SVG 入門 及 嵌入HTML的7種方式
SVG簡介
SVG 意為可縮放向量圖形(Scalable Vector Graphics)。
SVG 使用 XML 格式定義影象。
SVG與其他影象格式相比,SVG的優勢在於
- SVG 可被非常多的工具讀取和修改(比如記事本)
- SVG 與 JPEG 和 GIF 影象比起來,尺寸更小,且可壓縮性更強。
- SVG 是可伸縮的
- SVG 影象可在任何的解析度下被高質量地列印
- SVG 可在影象質量不下降的情況下被放大
- SVG 影象中的文字是可選的,同時也是可搜尋的(很適合製作地圖)
- SVG 可以與 Java 技術一起執行
- SVG 是開放的標準
- SVG 檔案是純粹的 XML
一個簡單的SVG例項
<?xml version="1.0" standalone="no" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" width="130" height="80" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="rgb(0,100,255)" 第一行包含了 XML 宣告。請注意 standalone 屬性!該屬性規定此 SVG 檔案是否是”獨立的”,或含有對外部檔案的引用。
standalone=”no” 意味著 SVG 文件會引用一個外部檔案 - 在這裡,是 DTD 檔案。第二行引用了這個外部的 SVG DTD。該 DTD 位於 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“。該 DTD 位於 W3C,含有所有允許的 SVG 元素(DTD,即文件型別定義,作用是定義 XML 文件的合法構建模組)省略該行對顯示並不會有影響。
SVG 程式碼以 元素開始,包括開啟標籤 和關閉標籤 。這是根元素。width 和 height 屬性可設定此 SVG 文件的寬度和高度。version 屬性可定義所使用的 SVG 版本,xmlns 屬性可定義 SVG 名稱空間。
使用SVG
SVG可以單獨顯示
- 完整版如上例所示
- 最簡的SVG形式,除了“SVG標籤”和“xmlns名空間”其他宣告標籤均可省略。
<svg xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:red;stroke-width:1;stroke:black"/>
</svg>SVG可以嵌入HTML中顯示
嵌入的方式有7種,分別是:
- 程式碼直接嵌入
- <img>連結方式引用
- <a>連結方式引用
- CSS的background屬性引用
- <embed>
