微信公眾號基礎01_利用git免費在新浪雲搭建測試號伺服器
新浪雲服務商提為使用者提供了雲應用平臺SAE,其中新註冊的使用者可以獲得一定程度的免費使用額度,利用該平臺可以搭建微信公眾號測試號伺服器,可以初學公眾號的小夥伴們練練手。
1.SAE建立應用
首先開啟新浪雲,用微博帳號登入,進入使用者中心,首次進入之後會送200的“雲豆”,使用者伺服器維護消耗,如果實名認證會贈送300的“雲豆”,當然不認證這些豆也夠測試用了,只是在網頁上會有一個提示。
點選使用者中心上方的控制檯,選擇雲應用SAE,進入應用平臺,點選下方建立新應用
出現一個彈窗,點選繼續建立,對應配置選擇如下:

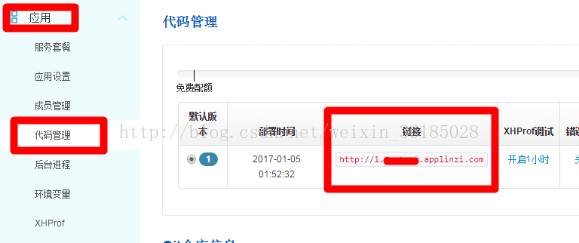
選好配置和填好對應的二級域名和應用,點選右側建立應用,之後跳轉到程式碼管理頁面,顯示應用的詳細資訊,注意下方的

2.git部署微信伺服器
2.1下載示例程式碼
開啟微信公眾號開發者文件-接入指南https://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html,下載PHP示例程式碼到本地解壓後名稱為wx_sample.php,我們要做的就是把wx_sample部署到伺服器上

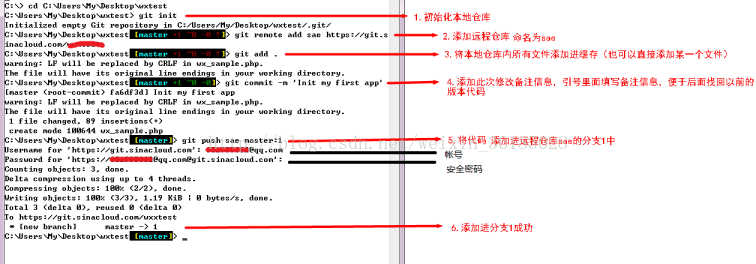
2.2建立本地git倉庫
在桌面(或其他位置)新建一個資料夾作為本地git倉庫,這裡命名為wxtest,wx_sample.ph放入該資料夾。
使用命令列進入該資料夾,依次使用如下命令git init初始化wxtest倉庫,裡面會多出一個隱藏的
為了檢驗效果,可以用程式碼編輯器開啟wx_sample.php檔案,加上輸出echo“顯示成功”,當然也可以不這麼做,顯示不報錯就行。
2.3 新增遠端倉庫並部署程式碼
根據網頁上的分別執行命令列,注意add後面有個空格再跟一個圓點
開啟瀏覽器輸入網址http://1.XXX.applinzi.com/wx_sample.php,其中XXX為應用名稱;或者在新浪雲SAE平臺,點選下方對應的應用,進入應用主頁,點選左側應用,下拉展開點選程式碼管理,在程式碼頁面點選表格裡的連結,瀏覽器開啟會報錯,需要在後面加上應用名稱/wx_sample.php,進入網頁,正常的話不會報錯。
我這裡在


這樣微信伺服器示例程式碼部署成功。
2.4配置測試號介面資訊
開啟微信公眾平臺介面測試帳號申請網址https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login用手機微信掃一掃登入公眾平臺測試帳號系統
進入頁面會顯示你的測試號資訊,包括appID和appsecret,我們需要填寫下方的介面配置資訊才算完整的搭建好伺服器。
URL填寫你剛才訪問wx_sample的頁面,即http://1.XXX.applinzi.com/wx_sample.php
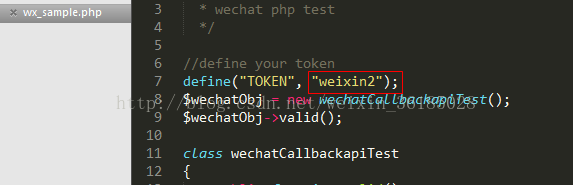
Token填寫,開啟本地wx_sample.php,找到//define your token下面一行程式碼,裡面預設的是wexin就是預設的Token,你也可以改成自己的,但是填寫在介面配置資訊上的token要和你上傳的wx_sample.php程式碼上一致

填寫好URL和Token後,點選下方提交按鈕,第一次點選可能會提示配置失敗,再點選一次就會提示配置成功。
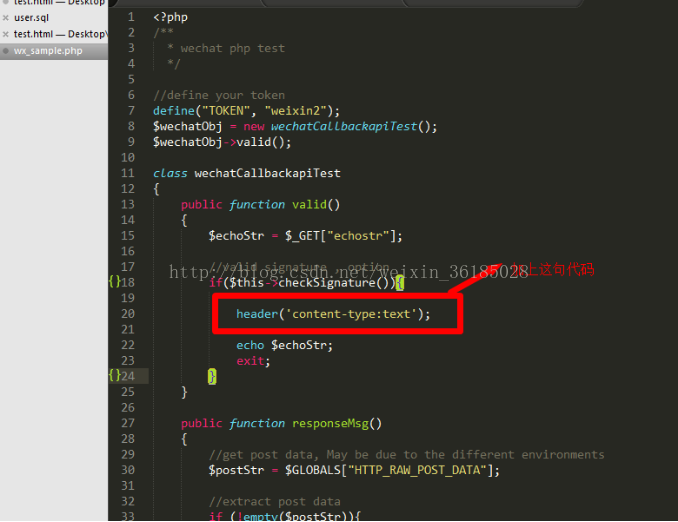
若還是無法配置成功,確認http://1.XXX.applinzi.com/wx_sample.php能正常訪問、URL和Token填寫無誤、wx_sample.php程式碼無錯誤後,請開啟本地wx_sample.php檔案,在圖示位置加上程式碼header('content-type:text');
然後重複步驟再次提交到新浪雲遠端應用倉庫

配置成功後,一個微信測試號的伺服器算是搭建完整,下一篇分享一下在電腦端如何獲取使用者資訊及移動端使用者授權等功能的實現