使用andbase開發框架實現繪製折線圖
阿新 • • 發佈:2019-02-16
也是非常簡單,只有一個線性佈局檔案。
註釋很清楚,就不過多介紹啦。
在Android中,當有繪製折線圖的需求時,大多數人使用的AChartEngine,來進行折線圖的繪製。AChartEngine圖表引擎確實可以實現折線圖的功能,除此之外,我們還可以使用andbase開發框架裡面的圖表模組,實現圖示的繪製。前面文章介紹了使用andbase開發框架實現側滑欄效果,今天,我們學習如何實現折線的繪製。
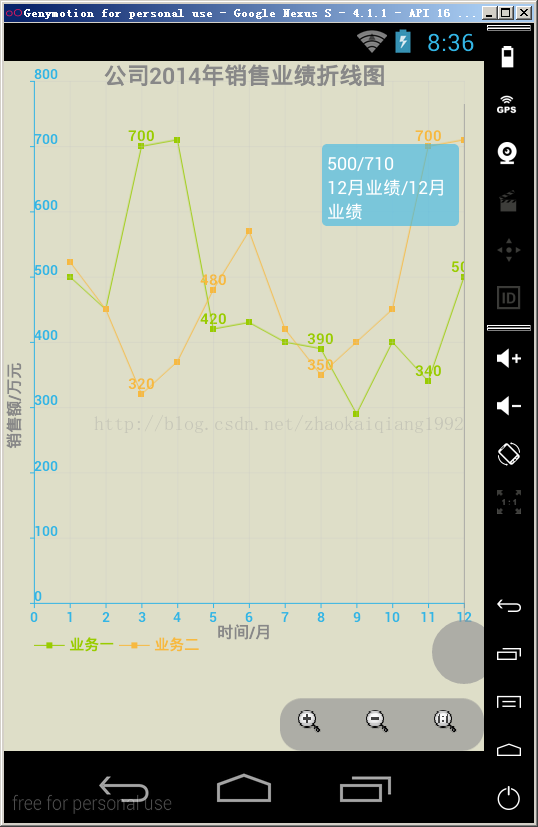
首先,我們還是看一下效果圖
我們模擬的是一家公司12個月中,兩項不同業務的銷售額變化,可以看到,效果還是非常不錯的。
下面,我們開始介紹如何使用andbase實現這個效果。
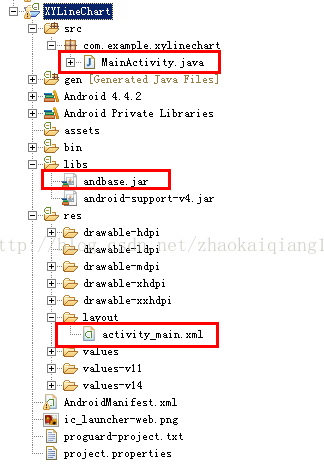
首先,我們看一下專案結構,非常簡單的結構
就一個xml,一個activity,再加上andbase框架。下面,我們先看一下佈局檔案
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>也是非常簡單,只有一個線性佈局檔案。
最主要的東西都在Activity中,下面給出程式碼以及註釋
/** * * @ClassName: MainActivity * @Description: andbase框架實現表格的繪製 * @author: ZhaoKaiQiang * @time: 2014-7-17下午3:21:11 * @version: V1.0 */ public class MainActivity extends Activity { private LinearLayout linearLayout; // 折線說明文字 private String[] titles = new String[] { "業務一", "業務二" }; // 資料 private List<double[]> values; // 每個資料點的顏色 private List<int[]> colors; // 每個資料點的簡要 說明 private List<String[]> explains; // 折線的線條顏色 private int[] mSeriescolors; // 渲染器 private XYMultipleSeriesRenderer renderer; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); linearLayout = (LinearLayout) findViewById(R.id.chart); initValues(); drawChart(); } /** * 初始化資料 */ private void initValues() { values = new ArrayList<double[]>(); colors = new ArrayList<int[]>(); explains = new ArrayList<String[]>(); values.add(new double[] { 500, 450, 700, 710, 420, 430, 400, 390, 290, 400, 340, 500 }); values.add(new double[] { 523, 450, 320, 370, 480, 570, 420, 350, 400, 450, 700, 710 }); colors.add(new int[] { Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED, Color.RED }); colors.add(new int[] { Color.BLUE, Color.BLUE, Color.BLUE, Color.BLUE, Color.GREEN, Color.BLUE, Color.BLUE, Color.BLUE, Color.BLUE, Color.BLUE, Color.BLUE, Color.BLUE }); explains.add(new String[] { "1月業績", "2月業績", "3月業績", "4月業績", "5月業績", "6月業績", "7月業績", "8月業績", "9月業績", "10月業績", "11月業績", "12月業績" }); explains.add(new String[] { "1月業績", "2月業績", "3月業績", "4月業績", "5月業績", "6月業績", "7月業績", "8月業績", "9月業績", "10月業績", "11月業績", "12月業績" }); mSeriescolors = new int[] { Color.rgb(153, 204, 0), Color.rgb(247, 185, 64) }; } /** * 開始繪折線圖 */ private void drawChart() { renderer = new XYMultipleSeriesRenderer(); int length = mSeriescolors.length; for (int i = 0; i < length; i++) { // 建立SimpleSeriesRenderer單一渲染器 XYSeriesRenderer r = new XYSeriesRenderer(); // 設定渲染器顏色 r.setColor(mSeriescolors[i]); r.setFillPoints(true); r.setPointStyle(PointStyle.SQUARE); r.setLineWidth(1); r.setChartValuesTextSize(16); renderer.addSeriesRenderer(r); } // 座標軸標題文字大小 renderer.setAxisTitleTextSize(16); // 圖形標題文字大小 