直播禮物的實現
知識點分析:
1.實現內容:
禮物九宮格介面的實現
連發禮物動畫介面的實現
全屏禮物動畫介面的實現
心形點贊動畫的整合
2.知識點:
動畫的組合使用
後臺等級的計算互動
禮物九宮格的實現
1.就是我們最常見的gridView來進行的載入圖片和文字2.,包括ViewPager結合進行分開幾頁的載入,
3. 禮物選中時其他禮物取消選中
4.顯示的是自定義的Dialog
暫時就是這些內容,很簡單 就不在這實現了
連發禮物動畫介面的實現
1.在這裡我使用的的是屬性動畫進行實現的,
我們這個佈局是這樣的
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/gift_info" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@drawable/round_bkg_big" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/user_header" android:layout_width="@dimen/round_big_dius" android:layout_height="@dimen/round_big_dius" android:src="@drawable/default_avatar"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:orientation="vertical"> <TextView android:id="@+id/user_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="1" android:maxWidth="100dp" android:text="傳送者名字" android:textColor="#FA4C8F" android:textSize="14sp" /> <TextView android:id="@+id/gift_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="1" android:text="送一個冰棍" android:textColor="#FFF" android:textSize="12sp" /> </LinearLayout> </LinearLayout> <ImageView android:id="@+id/gift_img" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignRight="@id/gift_info" android:src="@drawable/gift_1" /> <TextView android:id="@+id/gift_num" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/gift_info" android:text="x12" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:textStyle="italic|bold" android:textColor="#F78000" android:textSize="24sp" /> </RelativeLayout>
我們給最外面的Relativelayout一個動畫
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromXDelta="-100%"
android:toXDelta="0">
</translate>很簡單就是一個從螢幕左邊移動本身的width的一個距離
同樣我們給自己的icon也是這樣
最後把我們的一個文字也就是傳送數量的一個文字進行動畫的顯示<translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500" android:fromXDelta="-100%" android:toXDelta="0"> </translate>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromXScale="0.5"
android:fromYScale="0.5"
android:interpolator="@android:anim/overshoot_interpolator"
android:pivotX="0.5"
android:pivotY="0.5"
android:toXScale="1"
android:toYScale="1" />
<alpha
android:duration="500"
android:fromAlpha="0.5"
android:toAlpha="1" />
</set>裡面有一個動畫的集合,一個縮放和透明度的變換,很簡單,不多說了
整體變換的思路是這樣的
當我們開始傳送禮物的時候,我們開始最外面的Relativelayout的動畫,並且吧圖片和文字隱藏,在最外面的動畫監聽的start方法裡進行顯示 在end方法裡面進行下一個動畫的開始
這就是我們的一個禮物的傳送效果,但是當我們兩個禮物的傳送時候該怎麼半呢?
我們可以自定義一個控制元件來專門存放這個禮物的彈幕,當我們需要顯示一個禮物的時候
public void showGift(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) 這個方法就是展示禮物的api
GiftInfo 禮物資訊的實體類
repeatid 用來判斷是否該連發
profile 發這個禮物的id
接下來我麼分析一下原理
public void showGift(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
GiftRepeatItemView avaliableView = getAvaliableView(giftInfo, repeatId, profile);
if (avaliableView == null) {
GiftSenderAndInfo info = new GiftSenderAndInfo();
info.giftInfo = giftInfo;
info.senderProfile = profile;
info.repeatId = repeatId;
giftSenderAndInfoList.add(info);
} else {
avaliableView.showGift(giftInfo, repeatId, profile);
}
}第一行getAvaliableView我們就是拿到了一個可用的禮物item,用來存放我們的禮物,
接下里是一個判斷,當我們沒有可用的item時候,我們儲存到linkendlist集合中,當我們有可用的item時候
我們進行shoGift()進行一個展示
接下來我們分析showGIft()
public void showGift(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
giftId = giftInfo.giftId;
