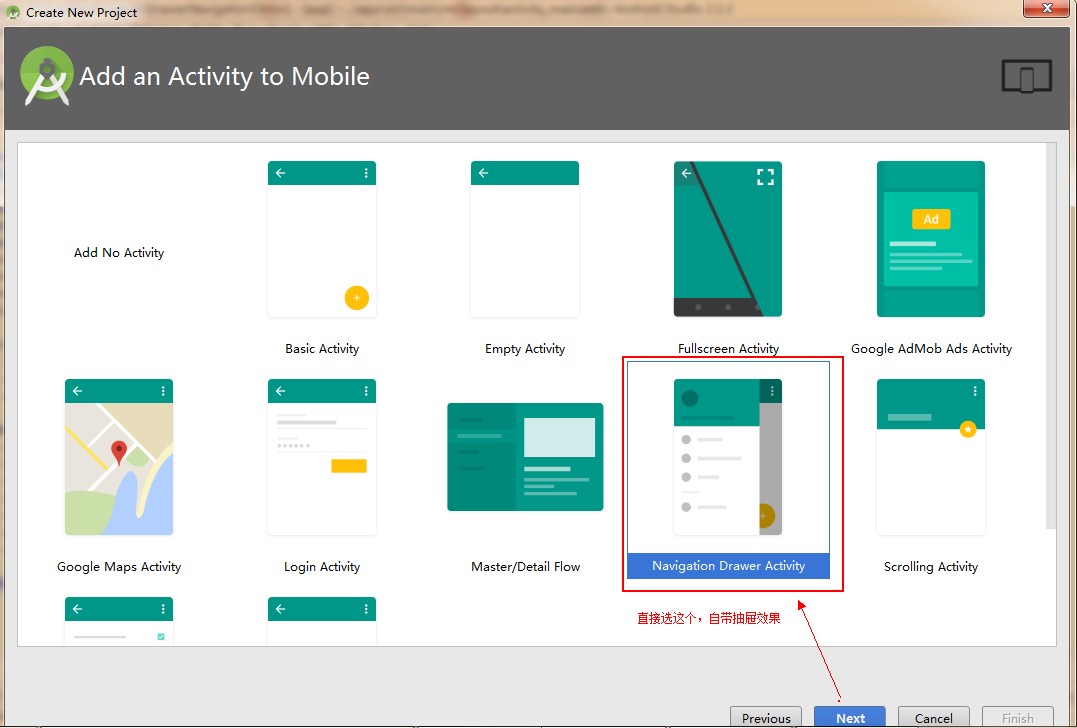
撿重點的說,建立工程時,預設會建立Empty Activity,現在只需要改為Navigation Drawer Activity,請看圖:
然後一路Next,工程創好,run一下,效果就出來了。
這裡有一個細節,直接建立的專案中會多出一個menu選單和一個懸浮按鈕FloatingActionButton,結合自身情況,決定是刪是留,如圖:
第二種寫法的詳細介紹:
佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" 注意,我在toolbar上增加了一個style(改變Toobar上圖示和文字的顏色)
android:theme="@style/GalaxyZooThemeToolbarDarkOverflow"需要在styles.xml中定義:
<style name="GalaxyZooThemeToolbarDarkOverflow" parent="Theme.AppCompat.NoActionBar">
<!--這個是toolbar文字的顏色-->
<item name="android:textColorPrimary">#fff</item>
<!--這個是toolbar左邊三道杆的顏色-->
<item name="android:textColorSecondary">#fff</item>
</style>接下來是MainActivity:
ActionBarDrawerToggle,我用的是v7包的,它是用來讓NavigationView和Toolbar上三道杆互動的。
import android.os.Bundle;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_main);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, 0, 0);
drawer.setDrawerListener(toggle);
toggle.syncState();
}
/**
* 重寫返回鍵方法
* 若抽屜在開啟狀態,點返回鍵,只關抽屜,不退出程式。
*/
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
}本文完。