renderer.setChartTitleTextSize(25); // 軸線上標籤文字大小 renderer.setLabelsTextSize(15); // 說明文字大小 renderer.setLegendTextSize(15); // 圖表標題 renderer.setChartTitle("公司2014年銷售業績折線圖"); // X軸標題 renderer.setXTitle("時間/月"); // Y軸標題 renderer.setYTitle("銷售額/萬元"); // X軸最小座標點 renderer.setXAxisMin(0); // X軸最大座標點 renderer.setXAxisMax(12); // Y軸最小座標點 renderer.setYAxisMin(0); // Y軸最大座標點 renderer.setYAxisMax(800); // 座標軸顏色 renderer.setAxesColor(Color.rgb(51, 181, 229)); renderer.setXLabelsColor(Color.rgb(51, 181, 229)); renderer.setYLabelsColor(0, Color.rgb(51, 181, 229)); // 設定圖表上標題與X軸與Y軸的說明文字顏色 renderer.setLabelsColor(Color.GRAY); // 設定字型加粗 renderer.setTextTypeface("sans_serif", Typeface.BOLD); // 設定在圖表上是否顯示值標籤 renderer.getSeriesRendererAt(0).setDisplayChartValues(true); renderer.getSeriesRendererAt(1).setDisplayChartValues(true); // 顯示螢幕可見取區的XY分割數 renderer.setXLabels(12); renderer.setYLabels(8); // X刻度標籤相對X軸位置 renderer.setXLabelsAlign(Align.CENTER); // Y刻度標籤相對Y軸位置 renderer.setYLabelsAlign(Align.LEFT); renderer.setPanEnabled(true, true); renderer.setZoomEnabled(true); renderer.setZoomButtonsVisible(true); renderer.setZoomRate(1.1f); renderer.setBarSpacing(0.5f); // 標尺開啟 renderer.setScaleLineEnabled(true); // 設定標尺提示框高 renderer.setScaleRectHeight(10); // 設定標尺提示框寬 renderer.setScaleRectWidth(150); // 設定標尺提示框背景色 renderer.setScaleRectColor(Color.argb(150, 52, 182, 232)); renderer.setScaleLineColor(Color.argb(175, 150, 150, 150)); renderer.setScaleCircleRadius(35); // 第一行文字的大小 renderer.setExplainTextSize1(20); // 第二行文字的大小 renderer.setExplainTextSize2(20); // 臨界線 double[] limit = new double[] { 15000, 12000, 4000, 9000 }; renderer.setmYLimitsLine(limit); int[] colorsLimit = new int[] { Color.rgb(100, 255, 255), Color.rgb(100, 255, 255), Color.rgb(0, 255, 255), Color.rgb(0, 255, 255) }; renderer.setmYLimitsLineColor(colorsLimit); // 顯示錶格線 renderer.setShowGrid(true); // 如果值是0是否要顯示 renderer.setDisplayValue0(true); // 建立渲染器資料填充器 XYMultipleSeriesDataset mXYMultipleSeriesDataset = new XYMultipleSeriesDataset(); for (int i = 0; i < length; i++) { CategorySeries series = new CategorySeries(titles[i]); double[] v = values.get(i); int[] c = colors.get(i); String[] e = explains.get(i); int seriesLength = v.length; for (int k = 0; k < seriesLength; k++) { // 設定每個點的顏色 series.add(v[k], c[k], e[k]); } mXYMultipleSeriesDataset.addSeries(series.toXYSeries()); } // 背景 renderer.setApplyBackgroundColor(true); renderer.setBackgroundColor(Color.rgb(222, 222, 200)); renderer.setMarginsColor(Color.rgb(222, 222, 200)); // 線圖 View chart = ChartFactory.getLineChartView(this, mXYMultipleSeriesDataset, renderer); linearLayout.addView(chart); } }
註釋很清楚,就不過多介紹啦。