userId = profile.getIdentifier();
this.repeatId = repeatId;
if (getVisibility() == INVISIBLE) {
totalNum = 1;
//所有動畫結束之後,
String avatarUrl = profile.getFaceUrl();
if (TextUtils.isEmpty(avatarUrl)) {
ImgUtils.loadRound(R.drawable.default_avatar, user_header);
} else {
ImgUtils.loadRound(avatarUrl, user_header);
}
//載入暱稱
String nickName = profile.getNickName();
if (TextUtils.isEmpty(nickName)) {
nickName = profile.getIdentifier();
}
user_name.setText(nickName);
gift_name.setText("送出一個" + giftInfo.name);
ImgUtils.load(giftInfo.giftResId, gift_img);
gift_num.setText("x" + 1);
post(new Runnable() {
@Override
public void run() {
startAnimation(viewInAnim);
}
});
} else {
//需要記錄下還需要顯示多少次禮物。也就是數字的變化。
leftNum++;
}
}
裡面進行了暱稱 icon 禮物圖片的載入,之後開啟一個執行緒進行動畫的顯示,
當我們傳送禮物的時候該怎麼顯示,怎麼判斷是否應該連續傳送,我們給GiftInfo裡面新增了一個欄位用來判斷
(repaitID),通過這個欄位的改變來進行判斷禮物是否是同一個,很簡單就不再多說了
但是我們還有一個問題沒處理,也就是我們得判斷禮物在那個item'上面進行顯示,也就是說如果你之前的禮物顯示在item0上面,但是現在item1也可以用了,所以他之後顯示到了item1上面了,所以我們得判斷一下到底顯示在那個,通過下面這個方法
private GiftRepeatItemView getAvaliableView(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
if (item0.isAvaliable(giftInfo, repeatId, profile)) {
return item0;
}
if (item1.isAvaliable(giftInfo, repeatId, profile)) {
return item1;
}
if (item0.getVisibility() == INVISIBLE) {
return item0;
}
if (item1.getVisibility() == INVISIBLE) {
return item1;
}
return null;
}我們給這個加個判斷如果這個禮物符合那個item那麼就用哪個item那麼isAvaliable()裡面是怎麼判斷的呢
if嗎
public boolean isAvaliable(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
boolean sameGift = giftId == giftInfo.giftId;
boolean sameRepeat = this.repeatId.equals(repeatId);
boolean sameUser = this.userId.equals(profile.getIdentifier());
boolean canContinue = giftInfo.type == GiftInfo.Type.ContinueGift;
return sameGift && sameRepeat && sameUser && canContinue;
}沒錯就是一堆==的判斷
到此我們的禮物連發和動畫的基本動畫的實現就完成了,
接下來哦我們開發全域性動畫的實現:
全域性動畫的實現我們以傳送一個蘭博基尼跑車為例,我們進行實現一下,
一個跑車是由車身和輪子一起拼接構成的,
包括前輪和後輪,一堆輪子構成車在跑的動畫,用幀動畫就可以實現
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/porche_b1"
android:duration="50"/>
<item android:drawable="@drawable/porche_b2"
android:duration="50"/>
<item android:drawable="@drawable/porche_b3"
android:duration="50"/>
<item android:drawable="@drawable/porche_b4"
android:duration="50"/>
</animation-list>這就是我們幀動畫的實現
之後就是我們車和輪子的拼接,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<ImageView
android:id="@+id/sender_avatar"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/default_avatar" />
<TextView
android:id="@+id/sender_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="middle"
android:maxWidth="100dp" />
</LinearLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/porche" />
<ImageView
android:id="@+id/wheel_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginTop="39dp"
android:src="@drawable/wheel_back_drawable" />
<ImageView
android:id="@+id/wheel_front"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="145dp"
android:layout_marginTop="71dp"
android:src="@drawable/wheel_front_drawable" />
</FrameLayout>
</LinearLayout>我們用了一個Framelayout來進行車和輪子的拼接,拼接完我們就進行動畫的計算:
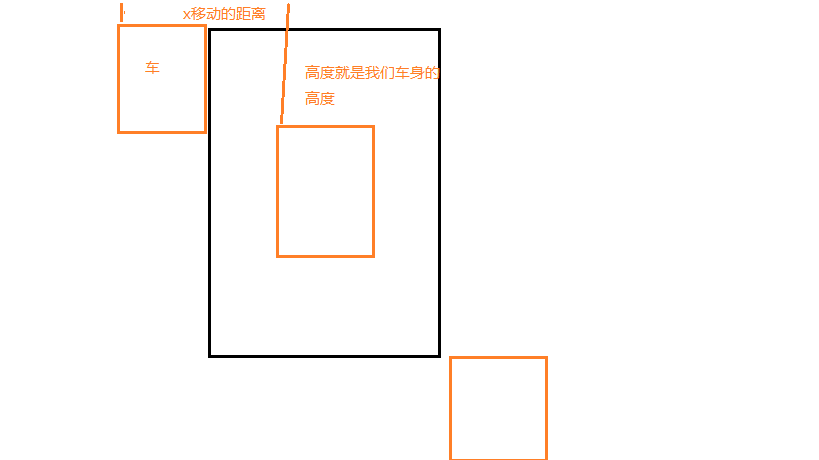
我們x移動的距離就是螢幕的width-車的寬度 除以2
y軸就是車的高度
沒錯,就是這樣我們再進行動畫的平移就可以實現
大概先這麼簡單的說一下吧
說邏輯的話就又是一大堆了 留個思路 給你們去實現