炫酷的進度條效果實現
阿新 • • 發佈:2019-02-16
A Special Progress Bar for Android
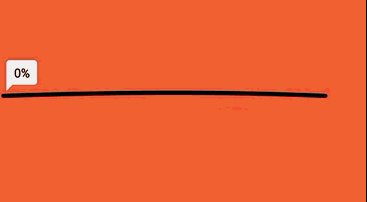
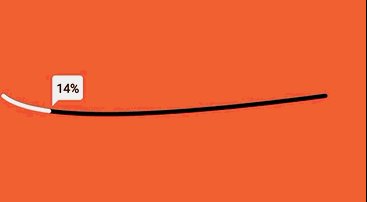
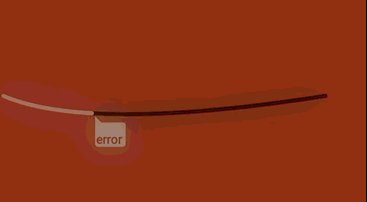
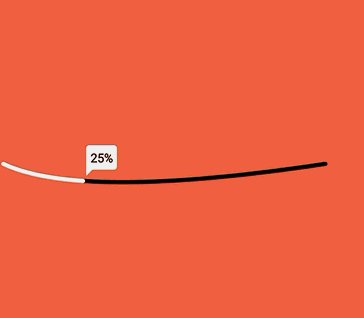
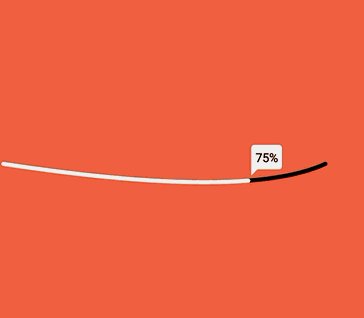
Preview


Usage xml
<com.mrzk.specialprolibrary.SpecialProgressBarView android:id="@+id/ls" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" app:startDrawable="@drawable/ic_file_upload_white_36dp" app:endSuccessDrawable="@drawable/ic_done_white_36dp" app:textSize="12sp" app:textColorSuccess="#66A269" app:textColorNormal="#491C14" app:textColorError="#BC5246" app:progressBarHeight="4dp" app:progressBarBgColor="#491C14" app:progressBarColor="#ffffff" app:canReBackable="true" app:canDragable="false" />
java
ls = (SpecialProgressBarView) findViewById(R.id.ls); ls.setEndSuccessBackgroundColor(Color.parseColor("#66A269"))//設定進度完成時背景顏色 .setEndSuccessDrawable(R.drawable.ic_done_white_36dp,null)//設定進度完成時背景圖片 .setCanEndSuccessClickable(false)//設定進度完成後是否可以再次點選開始 .setProgressBarColor(Color.WHITE)//進度條顏色 .setCanDragChangeProgress(false)//是否進度條是否可以拖拽 .setCanReBack(true)//是否在進度成功後返回初始狀態 .setProgressBarBgColor(Color.parseColor("#491C14"))//進度條背景顏色 .setProgressBarHeight(ls.dip2px(this,4))//進度條寬度 .setTextSize(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, getResources().getDisplayMetrics()))//設定字型大小 .setStartDrawable(R.drawable.ic_file_upload_white_36dp,null)//設定開始時背景圖片 .setTextColorSuccess(Color.parseColor("#66A269"))//設定成功時字型顏色 .setTextColorNormal(Color.parseColor("#491C14"))//設定預設字型顏色 .setTextColorError(Color.parseColor("#BC5246"));//設定錯誤時字型顏色 ls.beginStarting();//啟動開始開始動畫 ls.setError();//進度失敗 發生錯誤 ls.setOnAnimationEndListener(new SpecialProgressBarView.AnimationEndListener() { @Override public void onAnimationEnd() { ls.setMax(187); ls.setProgress(num);//初次進入在動畫結束時設定進度 } }); ls.setOntextChangeListener(new SpecialProgressBarView.OntextChangeListener() { @Override public String onProgressTextChange(SpecialProgressBarView specialProgressBarView, int max, int progress) { return progress * 100 / max + "%"; } @Override public String onErrorTextChange(SpecialProgressBarView specialProgressBarView, int max, int progress) { return "error"; } @Override public String onSuccessTextChange(SpecialProgressBarView specialProgressBarView, int max, int progress) { return "done"; } });