- <object>
- <iframe>
程式碼直接嵌入
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0" x2="200" y2="200" style="stroke-width:1;stroke:black"/>
</svg>
</body>
</html> <img>連結方式引用
<html>
<body>
<img src="svgDemo.svg" width="100" height="100"/>
<img src="svgDemo.svg"/>
</body>
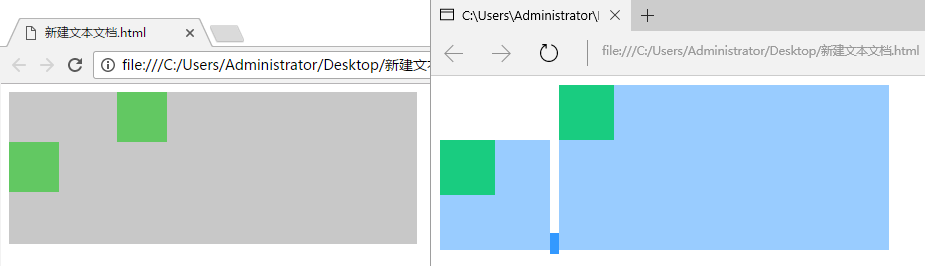
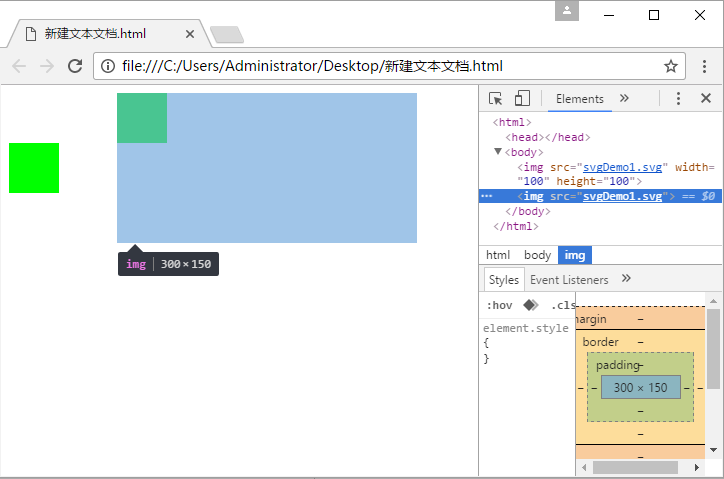
</html>結果如圖(左為Chrome、右為Microsoft Edge)
在Chrome瀏覽器中可以看出,<img>標籤的預設大小是 300 x 150。
<a>連結方式引用
該方法只會顯示連結文字,只有當用戶單擊連結,才能跳轉至SVG影象。
<html>
<body>
<a href="test.svg">轉到SVG影象</a>
</body>
</html>CSS的background屬性引用
<html>
<body>
<div style="width:500;height:500;background:yellow url(test.svg) repeat"/>
</body>
</html><embed>、<object>、<iframe>
<html>
<body>
<embed src="svgDemo.svg" type="image/svg+xml" />
<object data="svgDemo.svg" type="image/svg+xml" />
<iframe src="svgDemo.svg" />
</body>
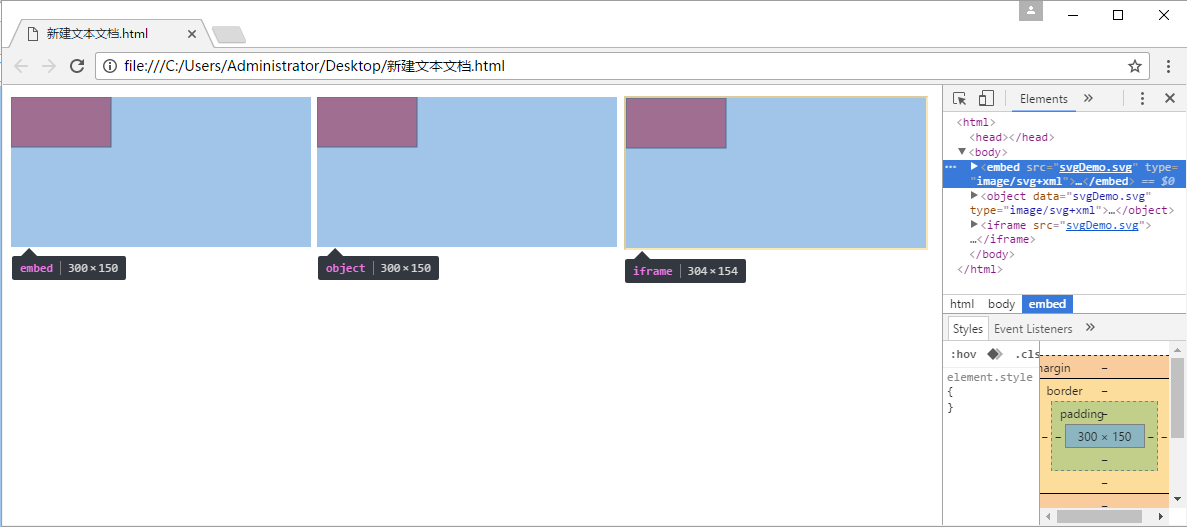
</html>結果如下圖所示
從圖中可以看出,在當前版本的Chrome瀏覽器中
- <embed>標籤預設的大小是 300 x 150
- <object> 標籤預設的大小是 300 x 150
- <iframe>標籤預設的大小是 304 x 154,因為iframe有邊框,邊框線寬是 2。
這都說明了:在我的Chrome瀏覽器上svg向量圖形預設的大小是 300 x 150,如果向量影象大於該值,會被裁剪。
另外還需要注意的一點是:即使都是Chrome瀏覽器也會因不同版本而給svg設定不同的預設大小,所以為了確保影象能正常顯示,最好手動給svg指定width和height屬性。