根據頁面table某列篩選資料
阿新 • • 發佈:2019-02-16
往往有些時候,我們把資料從資料庫讀取出來,顯示到table裡面,而此時來了個新需求,要在一個搜尋框內輸入關鍵字,表格的內容進行即時的篩選。
而即時觸發進行資料庫的查詢,再回調顯示,就顯得慢,拖累伺服器,降低使用者體驗度,這時,要是有個純js操作,進行表格某列的即時篩選,這樣既能提高搜尋速度,也不用佔用伺服器資源,使用者自然也滿意。
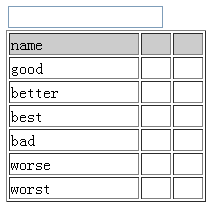
實現如下,先看效果圖,
開始狀態:

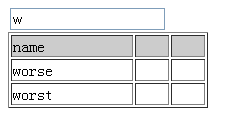
在輸入框內輸入‘w’,表格即時進行篩選,篩選表格內包含有‘w’的行,沒有‘w’的進行隱藏,原理就是這樣:

實現程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Test js</title> </head> <script type="text/javascript"> function onSearch(obj){//js函式開始 setTimeout(function(){//因為是即時查詢,需要用setTimeout進行延遲,讓值寫入到input內,再讀取 var storeId = document.getElementById('store');//獲取table的id標識 var rowsLength = storeId.rows.length;//表格總共有多少行 var key = obj.value;//獲取輸入框的值 var searchCol = 0;//要搜尋的哪一列,這裡是第一列,從0開始數起 for(var i=1;i<rowsLength;i++){//按表的行數進行迴圈,本例第一行是標題,所以i=1,從第二行開始篩選(從0數起) var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值 if(searchText.match(key)){//用match函式進行篩選,如果input的值,即變數 key的值為空,返回的是ture, storeId.rows[i].style.display='';//顯示行操作, }else{ storeId.rows[i].style.display='none';//隱藏行操作 } } },200);//200為延時時間 } </script> <body> <div > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></div> <table width="200" border="1" id="store"><!-- id與函式的getId一致 --> <tr bgcolor="#CCCCCC"> <td>name</td> <td> </td> <td> </td> </tr> <td>good</td> <td> </td> <td> </td> </tr> <tr> <td>better</td> <td> </td> <td> </td> </tr> <tr> <td>best</td> <td> </td> <td> </td> </tr> <tr> <td>bad</td> <td> </td> <td> </td> </tr> <tr> <td>worse</td> <td> </td> <td> </td> </tr> <tr> <td>worst</td> <td> </td> <td> </td> </tr> </table> </body> </html>
